Using Variables
Creating and using variables in your ThemeBuilder project enables you to reuse values to easily style the UI components as required by the application design.
As each Kendo theme requires a different type (SASS or CSS) and a number of pre-defined variables, the default variables in the STYLES pane will vary depending on the selected base theme.
Using Color Swatches
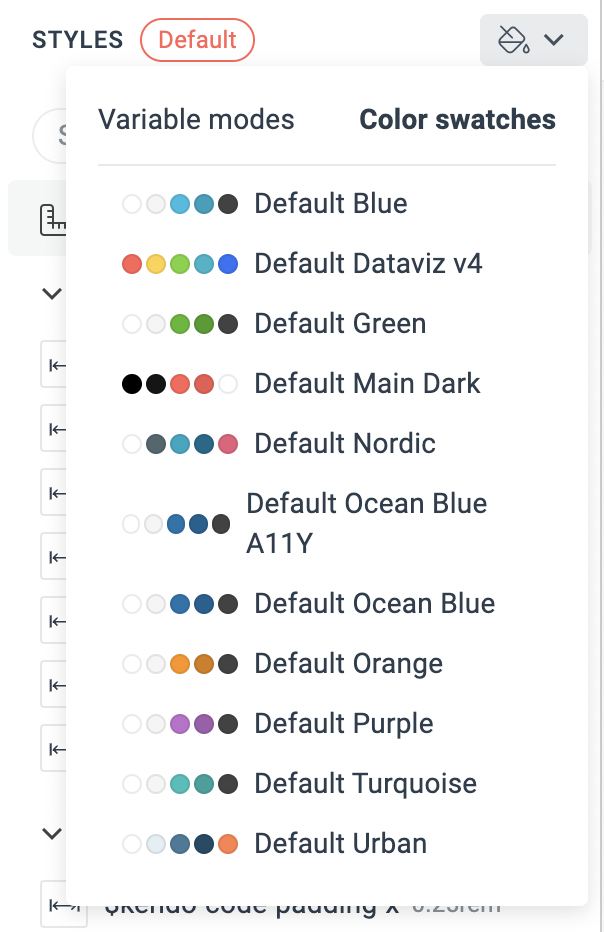
For Telerik and Kendo UI based projects, the STYLES pane contains pre-defined variables that the selected Kendo theme uses. In addition, you can select a number of color variations that alter the Kendo theme. These color variations are called swatches and they are unique for each of the Kendo themes.
To select a color swatch, use the dedicated DropDown Button in the STYLES pane.

Creating Variables
To create a new variable, follow these steps:
-
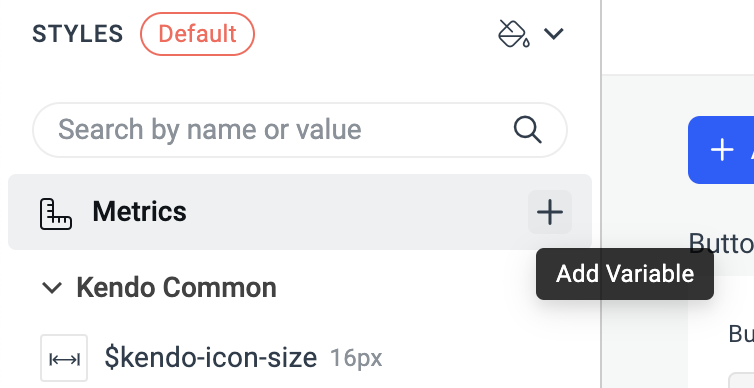
Go to the STYLES pane and click on the + button right next to the category.

In the dialog, enter the desired values and click Create.
Editing Variables
To edit an existing variable:
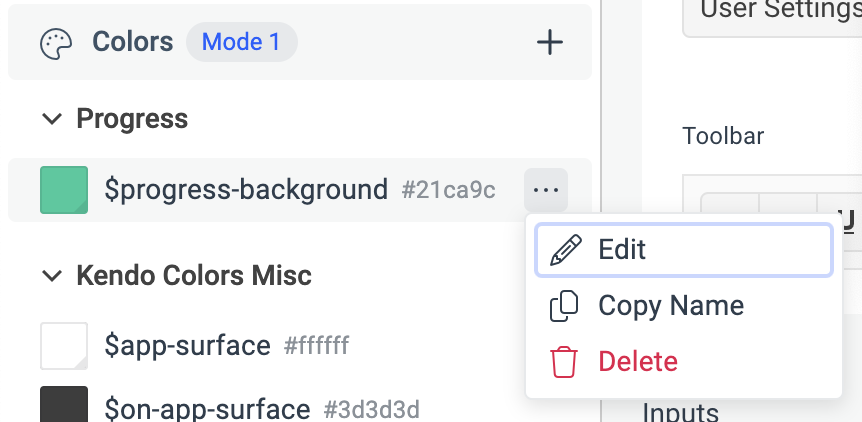
- Locate the variable in the STYLES pane and click on it.
- Enter the updated values in the inputs and close the dialog.
Deleting Variables
To delete an existing variable:
- Locate the variable in the STYLES pane.
-
Click on the menu button right next to the variable.

Click on Delete.
You can only delete custom-defined variables. Deleting variables that come by default from the Kendo themes is considered manipulating the theme instead of customizing it and is not encouraged.