Visual Structure
This section defines terms and concepts used in the scope of RadGridView you have to get familiar with prior to continue reading this help.
RadGridView is an essential user interface control used to display data in tabular format. The represented data is organized in rows and columns and can be additionally sorted, filtered or structured in groups and sub-groups. Below you can see snapshots and explanations of the main visual elements of the control organized in logical groups.
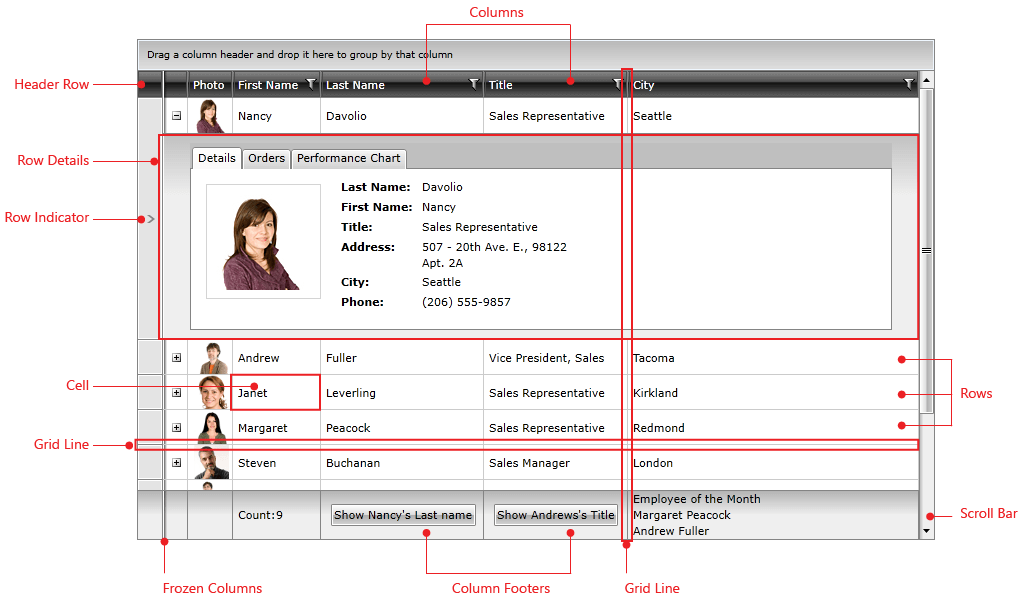
RadGridView Visual Structure


Columns: Essential building block, represented by the base class GridViewColumn. There is a lot of functionality coming out-of-the-box for the grid columns. They can be data bound, frozen, reordered, hidden, renamed or auto generated based on the underlying data source. Moreover you can sort, filter or group your data by one or more of the columns. You can customize their look and feel in numerous ways. Read more.
Frozen Columns: By using the frozen columns you will be able to stop your columns from horizontally scrolling. Just drag and drop the splitter to your right or left and freeze/unfreeze the columns you like. It is represented by the FrozenColumnsSplitter object. Read more.
Rows: Another essential building block of the control, represented by GridViewRow objects. Improve the way your data is presented using Row Details inside the grid or outside it using Details Presenter. Moreover you can control the data editing using the methods and events exposed by the GridViewRow object. Read more.
Cells: Cells are the visual elements that do the actual representation of your data. They are represented by the GridViewCell object. They are also responsible for validating the data entered by the user against the underlying data type.
Header Row: This is a special row where all column headers are displayed. It is represented by the GridViewHeaderRow object.
Row Indicators: Each row has its own row indicator, placed on its left end. Small black arrow inside the row indicator marks the current item. You can show/hide the row indicators for the whole grid or customize the way they look. Read more.
Column Footers: The column footers are used to display the results of aggregate functions, such as Sum, Count, Min, Max, Average, etc . You can also customize the column footers and place any kind of controls inside them. Read more.
Scroll bars: RadGridView will automatically show and hide scrollbars when needed. Choose between two types of scrolling: Real time and Deferred. Every hierarchical level has its own scrollbars.
Grid Lines: Grid lines are the markers that separate grid's visual elements from each other. You can easily control the way your grid lines are visualized. Read more.
Row Details: Each row is capable of presenting additional information by means of a Row Details template. The Row Details template is a DataTemplate defined on the grid- or row-level and is used for displaying row data without affecting the dimensions of the row and the cells within it.
