Getting Started with the .NET MAUI Calendar
This guide provides the information you need to start using the Telerik UI for .NET MAUI Calendar by adding the control to your project.
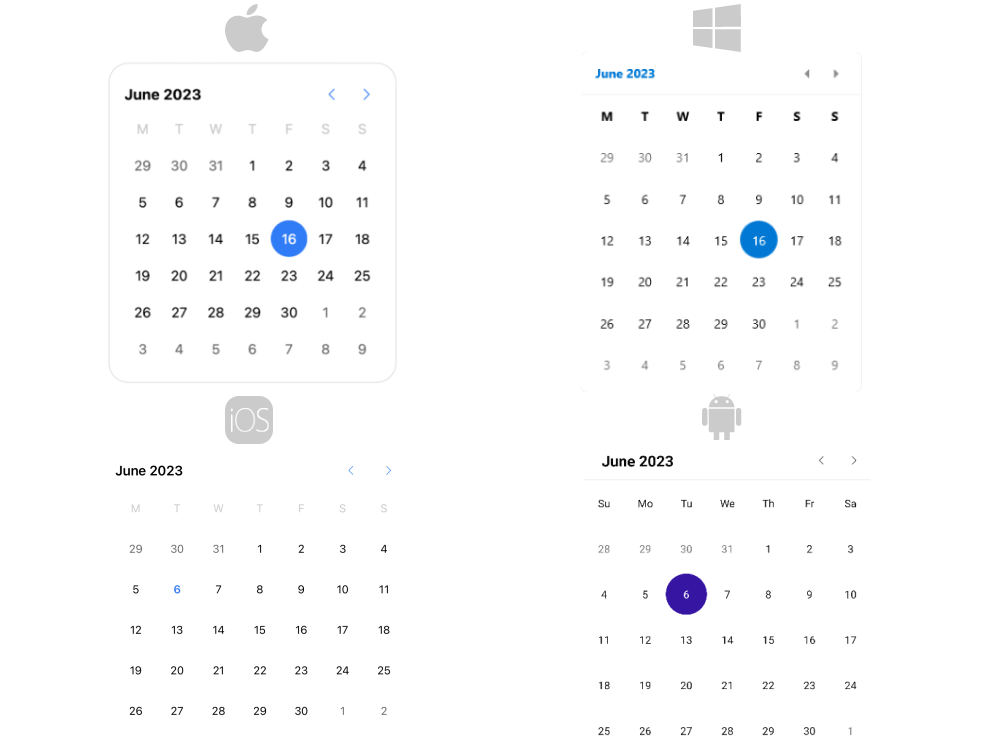
At the end, you will achieve the following result.

Prerequisites
Before adding the Calendar, you need to:
Define the Control
1. When your .NET MAUI application is setup, you are ready to add a Calendar control to your page. The following example demonstrates how to define the RadCalendar:
2. Add the telerik namespaces:
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
For a runnable demo with the Calendar Getting Started example, see the SDKBrowser Demo Application and go to the Calendar > Getting Started category.