Getting Started with the .NET MAUI DataPager
This guide provides the information you need to start using the Telerik UI for .NET MAUI DataPager by adding the control to your project.
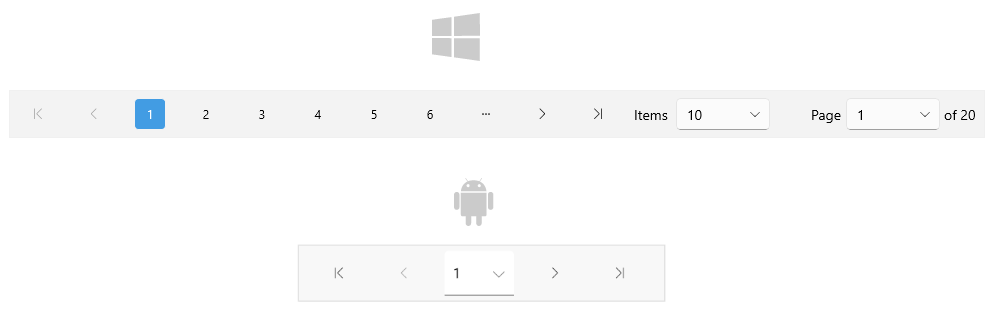
At the end, you will achieve the following result.

Prerequisites
Before adding the DataPager, you need to:
Define the Control
1. When your .NET MAUI application is set up, you are ready to add a DataPager control to your page.
2. Add the telerik namespace:
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
Add Source
To visualize the pages, bind a collection to the Source property of the DataPager control.
1. Define the DataPager in XAML or C#:
2. Define the ViewModel:
3. Set the ViewModel as a BindingContext:
For the DataPager Getting Started example, go to the SDKBrowser Demo Application and navigate to the DataPager > Getting Started category.