Contextual Tabs
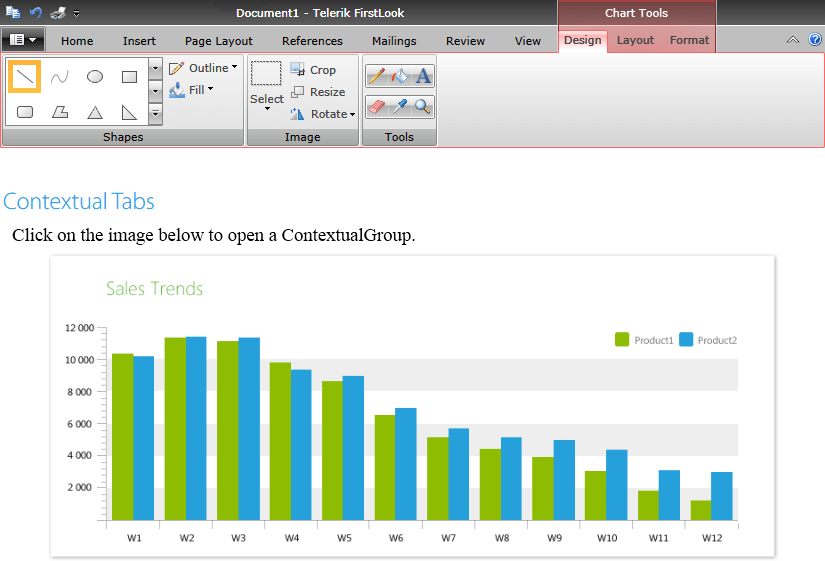
A contextual tab allows you to provide the users with a certain UI when they are in a specific context or they have selected a specific element. The contextual tabs are organized in groups, so that the user can see multiple tabs available for a specific context.

The contextual groups are used to display tabs with a context-specific functionality. They get displayed only when this functionality is needed. This way the common UI in the RadRibbonView becomes lighter while the specific functionality becomes easier to find as it is grouped and displayed on demand.
To define contextual tabs in the RadRibbonView control you have to first define their groups. You can do that declaratively, programmatically or by using data-binding through the following properties:
-
ContextualGroups: Gets or sets a collection of RadRibbonContextualGroups used to generate the contextual groups. This collection can be populated declaratively in XAML or programmatically in code-behind.
Example 1: Set the ContextualGroups property
<telerik:RadRibbonView x:Name="radRibbonView" Title="Document1" ApplicationName="Telerik Word"> <telerik:RadRibbonView.ContextualGroups> <telerik:RadRibbonContextualGroup x:Name="ContextualGroup1" Header="Group 1"/> <telerik:RadRibbonContextualGroup x:Name="ContextualGroup2" Header="Group 2"/> </telerik:RadRibbonView.ContextualGroups> </telerik:RadRibbonView> -
ContextualGroupsItemsSource: Gets or sets an IEnumerable collection of business items used to generate the contextual groups. You can bind this property to a collection of data items in XAML or populate it in code-behind.
Example 2: Set the ContextualGroups property
<telerik:RadRibbonView ItemsSource="{Binding Tabs}" ContextualGroupsItemsSource="{Binding ContextualGroups}" />
Adding Contextual RadRibbonTabs Declaratively
In order to add contextual tabs, you need to define RadRibbonTabs associated with contextual groups. The RadRibbonTab control exposes a ContextualGroupName property that allows you to associate it with a ContextualGroup.
