Calendar Appointments Overview
RadCalendar can display appointments by setting its AppointmentsSource property. AppointmentsSource accepts a collection of Telerik.XamarinForms.Input.Appointment objects. Each Appointment defines the following members:
- StartDate (DateTime);
- EndDate (DateTime);
- Title (string): sets the subject of the appointment;
- Detail (string): adds additional information related to the appointment;
- Color (Color): : specifies the color marking the appointment when visualized in the timeline;
- IsAllDay (bool): indicates whether the appointment will take all day;
- RecurrenceRule (IRecurrenceRule): defines basic properties of the recurrence rule of the appointment, for more details go to Recurrence topic.
The other alternative is to create custom appointment class that inherits from the Telerik.XamarinForms.Input.Appointment class. The class includes also the RecurrenceRule property. For more detals please check the Custom Appointments article.
Example: Creating an Appointment
Here is a quick example on how you can create Appointments collection and bind it to the AppointmentsSource property of RadCalendar.
First, create a ViewModel class and add "Appointments" collection inside it:
public class AppointmentsViewModel
{
public AppointmentsViewModel()
{
var date = DateTime.Today;
this.Appointments = new ObservableCollection<Appointment>
{
new Appointment {
Title = "Meeting with Tom",
Detail = "Sea Garden",
StartDate = date.AddHours(10),
EndDate = date.AddHours(11),
Color = Color.Tomato
},
new Appointment {
Title = "Lunch with Sara",
Detail = "Restaurant",
StartDate = date.AddHours(12).AddMinutes(30),
EndDate = date.AddHours(14),
Color = Color.DarkTurquoise
},
new Appointment {
Title = "Elle Birthday",
StartDate = date,
EndDate = date.AddHours(11),
Color = Color.Orange,
IsAllDay = true
},
new Appointment {
Title = "Football Game",
StartDate = date.AddDays(2).AddHours(15),
EndDate = date.AddDays(2).AddHours(17),
Color = Color.Green
}
};
}
public ObservableCollection<Appointment> Appointments { get; set; }
}
Then, add the RadCalendar definition to your page:
<telerikInput:RadCalendar x:Name="calendar"
IsAddAppointmentButtonVisible="True"
AddAppointmentButtonClicked="calendar_AddAppointmentButtonClicked"
AppointmentsSource="{Binding Appointments}"
SchedulingUiEnabled="True">
<telerikInput:RadCalendar.BindingContext>
<local:AppointmentsViewModel />
</telerikInput:RadCalendar.BindingContext>
</telerikInput:RadCalendar>
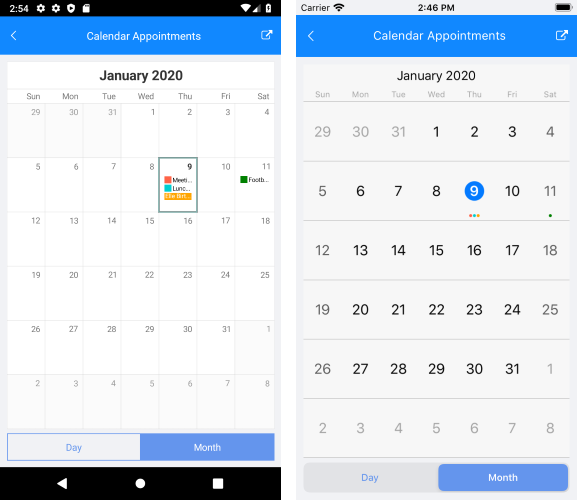
Figure 1: Appearance of the RadCalendar control in month view mode

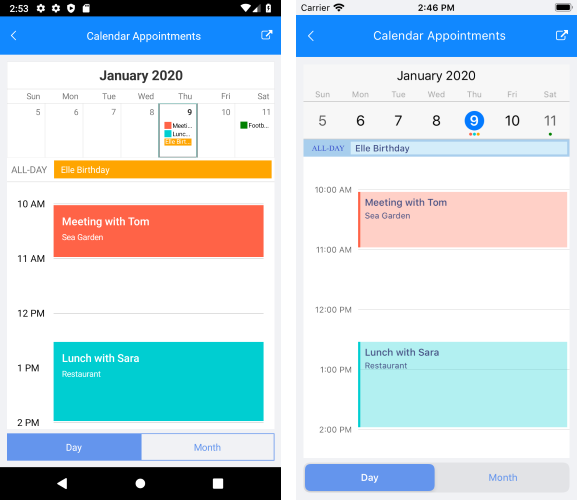
Figure 2: Appearance of the RadCalendar control in day view mode