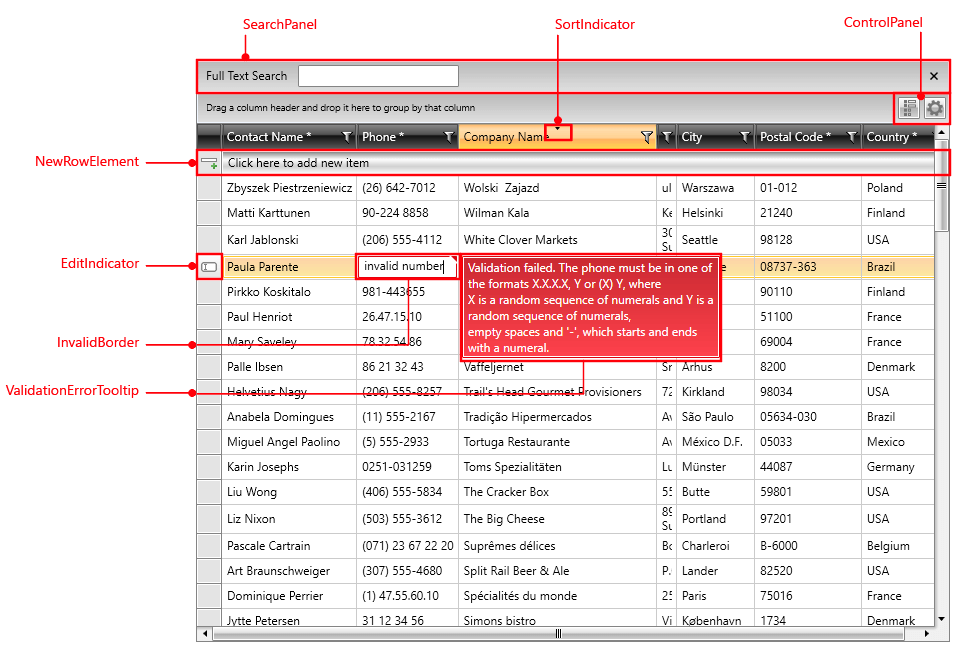
One of the advantages of using a Row Details template is that it can be displayed for the selected row only, thus providing a more compact layout. Another benefit of Row Details is the option of placing the Details Presenter outside RadGridView, which provides more room for traditional rows without depriving the user of the additional information. Read more.SearchPanel: The search panel is shown when you press the Ctrl+F key combo. It allows you to search as you type. Read more about this in the Search as you Type article.
ControlPanel: The control panel allows you to define additional buttons with custom functionality in the header part of RadGridView. Read more about this in the Control Panel article.
NewRowElement: The new row element can be displayed on top or bottom of the data grid and allows you to easily add a new row by simply clicking on the element. Read more about this in the Adding Rows article.
InvalidBorder: The validation (red) border is shown when the cell value is invalid. When you hover the ribbon on the top right corner of the cell, an error tooltip is shown. Read more about this in the Data Validation article.
ValidationErrorTooltip: The validation error tooltip is shown when you hover the top right corner of an invalid cell.
SortIndicator: The sort indicator is shown in the column header when it is sorted.
EditIndicator: This is a type of row indicator shown when the row is in edit mode.
Filtering Visual Structure

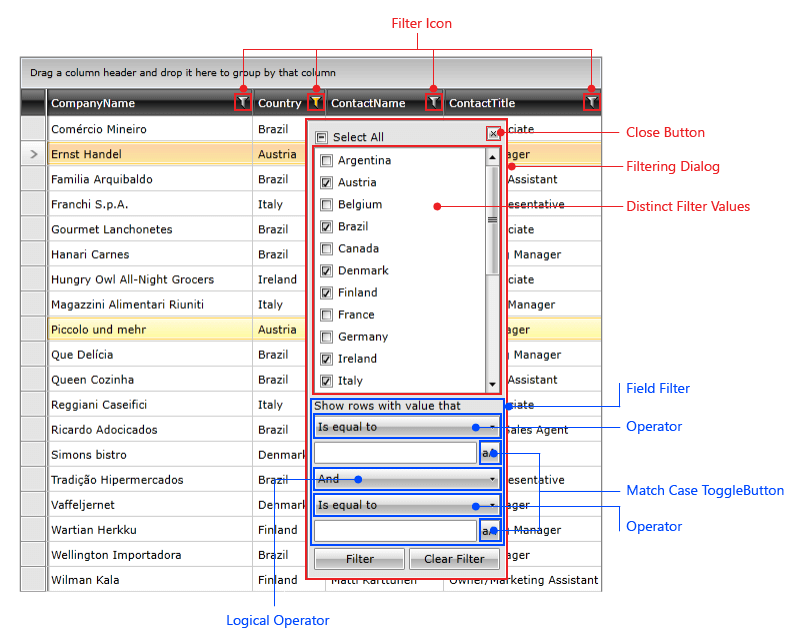
Filter Icon: You can see the filter icon placed inside the column header of each column that allows filtering.
