.NET MAUI Calendar Blackout Dates
The .NET MAUI Calendar component provides a simple way to disable specific dates. To take advantage of this feature, specify the BlackoutDates(IEnumerable<DateTime>) collection and the user cannot select the defined dates.
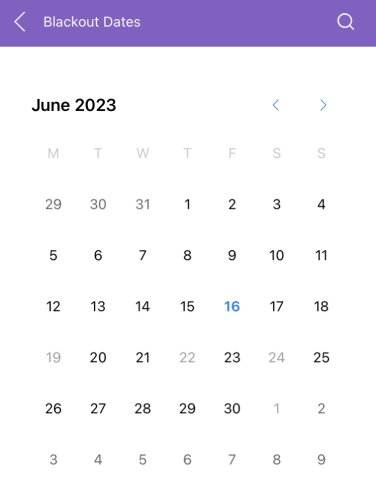
Disabled (Blackout) Dates Example
The following snippets show how to disable dates in the Calendar control.
1. Define the RadCalendar control in XAML.
<telerik:RadCalendar BlackoutDates="{Binding BlackoutDates}" />
2. Add a ViewModel with defined blackout dates.
public class ViewModel : NotifyPropertyChangedBase
{
private ObservableCollection<DateTime> blackoutDates;
public ViewModel()
{
this.BlackoutDates = new ObservableCollection<DateTime>();
this.BlackoutDates.Add(DateTime.Today.AddDays(3));
this.BlackoutDates.Add(DateTime.Today.AddDays(8));
this.BlackoutDates.Add(DateTime.Today.AddDays(6));
this.BlackoutDates.Add(DateTime.Today.AddDays(15));
}
public ObservableCollection<DateTime> BlackoutDates
{
get => this.blackoutDates;
set => this.UpdateValue(ref this.blackoutDates, value);
}
}

For the complete example with the Calendar Blackout dates, see the SDKBrowser Demo Application and go to the Calendar > Features category.