.NET MAUI Chart Pan and Zoom Behavior
The Pan and Zoom behavior of the Chart handles the drag, pinch open, and pinch close gestures which respectively cause panning, zooming in, and zooming out of the associated chart plot area.
Features
-
ZoomMode—Gets or sets value that specifies how the chart will respond to a zoom gesture. The available values are:NoneHorizontalVertical- Both
-
PanMode—Gets or sets the value that specifies how the chart will respond to a pan gesture. The available values are:NoneHorizontalVertical- Both
-
HandleDoubleTap—Determines whether a double-tap gesture will be handled by the behavior to reset the values of theZoomandScrollOffset(Pan) properties of the chart.
Example
The following example shows how the Pan and Zoom behavior of the Cart works:
1. Create the needed business objects, for example:
2. Create a ViewModel:
3. Declare a RadCartesianChart in XAML:
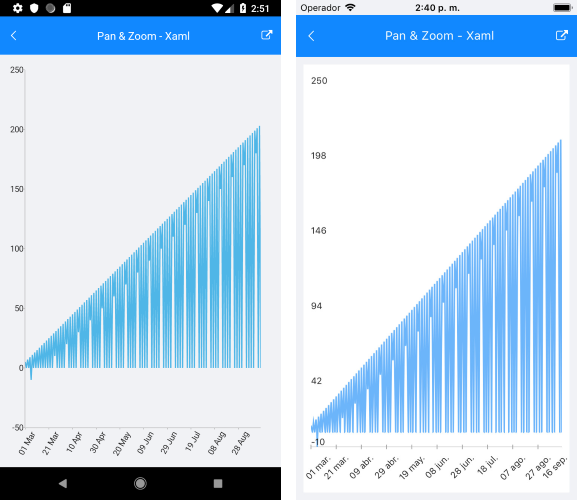
The following image shows the end result.