.NET MAUI Map Shapes Styling
The Map ShapefileLayer exposes ShapeStyle property which helps you to style the shapes, as well as the selected shapes using the SelectedShapeStyle property. A conditional styling is applied using the ShapeStyleSelector property.
Shapes Styles
ShapeStyle and SelectedShapeStyle properties of type MapShapeStyle provide the following styling options for the shapes:
StrokeWidthStrokeColorFillColor
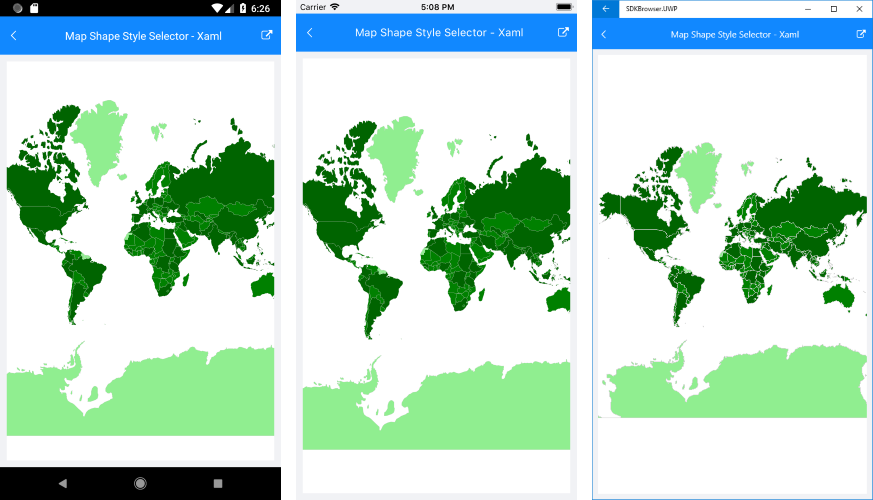
The snippet below shows how ShapeStyle property can be applied:
Here is the result:

Define the Source and the DataSource of the MapShapeReader to a .shp and .dbf files, respectively:
Style Selector for Shapes
Using the ShapeStyleSelector property of the MapShapefileLayer you can implement conditional styling.
The example below shows how to apply different styles to shapes according to certain property value of each shape.
1. First, create the selector class which inherit from MapShapeStyleSelector:
2. Define the selector with the Styles as a resource inside a ResourceDictionary:
3. Add the definition of the RadMap control with the PopulationShapeStyleSelector applied;
4. Add the namespace: