Customizing Items Layout
RadTabControl allows you to customize the items placement and lines ordering.
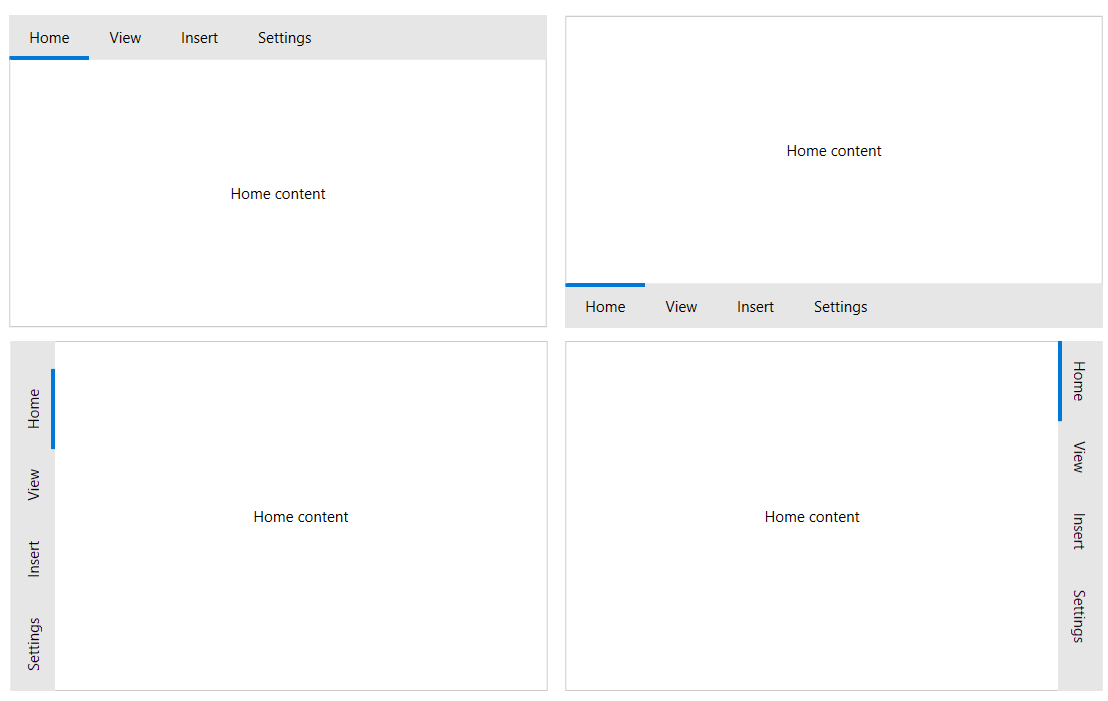
To change the placement of the tabstrip area where the items are placed, set the TabStripPlacement property of RadTabControl. The placement can be Top(default), Bottom, Left or Right.
Setting TabStripPlacement
<telerik:RadTabControl TabStripPlacement="Bottom">
<telerik:RadTabItem Header="Home" />
<telerik:RadTabItem Header="View" />
<telerik:RadTabItem Header="Insert" />
<telerik:RadTabItem Header="Settings" />
</telerik:RadTabControl>

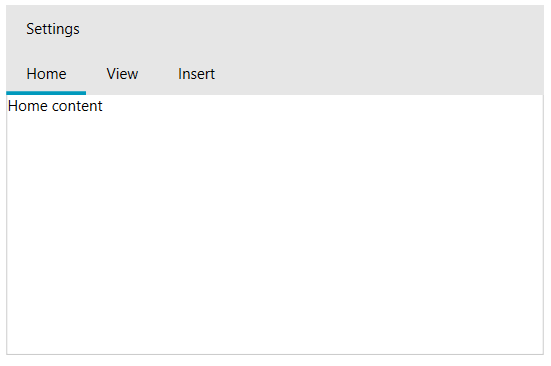
The tab items can be separated in two different lines (rows). To create a new line, set the IsBreak property of the RadTabItem which should start the line.
Setting IsBreak
<telerik:RadTabControl>
<telerik:RadTabItem Header="Home" />
<telerik:RadTabItem Header="View" />
<telerik:RadTabItem Header="Insert" IsBreak="True" />
<telerik:RadTabItem Header="Settings" />
</telerik:RadTabControl>

The line with the selected tab will be moved on the bottom row.
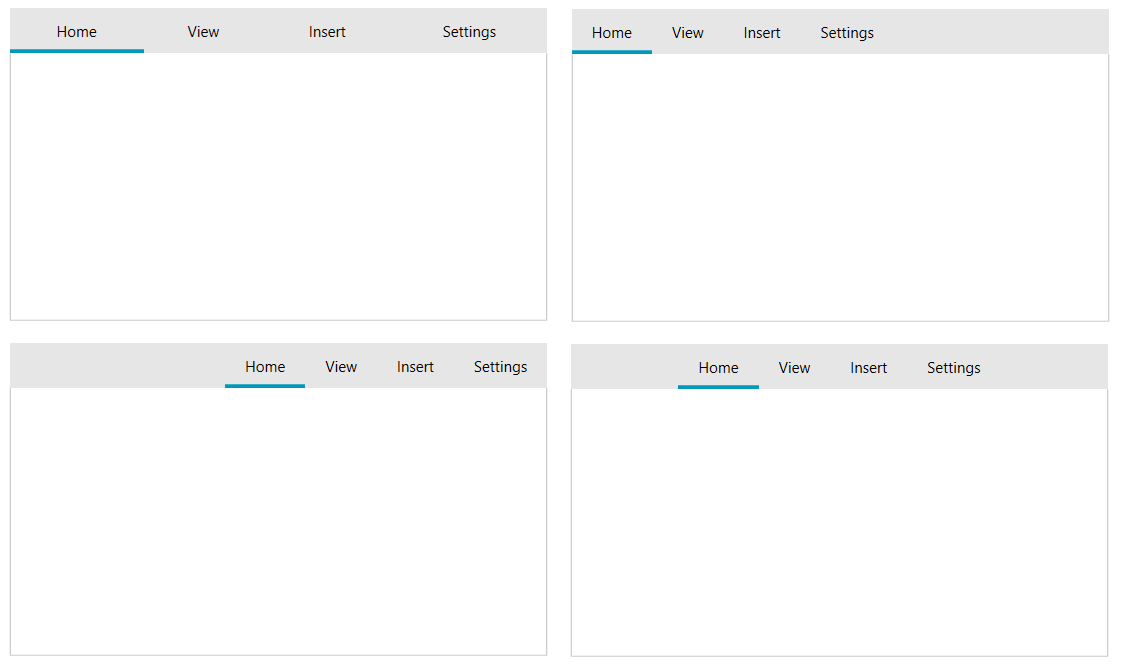
To align the tabs in the tabstrip area, set the Align property of RadTabControl. The available alignments are Left(default), Right, Center, Justify.
Setting alignments
<telerik:RadTabControl Align="Justify">
<telerik:RadTabItem Header="Home" />
<telerik:RadTabItem Header="View" />
<telerik:RadTabItem Header="Insert" />
<telerik:RadTabItem Header="Settings" />
</telerik:RadTabControl>

ReorderTabRows
Using the ReorderTabRows property you can control how the tab item rows are ordered in case of multiple lines. The default behavior is to keep the selected tab item always on the lowest row and move the other rows above.
The default value for the
ReorderTabRowsproperty istrue.
ReorderTabRows
<telerik:RadTabControl x:Name="radTabControl" ReorderTabRows="True">
<telerik:RadTabItem Header="Calendar"/>
<telerik:RadTabItem Header="Colors" IsBreak="True"/>
<telerik:RadTabItem Header="Quote"/>
</telerik:RadTabControl>

ReorderTabRows set to False
