Getting Started with WinUI TabControl
This guide provides the information you need to start using the Telerik UI for WinUI TabControl by adding the component to your project.
At the end, you will be able to achieve the following result.

Prerequisites
Before adding the TabControl, you need to:
-
Create your Telerik UI for WinUI application and install the Telerik UI for WinUI components depending on the required installation approach:
Add the Assembly References
To use the RadTabControl component, add references to Telerik.WinUI.Controls.dll and Telerik.Licensing.Runtime.dll.
Define the Component
The following example demonstrates how to define the TabControl component. You can access the TabControl through the xmlns:telerik="using:Telerik.UI.Xaml.Controls" alias that points to the Telerik.UI.Xaml.Controls namespace.
Define the TabControl
<telerik:RadTabControl>
<telerik:RadTabControl.Items>
<telerik:RadTabItem Header="Tab 1" Content="The content of tab item 1"/>
<telerik:RadTabItem Header="Tab 2" Content="The content of tab item 2"/>
<telerik:RadTabItem Header="Tab 3" Content="The content of tab item 3"/>
<telerik:RadTabItem Header="Tab 4" Content="The content of tab item 4"/>
</telerik:RadTabControl.Items>
</telerik:RadTabControl>

RadTabItem is a header content control, which means that it can have header and content. You can use the Header and Content properties of RadTabItem to define what to display in the tab. The properties are of type object and can contain UI elements, strings, business objects or any other element that inherits the System.Object class.
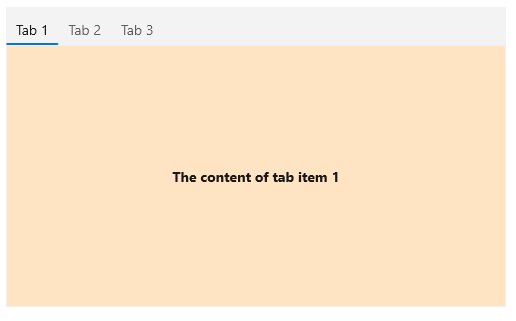
Setting a UIElement as the value of the RadTabItem's Content property
<telerik:RadTabControl>
<telerik:RadTabItem Header="Tab 1">
<telerik:RadTabItem.Content>
<Border Background="Bisque">
<TextBlock Text="The content of tab item 1"
FontWeight="Bold"
VerticalAlignment="Center"
TextAlignment="Center" />
</Border>
</telerik:RadTabItem.Content>
</telerik:RadTabItem>
<telerik:RadTabItem Header="Tab 2" />
<telerik:RadTabItem Header="Tab 3" />
</telerik:RadTabControl>

Telerik UI for WinUI Learning Resources
- Telerik UI for WinUI TabControl Component
- Getting Started with Telerik UI for WinUI Components
- Telerik UI for WinUI Installation
- Telerik UI for WinUI Examples
- Telerik UI for WinUI Accessibility
- Telerik UI for WinUI License Agreement