Create a Line Chart with Static Data
RadChart is an advanced WPF control providing full Blend support. From within the visual environment of Blend, you can easily perform various tasks such as edit control properties, modify themes, create and modify templates and more.
This tutorial will walk you through the creation of a RadChart and will show how to:
Add RadChart in a control using Expression Blend.
Add Line Chart with simple static data.
Before reading this tutorial you should get familiar with the Visual Structure of the standard RadChart control and its elements.
For the purpose of this tutorial, you will need to create an empty WPF Application project and open it in Blend.
In order to use RadChart control in your projects you have to add references to Telerik.Windows.Controls.Charting.dll, Telerik.Windows.Controls.dll and Telerik.Windows.Data.dll.
Adding RadChart
Open the Asset Library (Window->Assets) in Expression Blend and start writing the name of the RadChart in the search box.

Drag a RadChart on the artboard.
As result you can see the RadChart with some demo data displayed. The underlaying XAML is pretty simple and looks like this:
<telerik:RadChart x:Name="radChart"
Content="RadChart"
d:LayoutOverrides="Width, Height" />
There are two things you should pay attention to: First is the declaration of the Telerik.Windows.Controls namespace and the second is the declaration of the RadChart control itself.
Creating Line Chart
In this sample you are going to create and visualize your data using simple line chart. This line chart will be based on some predefined static data declared in the XAML or code-behind.
<telerik:RadChart x:Name="radChart">
<telerik:RadChart.DefaultView>
<telerik:ChartDefaultView>
<telerik:ChartDefaultView.ChartTitle>
<telerik:ChartTitle HorizontalAlignment="Center" Content="Year 2009" />
</telerik:ChartDefaultView.ChartTitle>
<telerik:ChartDefaultView.ChartLegend>
<telerik:ChartLegend x:Name="chartLegend"
Header="Legend"
UseAutoGeneratedItems="True" />
</telerik:ChartDefaultView.ChartLegend>
<telerik:ChartDefaultView.ChartArea>
<telerik:ChartArea LegendName="chartLegend">
<telerik:ChartArea.AxisX>
<telerik:AxisX Title="Month"
AutoRange="False"
LayoutMode="Between"
MaxValue="12"
MinValue="1"
Step="1" />
</telerik:ChartArea.AxisX>
<telerik:ChartArea.AxisY>
<telerik:AxisY Title="Quantity" />
</telerik:ChartArea.AxisY>
<telerik:ChartArea.DataSeries>
<!-- Line Chart -->
<telerik:DataSeries LegendLabel="Product Sales">
<telerik:DataSeries.Definition>
<telerik:LineSeriesDefinition />
</telerik:DataSeries.Definition>
<telerik:DataPoint XValue="1" YValue="154" />
<telerik:DataPoint XValue="2" YValue="138" />
<telerik:DataPoint XValue="3" YValue="143" />
<telerik:DataPoint XValue="4" YValue="120" />
<telerik:DataPoint XValue="5" YValue="135" />
<telerik:DataPoint XValue="6" YValue="125" />
<telerik:DataPoint XValue="7" YValue="179" />
<telerik:DataPoint XValue="8" YValue="170" />
<telerik:DataPoint XValue="9" YValue="198" />
<telerik:DataPoint XValue="10" YValue="187" />
<telerik:DataPoint XValue="11" YValue="193" />
<telerik:DataPoint XValue="12" YValue="212" />
</telerik:DataSeries>
</telerik:ChartArea.DataSeries>
</telerik:ChartArea>
</telerik:ChartDefaultView.ChartArea>
</telerik:ChartDefaultView>
</telerik:RadChart.DefaultView>
</telerik:RadChart>
radChart.DefaultView.ChartTitle.Content = "Year 2009";
radChart.DefaultView.ChartLegend.Header = "Legend";
radChart.DefaultView.ChartLegend.UseAutoGeneratedItems = true;
//Axis X
radChart.DefaultView.ChartArea.AxisX.Title = "Month";
radChart.DefaultView.ChartArea.AxisX.AutoRange = false;
radChart.DefaultView.ChartArea.AxisX.MinValue = 1;
radChart.DefaultView.ChartArea.AxisX.MaxValue = 12;
radChart.DefaultView.ChartArea.AxisX.Step = 1;
radChart.DefaultView.ChartArea.AxisX.LayoutMode = AxisLayoutMode.Between;
//Axis Y
radChart.DefaultView.ChartArea.AxisY.Title = "Quantity";
DataSeries series = new DataSeries();