Filtering Dialog: Clicking the filtering icon in the column headers opens a menu with the distinct values for the current column and the user can select which of those values to be displayed. The user can enter a filter criterion in the filter box. A drop-down list allows the user to select a filter expression that is applied to the criterion for the column. When the user presses the "Filter" button, the grid displays only the records that match the filter criteria specified using the filter boxes. Using this functionality you can filter your data by multiple columns. You can easily disable this functionality by setting the IsFilterable property of the GridViewColumn to False.
Distinct Filter Values: Each filtering dialog automatically displays a list with all of the distinct values in a certain column. This allows you to create filters with just a few clicks of your mouse.
Close Button: It allows closing the dialog without clearing the filters.
-
Field Filter: Consists of the following parts:
Operator: It specifies the comparison operator to be used.
Match Case ToggleButton: It specifies if the filtered value will be perceived as case sensitive or insensitive.
Logical Operator: It specifies the logical operator between the two criteria of the field filter. For more information you can refer to the Basic Filtering and Programmatic Filtering articles.
Read more about the filtering feature in the Filtering article.
Grouping Visual Structure

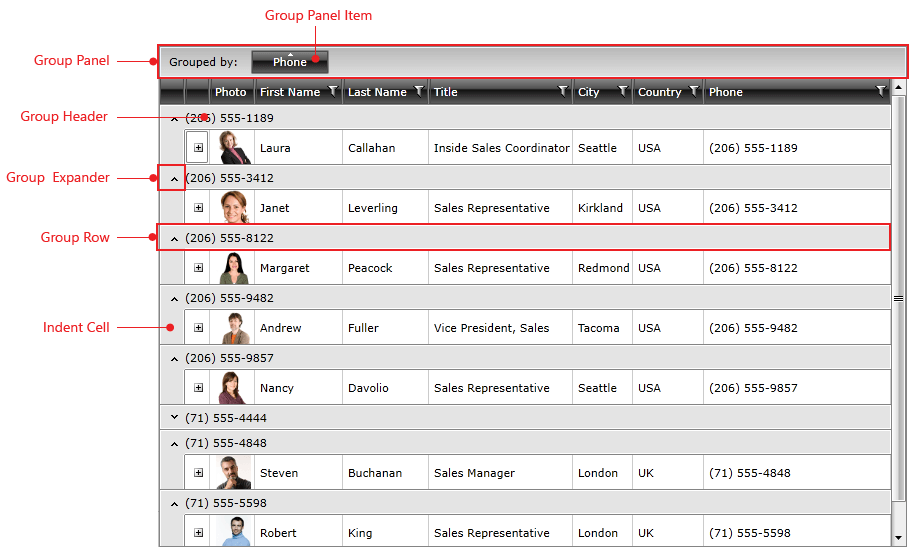
Group Panel: The grouping panel is placed right above the control and it displays the columns by which your grid has been grouped. To group the grid just drag and drop the needed columns in the grouping area. To remove the grouping by certain column just click the x button of the appropriate column in the grouping panel. Read more.
Group Panel Item: Represents the column, by which the data is being grouped.
Group Header: This represents the group header.
Group Expander: Using this button, you can expand/collapse the groups.
Group Row: This is the UI element that hosts and displays group records, represented by a GroupHeaderRow/GridViewGroupRow object depending on the GroupRenderMode. The group row allows for expanding and collapsing the records in the group.
Indent Cell: The GridViewIndentCell appears when the grid data is grouped or has hierarchical structure, to facilitate the expand/collapse functionality. The expand cell is always placed in front of all other grid content columns and cannot be moved.
Read more about the grouping feature in the Grouping article.