Getting Started with the .NET MAUI TimePicker
This guide provides the information you need to start using the Telerik UI for .NET MAUI TimePicker by adding the control to your project.
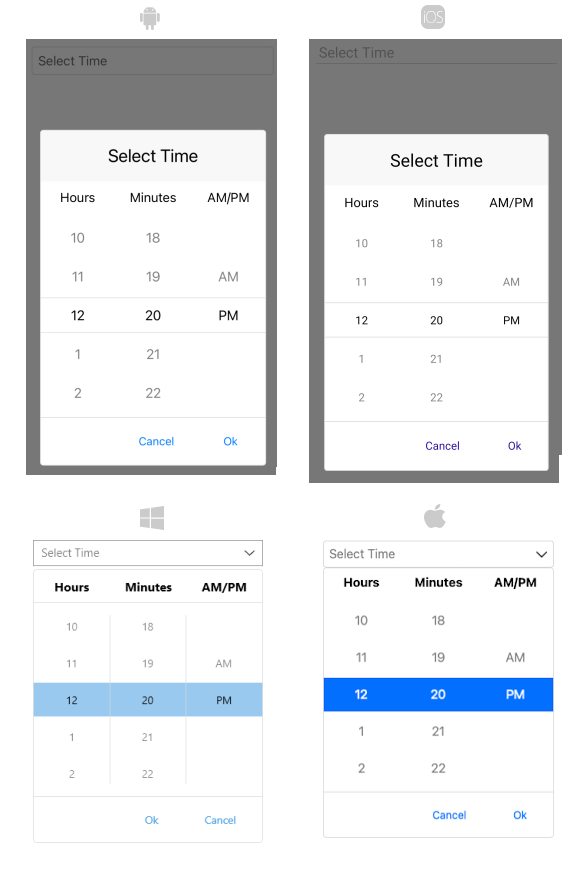
At the end, you will achieve the following result.

Prerequisites
Before adding the TimePicker, you need to:
Define the Control
1. When your .NET MAUI application is set up, you are ready to add a TimePicker control to your page.
<telerik:RadTimePicker />
var timePicker = new RadTimePicker();
2. Add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
Additional Resources
- .NET MAUI TimePicker Product Page
- .NET MAUI TimePicker Forum Page
- Telerik .NET MAUI Blogs
- Telerik .NET MAUI Roadmap