Adding Rows
Adding new items in the RadGridView is done via the GridViewNewRow control. It appears in the form of an empty row and allows you to enter a value for the field of each column.
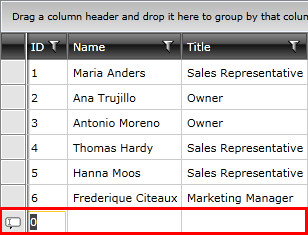
Figure 1: Default appearance of GridViewNewRow

RadGridView gives you the ability to make the newly inserted row visible. Also you can control its position. In order to enable this feature, you should set RadGridView's NewRowPosition property. It has three options:
-
None: Do not display the new row.
-
Top: Display the new row on top.
- Bottom: Display the new row at the bottom after the last standard row. Please note that this mode is supported only when GroupRenderMode is Flat.
Setting the new row position
<telerik:RadGridView NewRowPosition="Top" />
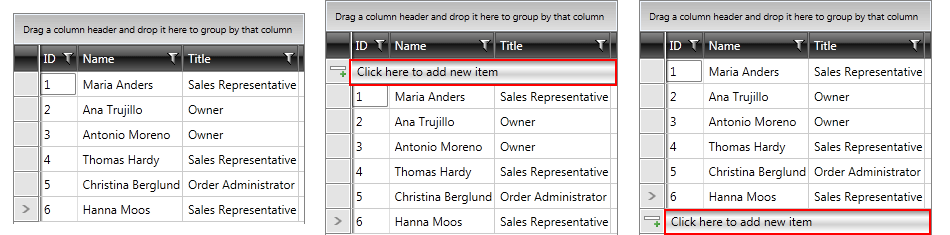
Figure 2: Different positions of GridViewNewRow

As of Q3 2013 the ShowInsertRow property is marked as Obsolete. Instead of it, you can use NewRowPosition property.
You can have an always visible new row by setting NewRowPosition property of RadGridView. Note it will be visible even when the CanUserInsertRows is set to False or the IsReadOnly property is set to True, however the user will still not be able to use it.
Changing the default text of GridViewNewRow
The default text of the GridViewNewRow is "Click here to add new item". However, you can change the content by creating a custom LocalizationManager, override the GetStringOverride method for the GridViewAlwaysVisibleNewRow resource and apply the custom manager to your application.
Create custom LocalizationManager class
class CustomLocalizationManager : LocalizationManager
{
public override string GetStringOverride(string key)
{
switch (key)
{
case "GridViewAlwaysVisibleNewRow":
return "Custom Text";
}
return base.GetStringOverride(key);
}
}
Apply the custom LocalizationManager for your application
public MainWindow()
{
InitializeComponent();
LocalizationManager.Manager = new CustomLocalizationManager();
}
Figure 3: Appearance of RadGridView after modifying NewRow`s default text
To learn more about how to utilize GridViewNewRow take a look at the Adding New Entries topic.