Ribbon SplitButton
The RadRibbonSplitButton represents an extension of the RadSplitButton. It provides an easier interaction with the RadRibbonView control. What is special about the RadRibbonSplitButton is that it is separated into two areas. The first one exposes a default action for the button while the second one pops up the drop down content like the RadRibbonDropDownButton does. This means that the user does not need to open the popup area every time he needs to select an action, he can just select the one exposed directly by the button.
To learn more about the RadSplitButton control read its documentation.
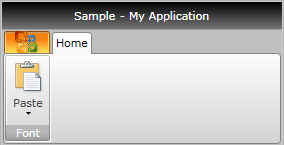
Here is a sample definition of a RadRibbonSplitButton without having any drop down content defined:
<telerik:RadRibbonSplitButton LargeImage="Icons/32/paste.png"
Size="Large"
SmallImage="Icons/16/paste.png"
Text="Paste" />
As all buttons in the RadRibbonView's set slightly expose the same functionality, take a look at the Overview topic.
This button has its initial size set to Large and its text label set to "Paste".

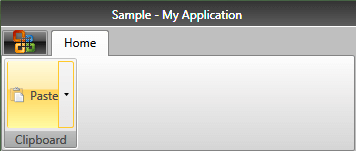
But if the size of the button is Medium, then it will look like this:

Please note that the Text value of the button is displayed in its button part. If you want to modify that behavior and display the Text in the DropDownPart of the button, then you can use the IsTextInMiddleButton property. If set to False, this property will make sure the button displays its Text in the DropDownPart of the RibbonSplitButon.
Setting the Drop Down Content
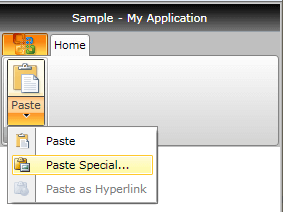
To set the popup content you have to simply set the DropDownContent property of the button. Here is an example of a RadRibbonSplitButton with three menu items inside its drop down.
<telerik:RadRibbonSplitButton LargeImage="Icons/32/paste.png" Size="Large"
SmallImage="Icons/16/paste.png" Text="Paste">
<telerik:RadRibbonSplitButton.DropDownContent>
<telerik:RadContextMenu BorderThickness="0">
<telerik:RadMenuItem Header="Paste">
<telerik:RadMenuItem.Icon>
<Image Source="Icons/16/paste.png" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
<telerik:RadMenuItem Header="Paste Special...">
<telerik:RadMenuItem.Icon>
<Image Source="Icons/16/pastespecial.png" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
<telerik:RadMenuItem Header="Paste as Hyperlink" IsEnabled="False">
<telerik:RadMenuItem.Icon>
<Image Source="Icons/16/pastehyperlink.png" />
</telerik:RadMenuItem.Icon>
</telerik:RadMenuItem>
</telerik:RadContextMenu>
</telerik:RadRibbonSplitButton.DropDownContent>
</telerik:RadRibbonSplitButton>

Handling the Drop Down Events
Besides the Click event, the RadRibbonSplitButton exposes several drop down related events:
DropDownClosed - fires after the popup area has been closed.
DropDownOpening - fires before the popup area gets opened.
DropDownOpend - fires after the popup area has been opened.
<telerik:RadRibbonSplitButton LargeImage="Icons/32/paste.png"
...
DropDownClosed="RadRibbonSplitButton_DropDownClosed"
DropDownOpened="RadRibbonSplitButton_DropDownOpened"
DropDownOpening="RadRibbonSplitButton_DropDownOpening">
...
</telerik:RadRibbonSplitButton>
private void RadRibbonSplitButton_DropDownClosed(object sender, RoutedEventArgs e)
{
}
private void RadRibbonSplitButton_DropDownOpened(object sender, RoutedEventArgs e)
{
}
private void RadRibbonSplitButton_DropDownOpening(object sender, RoutedEventArgs e)
{
}
Private Sub RadRibbonSplitButton_DropDownClosed(sender As Object, e As RoutedEventArgs)
End Sub
Private Sub RadRibbonSplitButton_DropDownOpened(sender As Object, e As RoutedEventArgs)
End Sub
Private Sub RadRibbonSplitButton_DropDownOpening(sender As Object, e As RoutedEventArgs)
End Sub