RangeSplineSeries
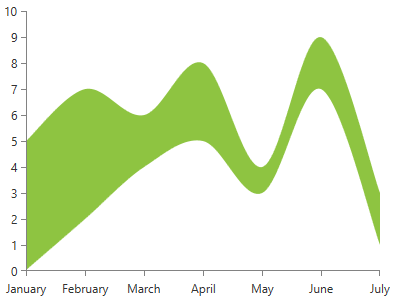
RangeSplineSeries displays a range of data by plotting two numeric values per data point. Additionally, you need to specify a minimum and maximum value for each data point. The high data points, as well as the low data points, are connected with smooth line segments and the area enclosed the two lines is colored in an arbitrary way. By default the colors of the line and the area are the same.
Declaratively Defined Series
You can use the definition from Example 1 to display a RangeSplineSeries.
Example 1: Declaring a RangeSplineSeries in XAML
<telerik:RadCartesianChart Palette="Windows8">
<telerik:RadCartesianChart.HorizontalAxis>
<telerik:CategoricalAxis/>
</telerik:RadCartesianChart.HorizontalAxis>
<telerik:RadCartesianChart.VerticalAxis>
<telerik:LinearAxis/>
</telerik:RadCartesianChart.VerticalAxis>
<telerik:RadCartesianChart.Series>
<telerik:RangeSplineSeries>
<telerik:RangeSplineSeries.DataPoints>
<telerik:RangeDataPoint Category="January" High="5" Low="0"/>
<telerik:RangeDataPoint Category="February" High="7" Low="2"/>
<telerik:RangeDataPoint Category="March" High="6" Low="4"/>
<telerik:RangeDataPoint Category="April" High="8" Low="5"/>
<telerik:RangeDataPoint Category="May" High="4" Low="3"/>
<telerik:RangeDataPoint Category="June" High="9" Low="7"/>
<telerik:RangeDataPoint Category="July" High="3" Low="1"/>
</telerik:RangeSplineSeries.DataPoints>
</telerik:RangeSplineSeries>
</telerik:RadCartesianChart.Series>
</telerik:RadCartesianChart>
Figure 1: RangeSplineSeries visual appearance