Example 3: Define RadRibbonTabs
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<telerik:RadRibbonView x:Name="radRibbonView"
ApplicationButtonImageSource="Images/IconMSOffice/AppIcon.png"
telerik:KeyTipService.IsKeyTipsEnabled="True">
<telerik:RadRibbonTab Header="Home" telerik:KeyTipService.AccessText="H" />
<telerik:RadRibbonTab Header="Insert" telerik:KeyTipService.AccessText="N" />
<telerik:RadRibbonTab Header="Page Layout" telerik:KeyTipService.AccessText="P" />
<telerik:RadRibbonTab Header="References" telerik:KeyTipService.AccessText="S" />
<telerik:RadRibbonTab Header="Mailings" telerik:KeyTipService.AccessText="M" />
<telerik:RadRibbonTab Header="Review" telerik:KeyTipService.AccessText="R" />
<telerik:RadRibbonTab Header="View" telerik:KeyTipService.AccessText="W" />
<telerik:RadRibbonTab ContextualGroupName="ContextualGroup1" Header="ContextualTab 1.1" />
<telerik:RadRibbonTab ContextualGroupName="ContextualGroup1" Header="ContextualTab 1.2" />
<telerik:RadRibbonTab ContextualGroupName="ContextualGroup2" Header="ContextualTab 2.1" />
<telerik:RadRibbonTab ContextualGroupName="ContextualGroup2" Header="ContextualTab 2.2" />
<telerik:RadRibbonView.ContextualGroups>
<telerik:RadRibbonContextualGroup x:Name="ContextualGroup1" Header="Group 1"/>
<telerik:RadRibbonContextualGroup x:Name="ContextualGroup2" Header="Group 2"/>
</telerik:RadRibbonView.ContextualGroups>
</telerik:RadRibbonView>
</Grid>
This is why it is important to set the x:Name property of all RadRibbonContextualGroups in the RadRibbonView ContextualGroups collection, otherwise you won't be able to associate any RibbonTabs with them.
Data-Binding Contextual Groups and Tabs
In order to data-bind the RadRibbonView to a collection of business items, you need to set its ItemsSource property. This property is used to dynamically generate RadRibbonTabs. As the contextual tabs are RadRibbonTabs associated with contextual groups, they are also generated through the data items in that collection. However, in order to make a dynamically generated RadRibbonTab contextual, you need to define a style that sets the value of the ContextualGroupName property.
You can bind the RadRibbonTab ContextualGroupName to a business property using a style setter. The Style should target the RadRibbonTab type.
Example 4: Style the contextual tabs
<Style TargetType="telerik:RadRibbonTab">
<Setter Property="Header" Value="{Binding Header}" />
<Setter Property="ContextualGroupName" Value="{Binding ContextualGroupName}" />
</Style>
Once you have the ItemsSource collection properly data-bound, you will need to also bind the ContextualGroupsItemsSource.
Please note that the Name property of the RadRibbonContextualGroups cannot be data-bound in a style setter. This is why we exposed an attached property - RadRibbonContextualGroup.GroupName, which internally sets the Name so that a tab can be associated to a contextual group.
In order to data-bind the ContextualGroups properties you can also use style bindings.
Example 5: Bind the group names in a style
<Style TargetType="telerik:RadRibbonContextualGroup">
<Setter Property="telerik:RadRibbonContextualGroup.GroupName" Value="{Binding GroupName}" />
</Style>
Find a runnable project of the previous example in the WPF Samples GitHub repository.
RadRibbonView exposes two methods that allow you to work with the ContextualGroups ContainerGenerator:
ContainerFromContextualGroupItem(): Returns the RadRibbonContextualGroup corresponding to the given item.
ItemFromContextualGroupContainer(): Returns the item that corresponds to the specified, generated RadRibbonContextualGroup.
RibbonContextualGroup Properties
The RadRibbonContextualGroup exposes a Color property, which allows you to specify a color for the group.
To make the RadRibbonContextualGroup visible you have to set its IsActive property to True. This should be done when a certain requirement is met by the user. This requirement should specify whether the specific functionality in the contextual tab is needed. For example if you have a contextual tab that should manipulate images, you'd want to show this tab only when the user has selected an image.