series.Definition = new LineSeriesDefinition();
series.LegendLabel = "Product Sales";
series.Add(new DataPoint(1, 154));
series.Add(new DataPoint(2, 138));
series.Add(new DataPoint(3, 143));
series.Add(new DataPoint(4, 120));
series.Add(new DataPoint(5, 135));
series.Add(new DataPoint(6, 125));
series.Add(new DataPoint(7, 179));
series.Add(new DataPoint(8, 170));
series.Add(new DataPoint(9, 198));
series.Add(new DataPoint(10, 187));
series.Add(new DataPoint(11, 193));
series.Add(new DataPoint(12, 212));
radChart.DefaultView.ChartArea.DataSeries.Add(series);
radChart.DefaultView.ChartTitle.Content = "Year 2009"
radChart.DefaultView.ChartLegend.Header = "Legend"
radChart.DefaultView.ChartLegend.UseAutoGeneratedItems = True
'Axis X'
radChart.DefaultView.ChartArea.AxisX.Title = "Month"
radChart.DefaultView.ChartArea.AxisX.AutoRange = False
radChart.DefaultView.ChartArea.AxisX.MinValue = 1
radChart.DefaultView.ChartArea.AxisX.MaxValue = 12
radChart.DefaultView.ChartArea.AxisX.[Step] = 1
radChart.DefaultView.ChartArea.AxisX.LayoutMode = AxisLayoutMode.Between
'Axis Y'
radChart.DefaultView.ChartArea.AxisY.Title = "Quantity"
Dim series As New DataSeries()
series.Definition = New LineSeriesDefinition()
series.LegendLabel = "Product Sales"
series.Add(New DataPoint(1, 154))
series.Add(New DataPoint(2, 138))
series.Add(New DataPoint(3, 143))
series.Add(New DataPoint(4, 120))
series.Add(New DataPoint(5, 135))
series.Add(New DataPoint(6, 125))
series.Add(New DataPoint(7, 179))
series.Add(New DataPoint(8, 170))
series.Add(New DataPoint(9, 198))
series.Add(New DataPoint(10, 187))
series.Add(New DataPoint(11, 193))
series.Add(New DataPoint(12, 212))
radChart.DefaultView.ChartArea.DataSeries.Add(series)
The source code above does several things but the most important of them are:
telerikCharting is declared in XAML for the namespace Telerik.Windows.Controls.Charting. This namespace contains types such as ChartArea, ChartLegend and many others.
The ChartLegend will generate legend items for the represented data automatically, this is done via the following line of code: radChart.DefaultView.ChartLegend.UseAutoGeneratedItems = true. For more information see Chart Legend.
Prevent the auto range generation for X-axis and customize it to show fixed range of values (1-12) with step of 1. For more information about the X-axis read Axes Overview and X-Axis.
Create a DataSeries object and set its Definition property to instance of LineSeriesDefinition. For more definitions (Spline, Bar, CandleStick etc.) read 2D Charts or 3D Charts.
Initialize the DataSeries object with static values for X and Y using DataPoints, then add it to the ChartArea's DataSeries collection. For more examples read also Creating a Chart Declaratively and Creating a Chart in Code-behind. Learn more for populating with data.
that in order to configure the RadChart.DefaultView elements in XAML you have to redefine the whole structure of the RadChart.DefaultView(ChartTitle, ChartArea and ChartLegend), as shown in Creating a Chart Declaratively. While in the code-behind you just have to set the property values to the elements created by default, as shown in Creating a Chart in Code-behind.
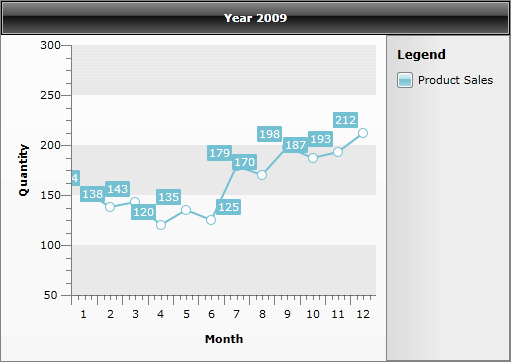
And here is how your first line chart should look like.

The X-axis can be further customized by replacing the month numbers (1, 2, 3...) with the respective month names (January, February, March...). To find out how to do it read Categorical Charts topic.
If you need further customizations of the chart you can take a look at some of the following topics:
Change the Layout Mode of the chart.
Format your labels using Format Expressions.
Change your Chart Point-marks.
Improve your Interactivity using ToolTips.
Customize your Chart Title, Chart Legend or Chart Area.
Show Multi-series Charts.
Customize the chart Animations.
Change the Striplines and Gridlines of both axes.
If you need to know how to data bind your RadChart, take a look at the following topics: