.NET MAUI Map Selection
The Map allows users to select one or many shapes out of the source applied by each MapShapefileLayer. This feature provides both visual and programmatic feedback for the actions of the user.
The following members of the ShapefileLayer class are related to the selection:
-
SelectionMode(enumof typeMapSelectionMode)—Indicates the selection mode. The options are:NoneSingleMultiple
SelectedShape(of typeIShape)—Defines the currently selected shape instance. When multiple selection is enabled, this value is set to the first selected shape.SelectedShapes(read-only collection of typeObservableCollection<IShape>)—Reads the collection with the currently selected shapes. When the selection isSingle, only one shape can be selected–thus the collection will have count = 1.SelectedShapeStyle(of typeMapShapeStyle): Defines the way selected shape look through the providedStrokeWidth,StrokeColorandFillColorproperties. For more details on theMapShapeStyleusage go to Shapes Styling topic.
Define RadMap with SelectionMode:
Where the Source and the DataSource of the MapShapeReader have to be set to a .shp and .dbf files, respectively:
Add the namespace:
Check below how RadMap with a few selected shapes will look like:

Example with Programmatical Shape Selection
The snippet below demonstrates how you can select a shape programmatically. In the example the used ESRI file contains the world map, so the shape that is selected is a country. The example uses the Shapes property of the Map to traverse through all the available shapes.
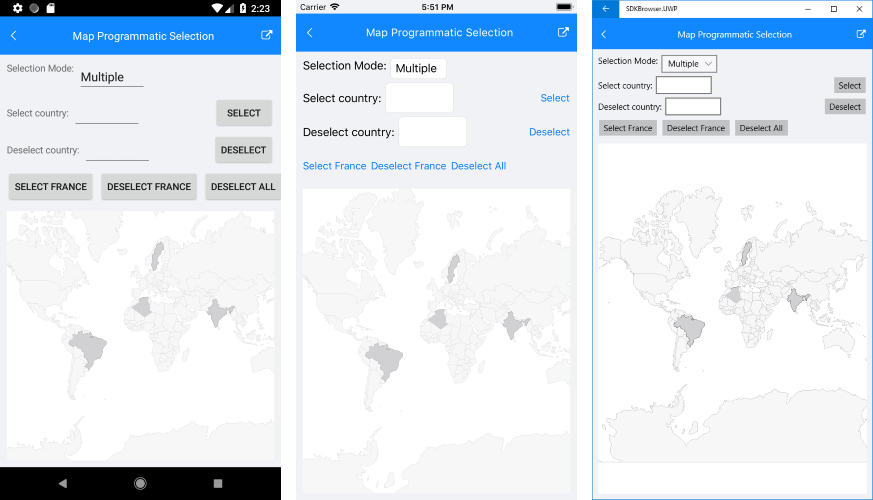
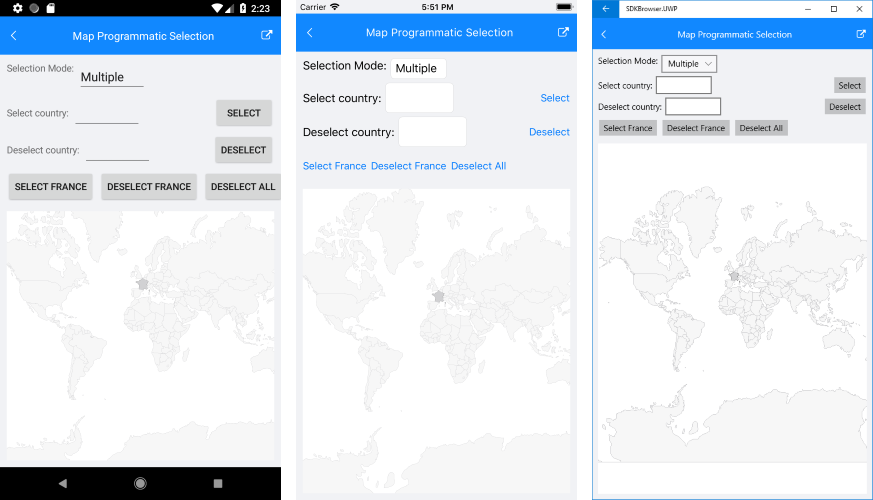
Let's select/deselect "France", for example, on clicking buttons:
And the event handlers:
Here is the result:

A sample Programmatic Selection example can be found in the Map/Selection folder of the SDK .NET MAUI Demo application.