PieSeries
Overview
RadPieChart visualizes the PieSeries in the shape of a pie. Each data item is visually represented by a pie slice. The ratio between the space consumed by each slice and the space consumed by the whole chart is the same as the ratio between the value of the data point that it represents and the total value of all data points in the series.
Features
- ValueBinding: Defines the binding to a property of the data model that will be used to fill the pie slices.
- RadiusFactor: Defines the radius factor used to calculate the radius of the visual series. This value is usually within the [0,1] range but it is possible to oversize the series by setting a value greater than 1.
- SelectedPointOffset: Defines the offset applied to the currently selected point.
Example
Here is an example how to create RadPieChart with Pie Series:
First, create the needed business objects, for example:
public class CategoricalData
{
public object Category { get; set; }
public double Value { get; set; }
}
Then create a ViewModel:
public class ViewModel
{
public ObservableCollection<CategoricalData> Data { get; set; }
public ViewModel()
{
this.Data = GetCategoricalData();
}
private static ObservableCollection<CategoricalData> GetCategoricalData()
{
var data = new ObservableCollection<CategoricalData>
{
new CategoricalData { Category = "Greenings", Value = 52 },
new CategoricalData { Category = "Perfecto", Value = 19 },
new CategoricalData { Category = "NearBy", Value = 82 },
new CategoricalData { Category = "Family", Value = 23 },
new CategoricalData { Category = "Fresh", Value = 56 },
};
return data;
}
}
Finally, use the following snippet to declare a RadPieChart with Pie Series in XAML and in C#:
<telerikChart:RadPieChart>
<telerikChart:RadPieChart.BindingContext>
<local:ViewModel />
</telerikChart:RadPieChart.BindingContext>
<telerikChart:RadPieChart.Series>
<telerikChart:PieSeries ShowLabels="True"
RadiusFactor="0.8"
ValueBinding="Value"
ItemsSource="{Binding Data}" />
</telerikChart:RadPieChart.Series>
</telerikChart:RadPieChart>
var chart = new RadPieChart
{
BindingContext = new ViewModel(),
Series =
{
new PieSeries
{
ShowLabels = true,
RadiusFactor = 0.8,
ValueBinding = new PropertyNameDataPointBinding("Value")
}
}
};
chart.Series[0].SetBinding(ChartSeries.ItemsSourceProperty, "Data");
In addition to this you need to add the following namespace:
xmlns:telerikChart="clr-namespace:Telerik.XamarinForms.Chart;assembly=Telerik.XamarinForms.Chart"
using Telerik.XamarinForms.Chart;
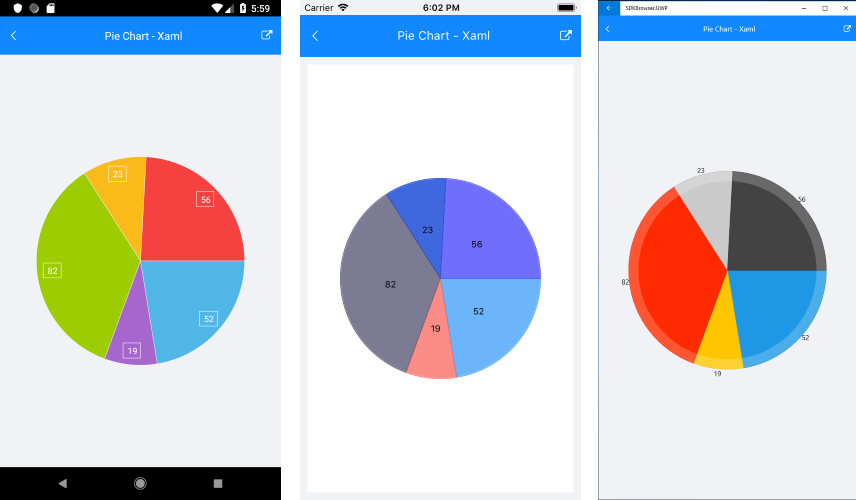
Here is the result:

A sample Pie Series example can be found in the Chart/PieChart folder of the SDK Samples Browser application.