.NET MAUI ToggleButton Command
The Telerik .NET MAUI ToggleButton allows you to attach a command that executes when the button is clicked.
-
Command(ICommand)—Defines the command which executes when the button is clicked. -
CommandParameter(object)—Specifies the parameter of the command which executes when the button is clicked.
Using the Command and CommandParameter
The following example demonstrates how to use the Command.
1. Define the ToggleButton in XAML:
<VerticalStackLayout HorizontalOptions="Center">
<telerik:RadToggleButton x:Name="toggleButton"
IsThreeState="True"
Content="{Binding MyText, Mode=TwoWay}"
Command="{Binding MyToggleButtonCommand}"
CommandParameter="{Binding IsToggled, Source={x:Reference toggleButton}}"/>
<VerticalStackLayout.BindingContext>
<local:ViewModel/>
</VerticalStackLayout.BindingContext>
</VerticalStackLayout>
2. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Add the ViewModel:
public class ViewModel : NotifyPropertyChangedBase
{
private string myText = "Click to change content";
public ViewModel()
{
this.MyToggleButtonCommand = new Microsoft.Maui.Controls.Command(this.CommandExecute, this.CommandCanExecute);
}
public Microsoft.Maui.Controls.Command MyToggleButtonCommand { get; set; }
public string MyText
{
get => this.myText;
set { this.UpdateValue(ref this.myText, value); }
}
private bool CommandCanExecute(object p)
{
return p == null || p is bool;
}
private void CommandExecute(object p)
{
var context = (bool?)p;
if (context == true)
{
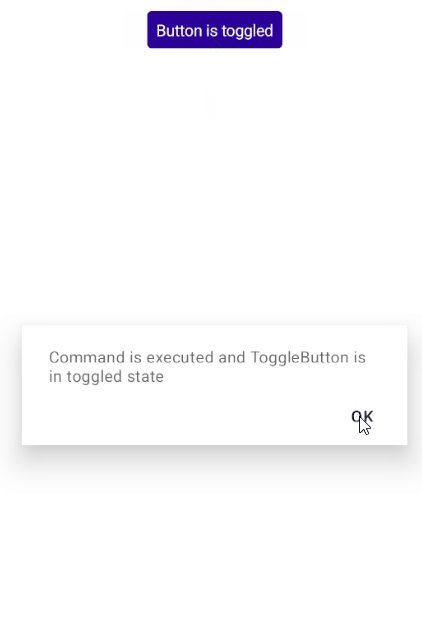
this.MyText = "Button is toggled";
Application.Current.Windows[0].Page.DisplayAlert("", "Command is executed and ToggleButton is in toggled state", "OK");
}
else if (context == false)
{
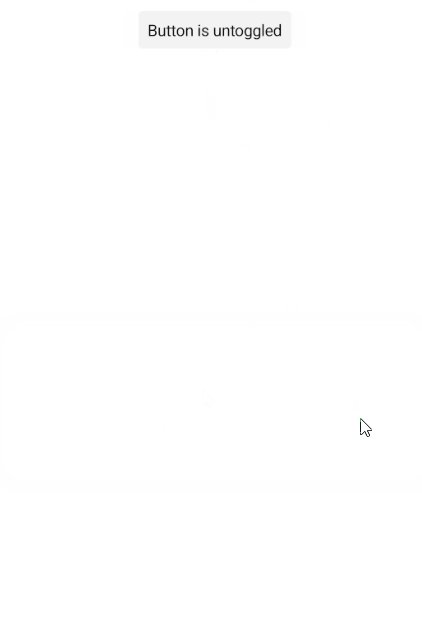
this.MyText = "Button is untoggled";
Application.Current.Windows[0].Page.DisplayAlert("", "Command is executed and ToggleButton is in untoggled state", "OK");
}
else
{
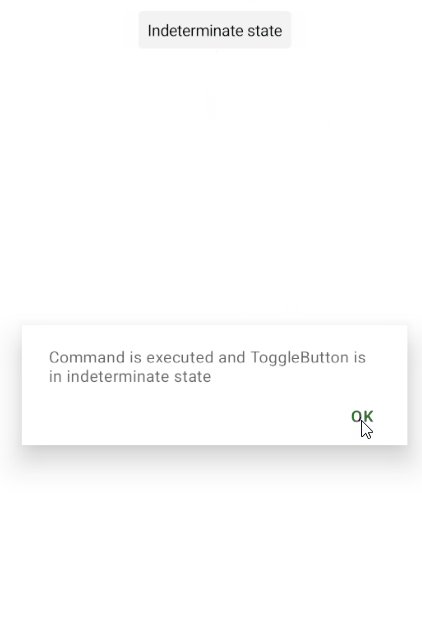
this.MyText = "Indeterminate state";
Application.Current.Windows[0].Page.DisplayAlert("", "Command is executed and ToggleButton is in indeterminate state", "OK");
}
}
}
This is the result on Android:

For a runnable example demonstrating the ToggleButton Command, see the SDKBrowser Demo Application and go to the ToggleButton > Features category.