.NET MAUI ToggleButton Styling
The ToggleButton provides a set of styling options by exposing properties for customizing its visual appearance.
Styling the ToggleButton
To style the ToggleButton, you can use the following properties:
-
Background(Brush)—Specifies the background brush of the control. -
BorderBrush(Brush)—Specifies the border brush of the control. -
BorderColor(Color)—Specifies the border color of the control. -
BorderThickness(Thickness)—Specifies the border thickness of the control. -
CornerRadius(CornerRadius)—Specifies the corner radius of the control. -
Padding(Thickness)—Specifies the padding of the control. -
TextColor(Color)—Specifies the color of theLabel.Textcreated whenContentisstringandContentTemplateis not set. - All Properties from the Content Configuration article can be applied through style.
Using the Styling API
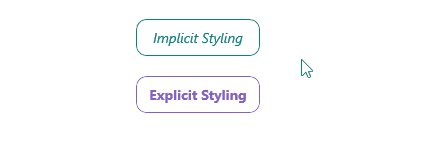
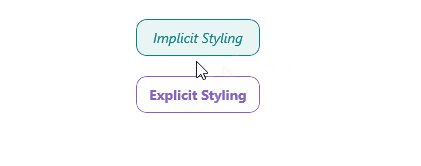
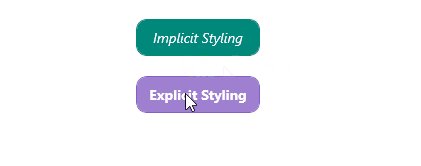
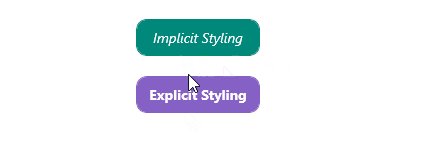
The following example demonstrates how to apply implicit and explicit styles to the ToggleButton.
1. Define the buttons in XAML:
<VerticalStackLayout Spacing="20" HorizontalOptions="Center">
<telerik:RadToggleButton Content="Implicit Styling" />
<telerik:RadToggleButton Style="{StaticResource ToggleButtonSlyle}"
Content="Explicit Styling" />
</VerticalStackLayout>
2. Define the explicit styling to the page's resources:
<Style x:Key="ToggleButtonSlyle" TargetType="telerik:RadToggleButton">
<Setter Property="Padding" Value="12, 8" />
<Setter Property="CornerRadius" Value="10" />
<Setter Property="FontAttributes" Value="Bold" />
<Setter Property="TextColor" Value="#8660C5" />
<Setter Property="Background" Value="#FFFFFF" />
<Setter Property="BorderBrush" Value="#8660C5" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="VerticalTextAlignment" Value="Center" />
<Setter Property="HorizontalTextAlignment" Value="Center" />
<Setter Property="VisualStateManager.VisualStateGroups">
<Setter.Value>
<VisualStateGroupList>
<VisualStateGroup Name="CommonStates">
<VisualState Name="Normal" />
<VisualState Name="MouseOver">
<VisualState.Setters>
<Setter Property="Background" Value="#F2EFF9" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Pressed">
<VisualState.Setters>
<Setter Property="TextColor" Value="#998660C5" />
<Setter Property="Background" Value="#F2EFF9" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Disabled">
<VisualState.Setters>
<Setter Property="TextColor" Value="#618660C5" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Toggled">
<VisualState.Setters>
<Setter Property="TextColor" Value="#FFFFFF" />
<Setter Property="Background" Value="#8660C5" />
</VisualState.Setters>
</VisualState>
<VisualState Name="ToggledMouseOver">
<VisualState.Setters>
<Setter Property="TextColor" Value="#FFFFFF" />
<Setter Property="Background" Value="#9E7FD0" />
</VisualState.Setters>
</VisualState>
<VisualState Name="ToggledPressed">
<VisualState.Setters>
<Setter Property="TextColor" Value="#99000000" />
<Setter Property="Background" Value="#AA8FD6" />
</VisualState.Setters>
</VisualState>
<VisualState Name="ToggledDisabled">
<VisualState.Setters>
<Setter Property="TextColor" Value="#61FFFFFF" />
<Setter Property="Background" Value="#8660C5" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Indeterminate" />
<VisualState Name="IndeterminateMouseOver" />
<VisualState Name="IndeterminatePressed" />
<VisualState Name="IndeterminateDisabled" />
</VisualStateGroup>
</VisualStateGroupList>
</Setter.Value>
</Setter>
</Style>
3. Define the implicit styling to the page's resources:
<Style TargetType="telerik:RadToggleButton">
<Setter Property="Padding" Value="12, 8" />
<Setter Property="CornerRadius" Value="10" />
<Setter Property="FontAttributes" Value="Italic" />
<Setter Property="TextColor" Value="#00897B" />
<Setter Property="Background" Value="#FFFFFF" />
<Setter Property="BorderBrush" Value="#00897B" />
<Setter Property="BorderThickness" Value="1" />
<Setter Property="VerticalTextAlignment" Value="Center" />
<Setter Property="HorizontalTextAlignment" Value="Center" />
<Setter Property="VisualStateManager.VisualStateGroups">
<Setter.Value>
<VisualStateGroupList>
<VisualStateGroup Name="CommonStates">
<VisualState Name="Normal" />
<VisualState Name="MouseOver">
<VisualState.Setters>
<Setter Property="Background" Value="#E8F5F4" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Pressed">
<VisualState.Setters>
<Setter Property="TextColor" Value="#9900897B" />
<Setter Property="Background" Value="#E8F5F4" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Disabled">
<VisualState.Setters>
<Setter Property="TextColor" Value="#61000000" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Toggled">
<VisualState.Setters>
<Setter Property="TextColor" Value="#FFFFFF" />
<Setter Property="Background" Value="#00897B" />
</VisualState.Setters>
</VisualState>
<VisualState Name="ToggledMouseOver">
<VisualState.Setters>
<Setter Property="TextColor" Value="#FFFFFF" />
<Setter Property="Background" Value="#32A095" />
</VisualState.Setters>
</VisualState>
<VisualState Name="ToggledPressed">
<VisualState.Setters>
<Setter Property="TextColor" Value="#99000000" />
<Setter Property="Background" Value="#4CACA2" />
</VisualState.Setters>
</VisualState>
<VisualState Name="ToggledDisabled">
<VisualState.Setters>
<Setter Property="TextColor" Value="#61FFFFFF" />
<Setter Property="Background" Value="#00897B" />
</VisualState.Setters>
</VisualState>
<VisualState Name="Indeterminate" />
<VisualState Name="IndeterminateMouseOver" />
<VisualState Name="IndeterminatePressed" />
<VisualState Name="IndeterminateDisabled" />
</VisualStateGroup>
</VisualStateGroupList>
</Setter.Value>
</Setter>
</Style>
4. Add the telerik namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
This is the result on WinUI:

For a runnable example demonstrating the ToggleButton styling options, see the SDKBrowser Demo Application and go to the ToggleButton > Styling category.