Non-Working Hours
RadCalendar provides the option to define the day working hours of the work week in DayView and MultiDay Views. This means that you can set work start/end times, and in this case the remaining hours of the day will be styled differently, so they are easily noticeable across the timeline as non-working time.
Weekends are by default considered as non-working time.
Here is a list of the properties related to non-working hours feature:
- WorkStartTime (TimeSpan): Defines the start time of the working day;
- WorkEndTime (TimeSpan): Specifies the end time of the working day;
- AreNonWorkingHoursReadOnly (bool): Defines whether non-working hours will be marked as restricted time. If AreNonWorkingHoursReadOnly is true, end users wouldn't be able to create or modify appointments at the non-working time slots.
- NonWorkingTimeSlotsStyle (CalendarSpecialSlotStyle): Used to set the background color of the non-working time slots.
All of the listed above properties can be applied to RadCalendar through DayViewSettings / MultiDayViewSettings property of the DayView / MultiDayView, respectively.
Non-working hours feature is implemented through the special slots functionality of RadCalendar, you could learn more about it in the Special and Restricted Slots article.
Example
Here is a sample RadCalendar definition with MultiDay ViewMode as well the the non-working hours feature-related properties applied:
<telerikInput:RadCalendar x:Name="calendar"
ViewMode="MultiDay"
SchedulingUiEnabled="True">
<telerikInput:RadCalendar.MultiDayViewSettings>
<telerikInput:MultiDayViewSettings VisibleDays="7"
WorkStartTime="9:00:00"
WorkEndTime="18:00:00"
AreNonWorkingHoursReadOnly="True"
NonWorkingTimeSlotsStyle="{StaticResource MyNonWorkingHoursStyle}"/>
</telerikInput:RadCalendar.MultiDayViewSettings>
</telerikInput:RadCalendar>
Add the referenced MyNonWorkingHoursStyle as a Resource of type CalendarSpecialSlotStyle and set its BackgroundColor:
<ResourceDictionary>
<telerikInput:CalendarSpecialSlotStyle x:Key="MyNonWorkingHoursStyle" BackgroundColor="#FFE6D8" />
</ResourceDictionary>
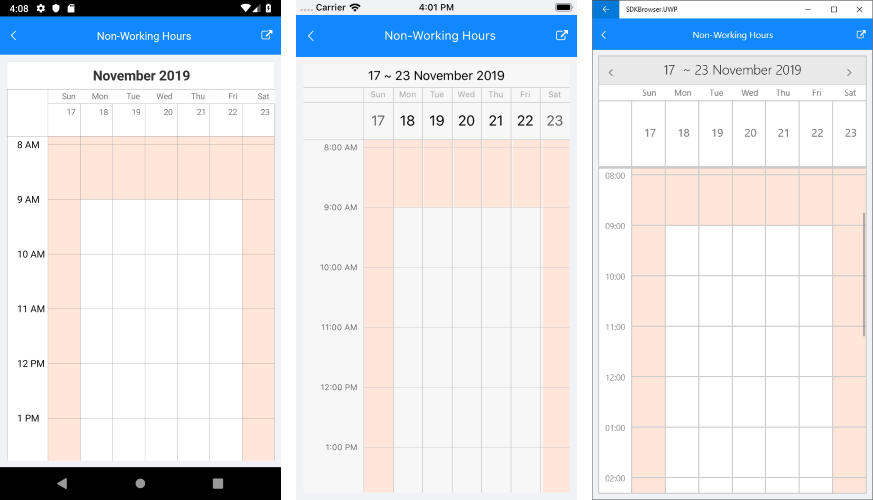
Check the result in the image below:

A Non-Working Hours example can be found in the Calendar & Scheduling/Features folder of the SDK Samples Browser application.