ScatterSplineAreaSeries
The ScatterSplineAreaSeries is visualized on the screen as a smooth line connecting all data points and the area between the line and the axis is colored in an arbitrary way. By default the colors of the line and the area are the same. As all scatter series, this one also requires the RadCartesianChart to define two LinearAxis.
Declaratively defined series
You can use the definition from Example 1 to display a ScatterSplineAreaSeries.
Example 1: Declaring a ScatterSplineAreaSeries in XAML
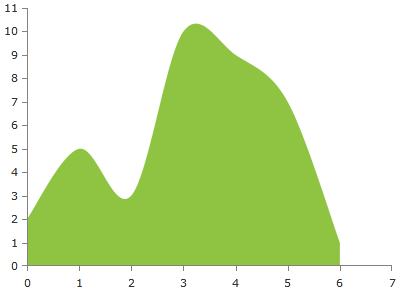
Figure 1: ScatterSplineAreaSeries visual appearance

Properties
- YValueBinding: A property of type DataPointBinding that gets or sets the property path that determines the Y value of the data point.
- XValueBinding: A property of type DataPointBinding that gets or sets the property path that determines the X value of the data point.
- Fill: A property of type Brush that gets or sets the color of the ScatterSplineAreaSeries area.
- DashArray: A property of type DoubleCollection that gets or sets the dash pattern applied to the stroke of the area.
- Stroke: A property of type Brush that gets or sets the outline stroke of the ScatterSplineAreaSeries area. You can control the thickness of the line via the StrokeThickness property.
- AreaShapeStyle: A property of type Style that gets or sets the appearance of the area shape. The property excepts a style that targets an object of type Path.
- StrokeShapeStyle: A property of type Style that gets or sets the style of the stroke of the area shape. The property accepts a style that targets an object of type Path.
- OriginValue: A property of type double which controls the origin value from which the series should start drawing on the numeric axis (LinearAxis or LogarithmicAxis).
-
StrokeMode: A property of type AreaSeriesStrokeMode that gets or sets the mode that determines what part of the series will be stroked. The stroke mode is an enumeration and it allows the following values:
- None: No outlining.
- LeftLine: The left line (from plotline to the first point) is outlined.
- Points: The line that connects all points is outlined. This is the default mode.
- LeftAndPoints: The left line and the line that connects all points are outlined.
- RightLine: The right line (from plotline to the last point) is outlined.
- RightAndPoints: The right line and the line that connects all points is outlined.
- AllButPlotLine: All members except the PlotLine are specified..
- PlotLine: The plotline is outlines.
- All: All sides of the area is outlined.
Data Binding
You can use the YValueBinding and XValueBinding properties of the ScatterSplineAreaSeries to bind the DataPoints’ properties to the properties from your view models.
Example 2: Defining the view model
Example 3: Specify a ScatterSplineAreaSeries in XAML
See the Create Data-Bound Chart for more information on data binding in the RadChartView suite.
Spline Tension
The spline-type series provide two properties allowing to control the additional points calculated for the spline of the line. The tension is controlled via the SplineTension property. The tension works with relative values between 0 and 1. The default tension is set to 0.5d.
Example 4: Setting SplineTension
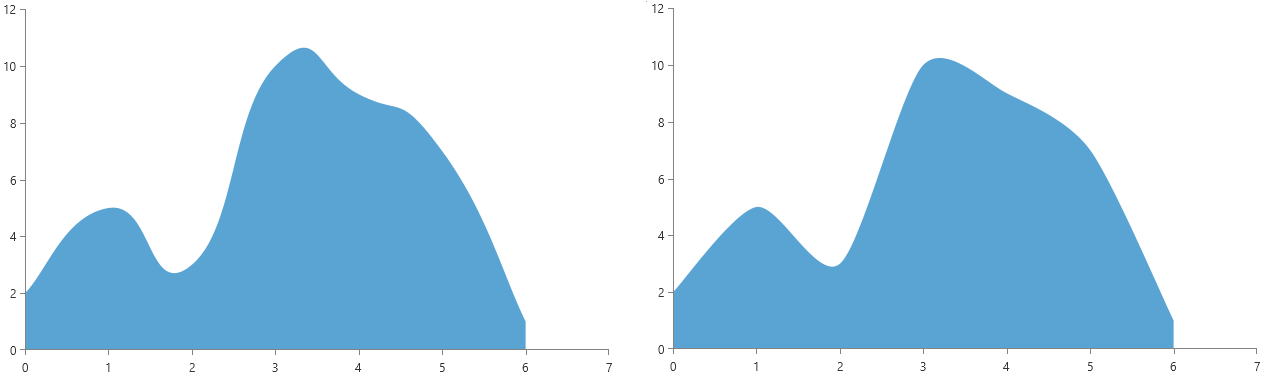
Spline tension 0.8 (left) and 0.4 (right)

Additionally, you can control the smoothness of the spline using the SplinePointsDistanceFactor property. The property controls the distance between the additionally calculated spline points. The bigger the factor is the less points will be created, thus the line will become less smooth. The property works with values between 0 and 0.35. The default value is 0.03d.
Example 5: Setting SplinePointsDistanceFactor
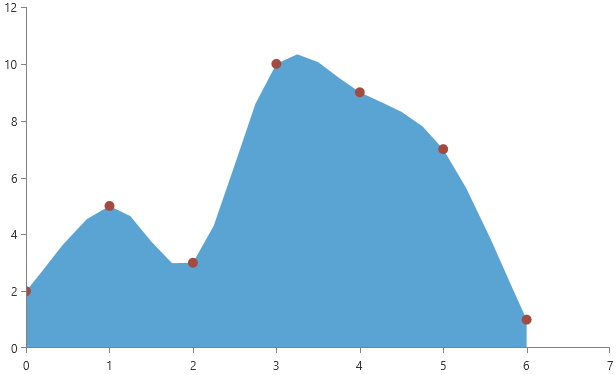
SplinePointsDistanceFactor set to 0.18

Styling the Series
You can see how to style scatter area series using different properties in the ScatterSplineAreaSeries section of the Customizing CartesianChart Series help article.
Additionally, you can use the Palette property of the chart to change the colors of the ScatterSplineAreaSeries on a global scale. You can find more information about this feature in the Palettes section in our help documentation.