Keyboard Support
RadRibbonView provides a keyboard navigation mechanisms using key tips and the arrow keys. You can enable this feature by setting the KeyTipService.IsKeyTipsEnabled attached property on the RadRibbonView control to True.
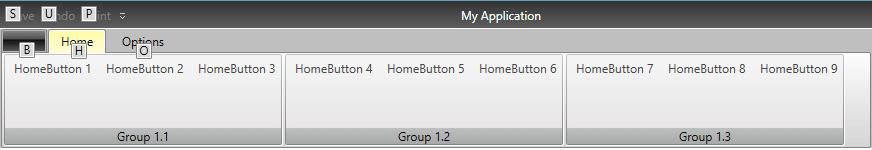
Example 1: Enabling RibbonView Key Tips
You can attach key tip text to every component in the RadRibbonView using the KeyTipSerive.AccessText attached property:
Example 2: Setting access text to a particular control
Enabling the keytip service also activates the arrow keys navigation. Pressing the left, right, up or down arrow will change the currently highlighted item. Also, the Enter/Space keys activates the current element, which is highlighted by the KeyboardNavigation.
When you start navigating with the arrows, the key tips will be hidden. Navigating with the arrow keys will handle the appropriate KeyUp/Down/PreviewDown events fired for the RadRibbonView
It is recommended that you avoid using the arrow navigation with the ContextMenu because internally it captures the mouse and executes its own navigation between its children. Instead of using a ContextMenu we suggest using a Menu element.
KeyTipService Class Properties
The KeyTipsService class allows you to enable/disable key tips for the RadRibbonView control. It exposes the following properties that allow you to customize the keyboard navigation:
-
ActivationMode: Gets/sets the the predefined event on which the KeyTips and KeyboardNavigation are executed. The property is of type Telerik.Windows.Controls.RibbonView.KeyTips.ActivationMode enum and exposes the following options:
- PreviewKeyDown: The keyboard navigation is activated when the PreviewKeyDown event of RadRibbonView is fired
- KeyDown: The keyboard navigation is activated when the KeyDown event is fired
- KeyUp (default value): The keyboard navigation is activated when the KeyUp event is fired
AccessText: Gets/sets the key tip activation text
AltAccessText: Gets/sets alternative key tip activation text. This property is applicable only to the RadRibbonGroup and affects the DialogLauncherCommand.
-
AccessKey: Gets/sets the combination of keys to be used for displaying the key tips. By default the key tips are displayed by pressing ALT. This property should be defined in the RadRibbonView definition:
Example 3: Setting combination of access keys
-
AccessKeys: Property of type IEnumerable
and it gets/sets a collection of KeyGestures that can be used to trigger the KeyTips display. Please note that the AccessKeys property can only be set in code either in code-behind or in a ViewModel. This is because a KeyGesture cannot be defined in XAML. If both AcessKey and AccessKeys properties are set, the value of the AcessKey property will be ignored. You can download a runnable project demonstrating how to take advantage of the KeyTipService.AccessKeys property from our online SDK repository.
-
Activation: Used to define additional logic that can be implemented when using the keyboard navigation.
Example 4: Subscribe to the Activated event
Example 5: Showing MessageBox in the Activated event handler
In the example above, the KeyTipActivation.Activated() event handler will fire as soon as the HomeButton1 key tip is activated. This means that you can implement custom logic that will be executed before the button's Click() event is fired.
-
IsKeyboardNavigationEnabled: Gets or sets whether keyboard navigation is enabled for a particular control. Setting this property to false on a UIElement will lead to the element being skipped while navigating using the keyboard's Up/Down/Right/Left keys.
Example 4: Disabling navigation through RadRibbonComboBox items using the Up/Down keys
Specific behaviors of IsKeyboardNavigationEnabled property when set to false:
- When set on RadRibbonView: The attached property will not work for this control.
- When set on RadRibbonTab: The control will be skipped from navigation using the Up/Down/Right/Left keyboard keys but will be accessible through the key tips behavior.
- When set on RadRibbonGroup: The control will be skipped from navigation using the Up/Down/Right/Left keyboard keys. Elements inside the group will not inherit this property.
- When set on RadRibbonButton: The control will be skipped from navigation using the Up/Down/Right/Left keyboard keys.
- When set on Application Menu/ Backstage: The application button will be skipped from the navigation using the Up/Down/Right/Left keyboard keys.
- When set on Quick Access Toolbar: The control will be skipped from navigation using the Up/Down/Right/Left keyboard keys. Elements inside the group will not inherit this property.
- When set on Items Controls: The control will be skipped from navigation using the Up/Down/Right/Left keyboard keys. There's no need to set this property to the child elements.
Activating Key Tips
Example 5: Activating key tips behavior

When a control's keytip is activated, the action associated with the control will be executed:
Using a keytip of a RibbonTab will select the tab
Using a keytip of a RibbonSplitButton/RibbonDropDownButton will open the DropDown content of the button
Using a keytip of a RibbonGallery control will open the gallery
Using a keytip of a RibbonButton/RibbonRadioButton/RibbonToggleButton will execute the button's command or Click() event
Using a keytip on a collapsed RibbonGroup will expand the group
Using a keytip on a RibbonComboBox will open the ComboBox's DropDown content
You can navigate back through the layers of the keytips using Esc key.
Tab Navigation
With the introduction of the KeyTipService, Tab navigation in the RadRibbonView control was disabled. If you wish to bring it back, however, you can set the KeyboardNavigation.TabNavigation property of each RadRibbonGroup, for example, to a value of Cycle or Continue. This can be useful when you have multiple controls in your groups and you need to easily navigate through them.
Example 6: Customizing KeyTipControl
Styles and Templates
The keytips are themable and any built-in Telerik theme can be applied to them. However, if you need to further customize their appearance, you can edit the KeyTipControl ControlTemplate:
Example 7: Customizing KeyTipControl
Each RadRibbonView control (as RadRibbonButton, RadRibbonTab, etc.) implements a VisualStateGroup with x:Name set to "KeyboardNavigationStates" in its ControlTemplate. When an element should be highlighted by the arrow navigation, it goes into this state group. All controls that do not implement that VisualState go into "MouseOver" state. If you want to use the default highlighting on non-ribbonview controls you can customize their template by adding the "KeyboardNavigationStates" visual state group and the "KeyboardFocused" and "KeyboardUnfocused" VisualStates.
The Telerik_Windows_Controls_RibbonView_KeyTips namespace definition is:
xmlns:Telerik_Windows_Controls_RibbonView_KeyTips="clr-namespace:Telerik.Windows.Controls.RibbonView.KeyTips;assembly=Telerik.Windows.Controls.RibbonView"