.NET MAUI DataPager Integration with DataGrid
You can page the data of the Telerik UI for .NET MAUI DataGrid by using the DataPager control.

Currently, the DataPager does not support the Telerik UI for .NET MAUI DataGrid
LoadOnDemandCollection.
Example
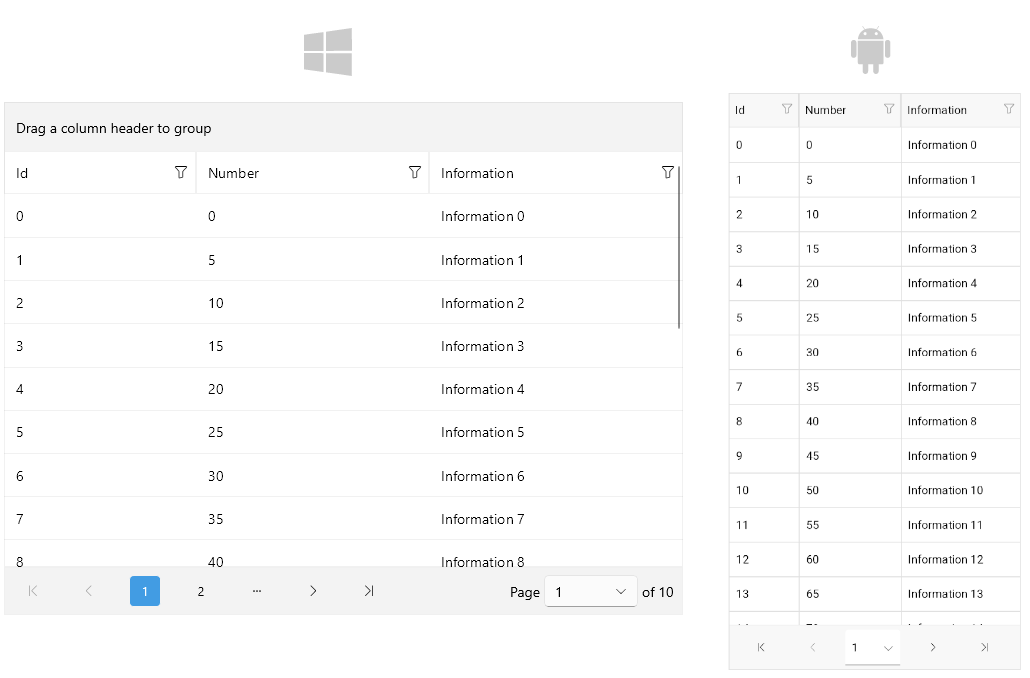
Here is an example of how to use the DataPager with the DataGrid control.
1. Define the DataPager and the DataGrid in XAML:
<Grid RowDefinitions="*, Auto">
<telerik:RadDataGrid ItemsSource="{Binding PagedSource, Source={Reference dataPager}}" />
<telerik:RadDataPager x:Name="dataPager"
Source="{Binding MyData}"
Grid.Row="1"
PageSize="20" />
<Grid.BindingContext>
<local:ViewModel />
</Grid.BindingContext>
</Grid>
2. Add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Define the ViewModel:
public class ViewModel
{
public ViewModel()
{
var data = new ObservableCollection<Data>();
for (int i = 0; i < 200; i++)
{
data.Add(new Data { Id = i, Number = i * 10 / 2, Information = "Information " + i });
}
MyData = data;
}
public ObservableCollection<Data> MyData { get; set; }
}
4. Define sample data:
public class Data
{
public int Id { get; set; }
public int Number { get; set; }
public string Information { get; set; }
}
For the DataPager Integration with DataGrid example, go to the SDKBrowser Demo Application and navigate to the DataPager > Integration category.