You can set these properties in the definition of declaratively defined RadRibbonContextualGroups:
Example 6: Set group properties declaratively
<telerik:RadRibbonView x:Name="radRibbonView"
ApplicationButtonImageSource="Images/IconMSOffice/AppIcon.png">
<telerik:RadRibbonView.ContextualGroups>
<telerik:RadRibbonContextualGroup x:Name="ContextualGroup1"
Header="Group 1"
IsActive="False"
Color="Coral" />
<telerik:RadRibbonContextualGroup x:Name="ContextualGroup2"
Header="Group 2"
IsActive="True"
Color="Orchid" />
</telerik:RadRibbonView.ContextualGroups>
</telerik:RadRibbonView>
or in an implicit style targeting the contextual groups:
Example 7: Set group properties via a style
<Style TargetType="telerik:RadRibbonContextualGroup">
<Setter Property="telerik:RadRibbonContextualGroup.GroupName" Value="{Binding Name}" />
<Setter Property="Color" Value="{Binding Color}" />
<Setter Property="Header" Value="{Binding Header}" />
<Setter Property="IsActive" Value="{Binding IsActive}" />
</Style>
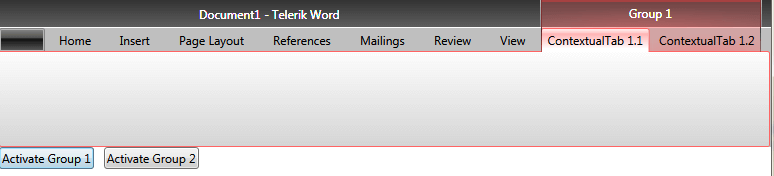
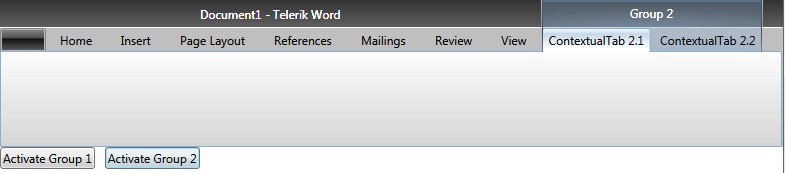
You can easily control the active groups from code-behind. For instance, the IsActive property of the declaratively defined contextual groups demonstrated above can be easily changed when clicking a button:
Example 8: Activate the groups on a button click
<StackPanel Orientation="Horizontal" Grid.Row="1" VerticalAlignment="Top">
<Button x:Name="Group1Button"
Content="Activate Group 1"
Click="Group1Button_Click"
Margin="0,0,10,0" />
<Button x:Name="Group2Button"
Content="Activate Group 2"
Click="Group2Button_Click" />
</StackPanel>
Example 9: Change the groups' IsActive property
private void Group1Button_Click( object sender, RoutedEventArgs e )
{
if ( !this.ContextualGroup1.IsActive )
this.ContextualGroup1.IsActive = true;
if ( this.ContextualGroup2.IsActive )
this.ContextualGroup2.IsActive = false;
}
private void Group2Button_Click( object sender, RoutedEventArgs e )
{
if ( !this.ContextualGroup2.IsActive )
this.ContextualGroup2.IsActive = true;
if ( this.ContextualGroup1.IsActive )
this.ContextualGroup1.IsActive = false;
}
Private Sub Group1Button_Click(sender As Object, e As RoutedEventArgs)
If Not Me.ContextualGroup1.IsActive Then
Me.ContextualGroup1.IsActive = True
End If
If Me.ContextualGroup2.IsActive Then
Me.ContextualGroup2.IsActive = False
End If
End Sub
Private Sub Group2Button_Click(sender As Object, e As RoutedEventArgs)
If Not Me.ContextualGroup2.IsActive Then
Me.ContextualGroup2.IsActive = True
End If
If Me.ContextualGroup1.IsActive Then
Me.ContextualGroup1.IsActive = False
End If
End Sub


Mouse Wheel Scrolling of Tabs
By default, scrolling the mouse wheel while the mouse is over the control will change the currently selected tab. You can disable this behavior by setting the IsMouseWheelTabScrollingEnabled property of the RadRibbonView control to False.
Example 10: Disable mouse wheel scrolling in XAML
<telerik:RadRibbonView IsMouseWheelTabScrollingEnabled="False" />
Example 10: Disable mouse wheel scrolling in code-behind
this.ribbonView.IsMouseWheelTabScrollingEnabled = false;
Me.ribbonView.IsMouseWheelTabScrollingEnabled = False
Prevent the Selection of a Contextual Tab When It Is Activated
By default, when a contextual tab is activated, the first tab element inside will be selected. To disable this behavior you can set the SelectFirstTabOnActivation property of the RadRibbonContextualGroup to false.
Example 11: Disable selection of the first tab inside contextual tab
<telerik:RadRibbonContextualGroup x:Name="ContextualGroup1" Header="Group 1" SelectFirstTabOnActivation="False"/>