.NET MAUI TimePicker Overview
The Telerik UI for .NET MAUI TimePicker provides a convenient way for users to select a time and visualizes its items inside a popup or a dropdown.
The TimePicker provides a number of features which allow you to set a time range, time format, and to customize the dialog/dropdown appearance, for example, its header and footer.
The TimePicker is part of Telerik UI for .NET MAUI, the most comprehensive UI suite for .NET MAUI! To try it out, sign up for a free 30-day trial and kickstart your cross-platform app development today.

Key Features
Time ranges—The TimePicker allows you to define a time range by setting minimum and maximum time values and enables users to choose a time within that range.
TimeOnlySupport—The TimePicker provides support for the TimeOnly type by using a converter.Spinner format—The TimePicker for .NET MAUI allows you to use a standard or a custom time format string through the
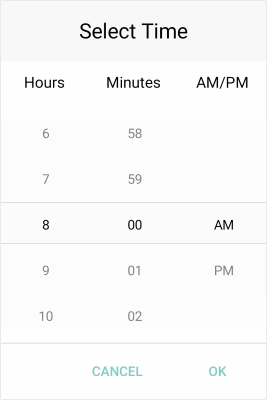
TimePicker.SpinnerFormatproperty. Depending on the types of the format that is set, the picker visualizes spinner controls with pre-populated values that can be picked.Picker mode—You can choose between
PopupandDropDownUI for showing the spinner controls with the available time values. For Desktop the default picker mode isDropDownwhile for mobile it'sPopup.Display String format—You can choose what text to be displayed when a time value is selected by using the
DisplayStringFormatTimePicker property.Time selection—You can set a current selected time or a default highlighted time to the TimePicker.
Time steps—You can also change the default time-value steps to an hour, a minute, and a second.
Templates—The TimePicker provides templates for its header and footer. Also, it exposes templates for its placeholder and display text.
Flexible styling API—Take advantage of the styling capabilities of the TimePicker control. You can style its spinners, the popup and its header and footer, the text displayed after a time is selected, and so on.
Commands support—The TimePicker exposes the
Clear Commandcommand that allows you to clear the selected time and theToggle Commandthat allows you to open and close the dialog.Localization support—Translate the used across the TimePicker texts to other languages, so that your app can be adapted to different regions.