.NET MAUI TimePicker Templates
In case the default templates of the TimePicker control do not suit your needs, you can define a custom template.
The available templates for customization are:
-
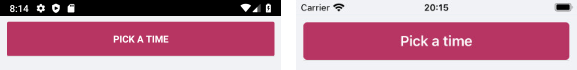
PlaceholderTemplate(ControlTemplate)—Defines the template visualized for the placeholder.
-
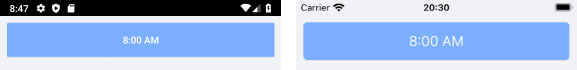
DisplayTemplate(ControlTemplate)—Defines the template visualized when the picked time is displayed. -
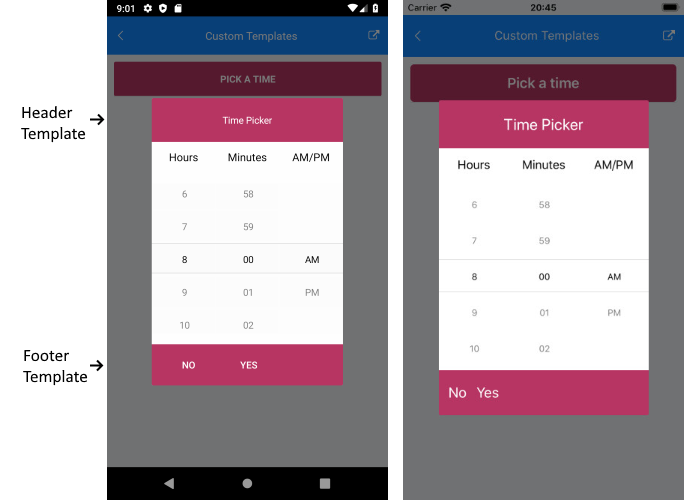
HeaderTemplate(ControlTemplate)—Defines what will be displayed inside the dialog (popup) header. -
FooterTemplate(ControlTemplate)—Defines what will be displayed inside the dialog (popup) footer.
The example below shows a sample TimePicker definition with the listed above template properties applied:
1. Define the TimePicker:
2. Add the following namespace:
For the example, the template definitions are added to the page resources as follows.
Placeholder Template

Display Template

Header Template
Footer Template