SplineAreaSeries
The SplineAreaSeries is visualized on the screen as a smooth line connecting all data points and the area between the line and the axis is colored in an arbitrary way. By default the colors of the line and the area are the same.
Declaratively defined series
You can use the definition from Example 1 to display an SplineAreaSeries.
Example 1: Declaring a SplineAreaSeries in XAML
<telerik:RadCartesianChart Palette="Windows8">
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:CategoricalAxis/>
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:LinearAxis />
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.Series>
<telerik:SplineAreaSeries>
<telerik:SplineAreaSeries.DataPoints>
<telerik:CategoricalDataPoint Category="January" Value="2" />
<telerik:CategoricalDataPoint Category="February" Value="5" />
<telerik:CategoricalDataPoint Category="March" Value="3" />
<telerik:CategoricalDataPoint Category="April" Value="10" />
<telerik:CategoricalDataPoint Category="May" Value="9" />
<telerik:CategoricalDataPoint Category="June" Value="7" />
<telerik:CategoricalDataPoint Category="July" Value="1" />
</telerik:SplineAreaSeries.DataPoints>
</telerik:SplineAreaSeries>
</telerik:RadCartesianChart.Series>
</telerik:RadCartesianChart>
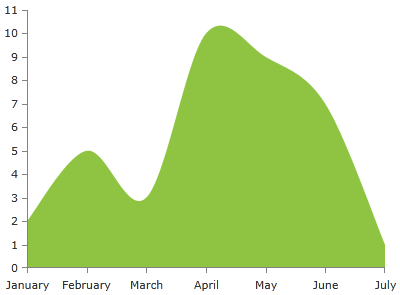
Figure 1: SplineAreaSeries visual appearance

Properties
- CategoryBinding: A property of type DataPointBinding that gets or sets the property path that determines the category value of the data point.
- ValueBinding: A property of type DataPointBinding that gets or sets the property path that determines the value of the data point.
- Fill: A property of type Brush that gets or sets the color of the SplineAreaSeries area.
- DashArray: A property of type DoubleCollection that gets or sets the dash pattern applied to the stroke of the area.
- Stroke: A property of type Brush that gets or sets the outline stroke of the SplineAreaSeries area. You can control the thickness of the line via the StrokeThickness property.
- AreaShapeStyle: A property of type Style that gets or sets the appearance of the area shape. The property excepts a style that targets an object of type Path.
- StrokeShapeStyle: A property of type Style that gets or sets the style of the stroke of the area shape. The property accepts a style that targets an object of type Path.
- OriginValue: A property of type double which controls the origin value from which the series should start drawing on the numeric axis (LinearAxis or LogarithmicAxis).
-
StrokeMode: A property of type AreaSeriesStrokeMode that gets or sets the mode that determines what part of the series will be stroked. The stroke mode is an enumeration and it allows the following values:
- None: No outlining.
- LeftLine: The left line (from plotline to the first point) is outlined.
- Points: The line that connects all points is outlined. This is the default mode.
- LeftAndPoints: The left line and the line that connects all points are outlined.
- RightLine: The right line (from plotline to the last point) is outlined.
- RightAndPoints: The right line and the line that connects all points is outlined.
- AllButPlotLine: All members except the PlotLine are specified..
- PlotLine: The plotline is outlines.
- All: All sides of the area is outlined.
Data Binding
You can use the ValueBinding and CategoryBinding properties of the SplineAreaSeries to bind the DataPoints’ properties to the properties from your view models.
Example 2: Defining the view model
public class PlotInfo
{
public string Category { get; set; }
public double Value { get; set; }
}
//.......
this.DataContext = new ObservableCollection<PlotInfo>
{
new PlotInfo() { Category = "January", Value = 2},
//....
};
Example 3: Specify a SplineAreaSeries in XAML
<telerik:SplineAreaSeries ItemsSource="{Binding}" CategoryBinding="Category" ValueBinding="Value"/>
See the Create Data-Bound Chart for more information on data binding in the RadChartView suite.
Spline Tension
The spline-type series provide two properties allowing to control the additional points calculated for the spline of the line. The tension is controlled via the SplineTension property. The tension works with relative values between 0 and 1. The default tension is set to 0.5d.
Example 4: Setting SplineTension
<telerik:SplineAreaSeries SplineTension="0.4" />
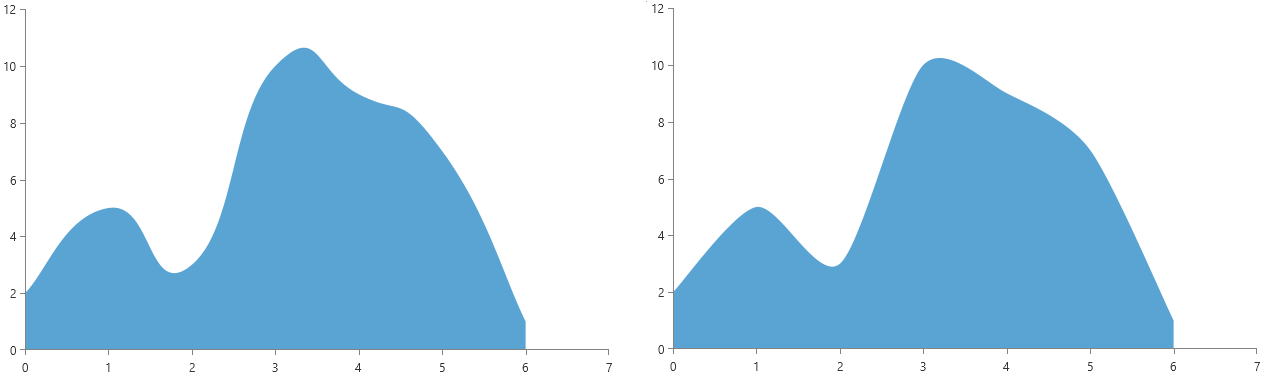
Spline tension 0.8 (left) and 0.4 (right)

Additionally, you can control the smoothness of the spline using the SplinePointsDistanceFactor property. The property controls the distance between the additionally calculated spline points. The bigger the factor is the less points will be created, thus the line will become less smooth. The property works with values between 0 and 0.35. The default value is 0.03d.
Example 5: Setting SplinePointsDistanceFactor
<telerik:SplineAreaSeries SplinePointsDistanceFactor="0.18" />
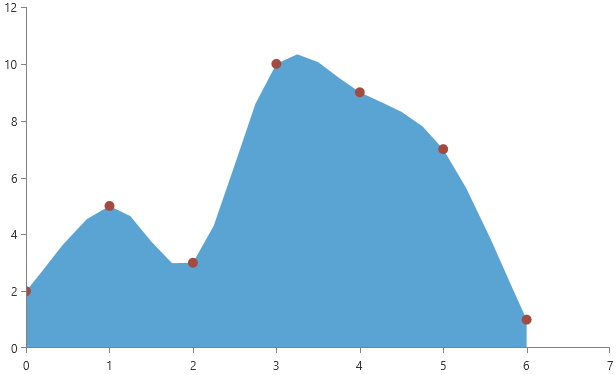
SplinePointsDistanceFactor set to 0.18

Styling the Series
You can see how to style spline area series using different properties in the SplineAreaSeries section of the Customizing CartesianChart Series help article.
Additionally, you can use the Palette property of the chart to change the colors of the SplineAreaSeries on a global scale. You can find more information about this feature in the Palettes section in our help documentation.