Frozen Columns
As of R1 2018 RadGridView supports pinning columns both on its left and right side. Prior this version, the FrozenColumnsCount property was available, through which columns could be frozen on the left side only. With the newer functionality this property is obsolete. It is replaced with the LeftFrozenColumnsCount and RightFrozenColumnsCount properties.
Left Frozen Columns
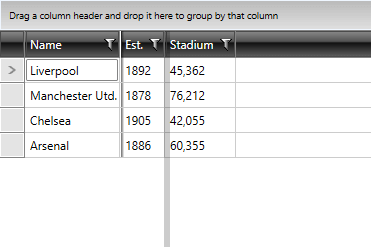
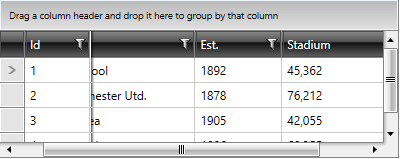
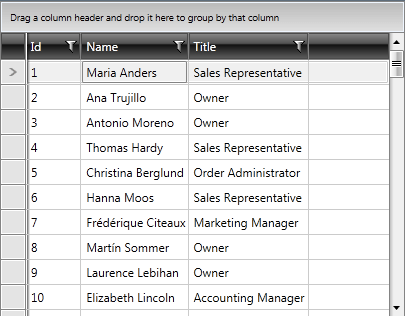
RadGridView provides an easy way to select one or more columns and exclude them from the horizontal scrolling. The frozen columns stay static on top of the horizontal scrolling. To freeze a column on the left, the user has to drag the left frozen columns separator.

Once there is a frozen column, you can freeze other columns by dragging their headers behind the frozen columns separator.

Similarly, you can unfreeze columns by dragging their headers outside the frozen columns separator.
A frozen column always stays on top of horizontal scrolling.

Right Frozen Columns
The approach of using the right side frozen columns is basically the same. The only difference is that the RightFrozenColumnsSplitterVisibility property of RadGridView needs to be set to set to Visible, as by default it is hidden.
Freezing Columns Programmatically
In order to programmatically freeze columns on the right side, the RightFrozenColumnsSplitterVisibility property needs to be set to Visible.
You can freeze columns programmatically using the LeftFrozenColumnCount and RightFrozenColumnCount properties of RadGridView control. They are both numeric and you have to set them to the number of columns you wish to freeze.
In Example 1, the first two columns are frozen starting from left to right.
Example 1: Setting LeftFrozenColumnCount
<telerik:RadGridView LeftFrozenColumnCount="2" />
Example 1: Setting LeftFrozenColumnCount
this.radGridView.LeftFrozenColumnCount = 2;
Me.radGridView.LeftFrozenColumnCount = 2
In Example 2, the first two columns are frozen starting from right to left.
Example 2: Setting RightFrozenColumnCount
<telerik:RadGridView RightFrozenColumnCount="2" />
Example 2: Setting RightFrozenColumnCount
this.radGridView.RightFrozenColumnCount = 2;
Me.radGridView.RightFrozenColumnCount = 2
Disabling Frozen Columns
To disable the freezing of a column, just set the CanUserFreezeColumns to False (as shown in Example 2) and the frozen columns separator will disappear.
Example 2: Disabling Frozen Columns
<telerik:RadGridView x:Name="radGridView"
CanUserFreezeColumns="False" />

Hiding the Left Frozen Columns Splitter
You can set the FrozenColumnsSplitterVisibility property of the RadGridView control in order to hide/show the left frozen columns splitter.
The property has one of three values:
- Visible: Displays the element.
- Hidden: Does not display the element, but reserves space for the element in the layout.
- Collapsed: Does not display the element, and does not reserve space for it in the layout.
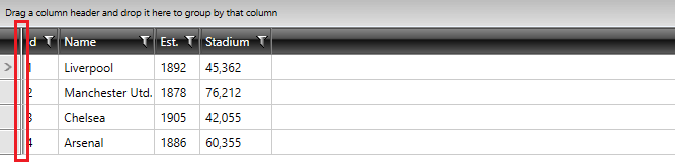
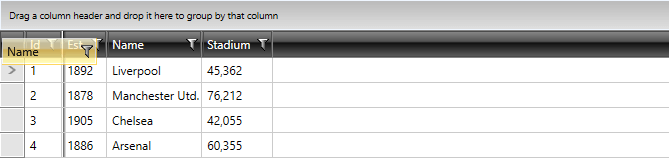
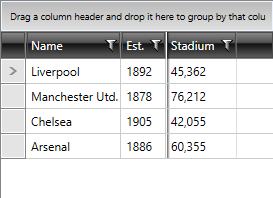
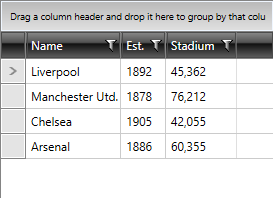
Figure 1: FrozenColumnsSplitterVisibility set to Visible and Hidden/Collapsed, respectively


Frozen Columns Events
As of R1 2016, we've added the FrozenColumnsChanged event which is fired whenever columns are frozen or unfrozen.
Example 3 shows that you can subscribe to the event either declaratively or at runtime like this:
Example 3: Subscribing to the FrozenColumnsChanged Event
<telerik:RadGridView x:Name="gridView"
FrozenColumnsChanged="gridView_FrozenColumnsChanged" />
Example 3: Subscribing to the FrozenColumnsChanged Event
gridView.FrozenColumnsChanged += new EventHandler<FrozenColumnsChangedEventArgs>(gridView_FrozenColumnsChanged);
AddHandler Me.gridView.FrozenColumnsChanged, AddressOf gridView_FrozenColumnsChanged
Via the FrozenColumnsChangedEventArgs, you can get the:
AddedFrozenColumns - the columns that were added to the collection of frozen columns
RemovedFrozenColumns - the columns that were removed from the collection of frozen columns
AllFrozenColumns - the collection of frozen columns
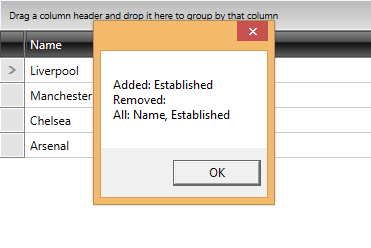
Example 4 shows how you can get the names of the columns currently in the frozen columns collection as well as the columns added or removed from it.
Example 4: Using the FrozenColumnsChanged Event
private void gridView_FrozenColumnsChanged(object sender, Telerik.Windows.Controls.GridView.GridView.FrozenColumnsChangedEventArgs e)
{
var msg = "Added: " + string.Join(", ", e.AddedFrozenColumns.Select(x => x.UniqueName)) +
"\nRemoved: " + string.Join(", ", e.RemovedFrozenColumns.Select(x => x.UniqueName)) +
"\nAll: " + string.Join(", ", e.AllFrozenColumns.Select(x => x.UniqueName));
MessageBox.Show(msg);
}
Private Sub gridView_FrozenColumnsChanged(ByVal sender As Object, ByVal e As Telerik.Windows.Controls.GridView.GridView.FrozenColumnsChangedEventArgs)
Dim msg = "Added: " & String.Join(", ", e.AddedFrozenColumns.Select(Function(x) x.UniqueName)) & ControlChars.Lf & "Removed: " & String.Join(", ", e.RemovedFrozenColumns.Select(Function(x) x.UniqueName)) & ControlChars.Lf & "All: " & String.Join(", ", e.AllFrozenColumns.Select(Function(x) x.UniqueName))
MessageBox.Show(msg)
End Sub