.NET MAUI Calendar Templates
If the default look how the days, months, years and decades are presented in the .NET MAUI Calendar do not match your use case, you can define custom templates. The available templates for customizing are:
-
DayTemplate(DataTemplate)—Specifies the content templates for the days in the month view of the Calendar. -
MonthTemplate(DataTemplate)—Specifies the content templates for the months in the year view of the Calendar. -
YearTemplate(DataTemplate)—Specifies the content templates for the years in the decade view of the Calendar. -
DecadeTemplate(DataTemplate)—Specifies the content templates for the decades in the century view of the Calendar.
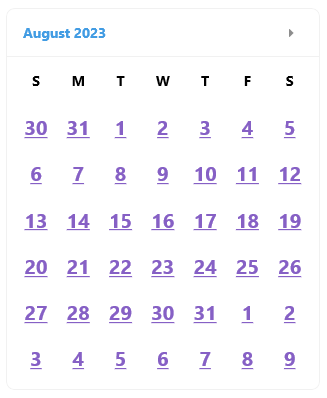
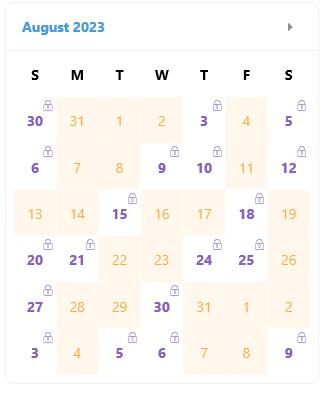
Day Template
Here is a sample day template definition for customizing the days in the MonthView.

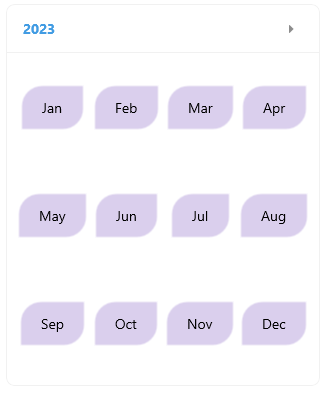
Month Template
Here is a sample month template definition for customizing the months in the YearView.

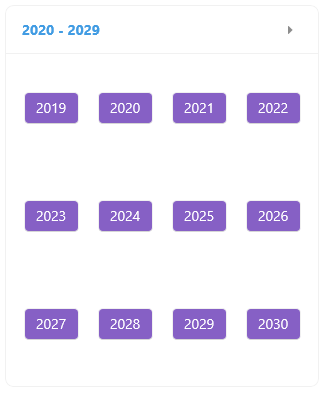
Year Template
Here is a sample year template definition for customizing the years in the DecadeView.

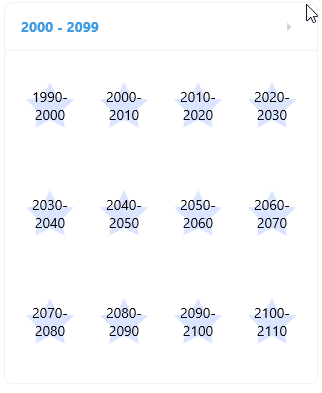
Decade Template
Here is a sample decade template definition for customizing the decades in the CenturyView.

Template Selectors
You can apply a template selector the calendar templates as they are of type DataTemplate.
The following example demonstrates a DayTemplate that uses a Template Selector.
And the template selectors definition
And the Template Selector logic:

For the Calendar Templates examples refer to the SDKBrowser Demo Application Calendar -> Templates category.