Commands
RadAIPrompt provides several commands that you can utilize when working with the component. Furthermore, it allows you to define custom commands that will be displayed in a separate view to further personalize the control.
The following list shows the commands that are exposed by the RadAIPrompt control:
-
PromptRequestCommand—This command is executed when the input button is clicked. -
SuggestionClickedCommand—This command is executed when a suggestion from the Suggestions collection is clicked. -
OutputItemCopyCommand—This command is executed when the copy button of the generated response item is clicked. -
OutputItemRetryCommand—This command is executed when the retry button of the generated response item is clicked. -
OutputItemRatingChangedCommand—This command is executed when the rating of the generated response is changed through the UI.
The following example shows how to utilize one of the above-listed commands.
Defining an ICommand property in the view model
public class MyViewModel
{
public MyViewModel()
{
this.PromptRequestCommand = new DelegateCommand(OnPromptRequestCommandExecuted);
}
public ICommand PromptRequestCommand { get; set; }
private void OnPromptRequestCommandExecuted(object obj)
{
//Execute your logic here when the PromptRequestCommand of RadAIPrompt is executed
}
}
Binding the view model ICommand to the PromptRequestCommand of RadAIPrompt
<Grid>
<Grid.DataContext>
<local:MyViewModel/>
</Grid.DataContext>
<telerik:RadAIPrompt x:Name="aiPrompt"
PromptRequestCommand="{Binding PromptRequestCommand}">
<telerik:RadAIPromptInputItem />
<telerik:RadAIPromptOutputItem />
</telerik:RadAIPrompt>
</Grid>
Configuring Custom Commands
The RadAIPrompt exposes the Commands collection. It allows you to provide a collection of objects deriving from theAIPromptCommandBase class that will be displayed in the commands view of the component.
The AIPromptCommandBase class provides the following properties:
-
Icon—Allows you to display an icon for the command in the commands view. By default, aUrithat points to an svg image is expected. The svg is displayed via the RadSvgImage element. -
Text—Allows you to specify a string that will display information about the command.
To add a logic that will be executed when the user interacts with the commands view's items, the RadAIPrompt provides two objects that extend the AIPromptCommandBase class. They are the AIPromptCommand and AIPromptCommandGroup objects.
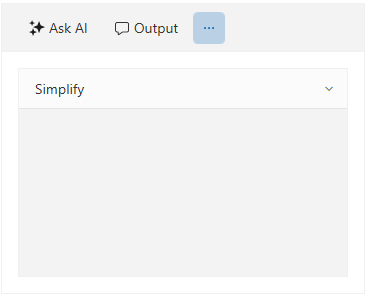
AIPromptCommand
This class exposes the Command property that will allow you to set an ICommand implementation to it. It will be raised when the User interacts with it.
Creating an AIPromptCommand instance
public class MyViewModel
{
public MyViewModel()
{
AIPromptCommand simplifyCommand = new AIPromptCommand()
{
Command = new DelegateCommand(OnSimplifyCommandExecuted),
Text = "Simplify",
};
this.MyCommands = new ObservableCollection<AIPromptCommandBase>()
{
simplifyCommand
};
}
public ObservableCollection<AIPromptCommandBase> MyCommands { get; set; }
private void OnSimplifyCommandExecuted(object obj)
{
MessageBox.Show("SimplifyCommand Executed");
}
}
Binding the custom commands collection to RadAIPrompt
<Grid>
<Grid.DataContext>
<local:MyViewModel/>
</Grid.DataContext>
<telerik:RadAIPrompt x:Name="aiPrompt" Commands="{Binding MyCommands}">
<telerik:RadAIPromptInputItem />
<telerik:RadAIPromptOutputItem />
<telerik:RadAIPromptCommandsItem />
</telerik:RadAIPrompt>
</Grid>

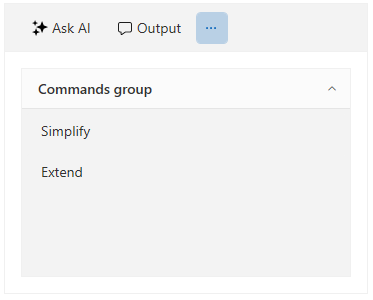
AIPromptCommandGroup
The AIPromptCommandGroup object provides the Commands collection property. It will allow you to group AIPromptCommand instances.
Creating an AIPromptCommandGroup instance
public class MyViewModel
{
public MyViewModel()
{
AIPromptCommand simplifyCommand = new AIPromptCommand()
{
Command = new DelegateCommand(OnSimplifyCommandExecuted),
Text = "Simplify"
};
AIPromptCommand extendCommand = new AIPromptCommand()
{
Command = new DelegateCommand(OnExtendCommandExecuted),
Text = "Extend"
};
AIPromptCommandGroup aIPromptCommandGroup = new AIPromptCommandGroup()
{
Text = "Commands group"
};
List<AIPromptCommand> commands = new List<AIPromptCommand>()
{
simplifyCommand,
extendCommand
};
aIPromptCommandGroup.Commands = commands;
this.MyCommands = new ObservableCollection<AIPromptCommandBase>()
{
aIPromptCommandGroup
};
}
public ObservableCollection<AIPromptCommandBase> MyCommands { get; set; }
private void OnSimplifyCommandExecuted(object obj)
{
MessageBox.Show("SimplifyCommand Executed");
}
private void OnExtendCommandExecuted(object obj)
{
MessageBox.Show("ExtendCommand Executed");
}
}