Using the Styles Editor
Just like a code editor, the Styles Editor in ThemeBuilder lets you to speed up the styling process and manage your components' styles more efficiently.

Choosing the Right Styles Editor
ThemeBuilder lets you apply styles to the components in two ways:
- By using the Styles Editor
- By using the Properties view
Choosing between the Properties and the Styles Editor view depends on your preferences and CSS knowledge. The Properties view is visually oriented and lets you style the components without needing any CSS knowledge. The Styles Editor on the other hand requires CSS knowledge. At the same time, the Styles Editor has a few significant advantages:
- All styles are listed in one place.
- You can copy and paste multiple properties between component parts.
- You can use any CSS property—as long as you enter a valid CSS, it will be applied to the selected component part.
Styling with the Styles Editor
To open the Styles Editor:
Open an existing ThemeBuilder project and select Advanced Edit.
Select the frame with the desired UI component, zoom in, and then select the component.
In the COMPONENT PARTS pane, select the desired component part.
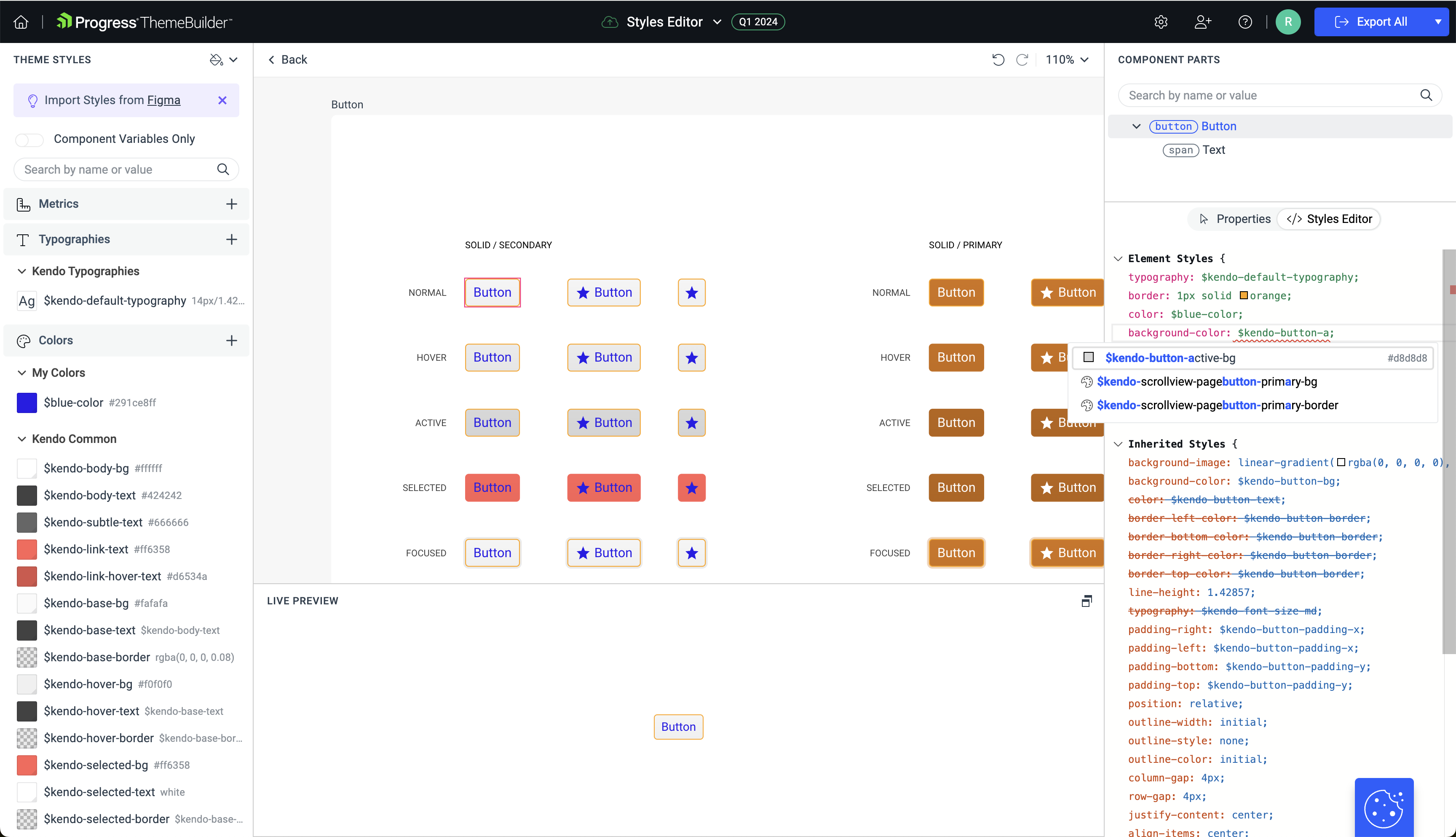
Select Styles Editor.
The Styles Editor displays two types of properties: Inherited Styles and Element Styles.
Inherited Styles
The Inherited Styles are all styles that are applied to the selected component part by external sources—either by the underlying project theme (Default, Bootstrap, and so on) or by other parts that match its selector. This section is read-only and contains the computed styles that are applied to the selected part.
Element Styles
The Element Styles are all styles that are directly applied to the selected component part. This section is editable and you can use it to enter your custom styles.
Custom Properties
Besides all CSS properties, the Styles Editor supports the typography and effects custom properties, which allow you to reuse the typography or effect variables you have created in the ThemeBuilder.
Like any code editor, the Styles Editor offers built-in suggestions (IntelliSense) that help you build your custom styles easier. As you type, all available properties will be populated for you. When typing a value for a selected property, the supported default values will be populated for you, including the relevant variables.
Limitations
- CSS functions, like
calc(),var(), and so on are not supported in the Styles Editor and will be marked as invalid. Using them will cause errors and the changes to the selected component part will be rejected. - Using a typography variable along with the following properties is not allowed:
font-family,font-weight,font-size,line-height,text-transform,letter-spacing,text-decoration-line, andfont-style. - Using an effects variable along with the following properties is not allowed:
box-shadow,filter, andbackdrop-filter. - Deleting
background-imageproperty when its value is an image, exported from [Figma Plugin]/themebuilder/plugin/overview, will delete the image file itself. This operations is not undoable.