Properties
- CategoryBinding: A property of type DataPointBinding that gets or sets the property path that determines the category value of the data point.
- HighBinding: A property of type DataPointBinding that gets or sets the property path that determines the high value of the data point.
- LowBinding: A property of type DataPointBinding that gets or sets the property path that determines the low value of the data point.
- Fill: A property of type Brush that gets or sets the color of the RangeSplineSeries area.
- DashArray: A property of type DoubleCollection that gets or sets the dash pattern applied to the stroke of the area.
- Stroke: A property of type Brush that gets or sets the outline stroke of the RangeSplineSeries area. You can control the thickness of the line via the StrokeThickness property.
- AreaShapeStyle: A property of type Style that gets or sets the appearance of the area shape. The property excepts a style that targets an object of type Path.
- StrokeShapeStyle: A property of type Style that gets or sets the style of the stroke of the area shape. The property accepts a style that targets an object of type Path.
-
StrokeMode: A property of type RangeSeriesStrokeMode that gets or sets the mode that determines what part of the series will be stroked. The stroke mode is an enumeration and it allows the following values:
- None: No outlining.
- LowPoints: The stroke will be applied on the Low value of the data points.
- HighPoints: The stroke will be applied on the High value of the data points.
- LowAndHighPoints: The stroke will be applied on the Low and High values of the data points.
Data Binding
You can use the HighBinding, LowBinding and CategoryBinding properties of the RangeSplineSeries to bind the DataPoints’ properties to the properties from your view models.
Example 2: Defining the view model
public class PlotInfo
{
public string Category { get; set; }
public double HighValue { get; set; }
public double LowValue { get; set; }
}
//.......
this.DataContext = new ObservableCollection<PlotInfo>
{
new PlotInfo() { Category = "January", HighValue = 5, LowValue = 0},
//....
};
Example 3: Specify a RangeSplineSeries in XAML
<telerik:RangeSplineSeries ItemsSource="{Binding}" HighBinding="HighValue" LowBinding="LowValue" CategoryBinding="Category"/>
See the Create Data-Bound Chart for more information on data binding in the RadChartView suite.
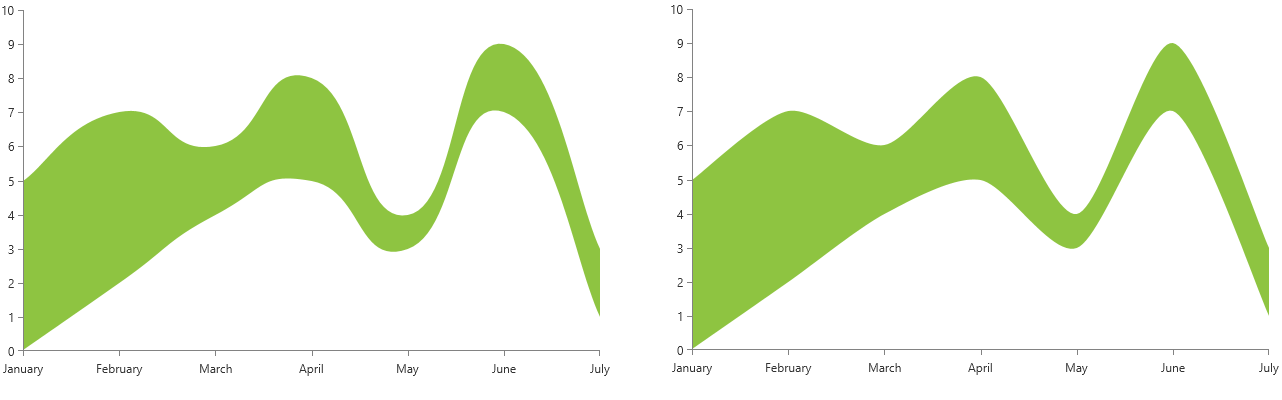
Spline Tension
The spline-type series provide two properties allowing to control the additional points calculated for the spline of the line. The tension is controlled via the SplineTension property. The tension works with relative values between 0 and 1. The default tension is set to 0.5d.
Example 4: Setting SplineTension
<telerik:RangeSplineSeries SplineTension="0.4" />

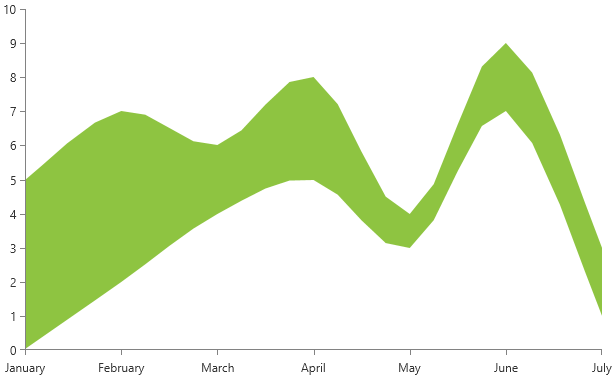
Additionally, you can control the smoothness of the spline using the SplinePointsDistanceFactor property. The property controls the distance between the additionally calculated spline points. The bigger the factor is the less points will be created, thus the line will become less smooth. The property works with values between 0 and 0.35. The default value is 0.03d.
Example 5: Setting SplinePointsDistanceFactor
<telerik:RangeSplineSeries SplinePointsDistanceFactor="0.18" />

Styling the Series
You can see how to style range series using different properties in the RangeSplineSeries section of the Customizing CartesianChart Series help article.
Additionally, you can use the Palette property of the chart to change the colors of the RangeSplineSeries on a global scale. You can find more information about this feature in the Palettes section in our help documentation.