Getting Started with WinForms OfficeNavigationBar
This tutorial will walk you through the creation of a sample application that contains RadOfficeNavigationBar.
Adding Telerik Assemblies Using NuGet
To use RadOfficeNavigationBar when working with NuGet packages, install the Telerik.UI.for.WinForms.AllControls package. The package target framework version may vary.
Read more about NuGet installation in the Install using NuGet Packages article.
With the 2025 Q1 release, the Telerik UI for WinForms has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
When dragging and dropping a control from the Visual Studio (VS) Toolbox onto the Form Designer, VS automatically adds the necessary assemblies. However, if you're adding the control programmatically, you'll need to manually reference the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.WinControls
- Telerik.WinControls.UI
- TelerikCommon
The Telerik UI for WinForms assemblies can be install by using one of the available installation approaches.
Defining the RadOfficeNavigationBar
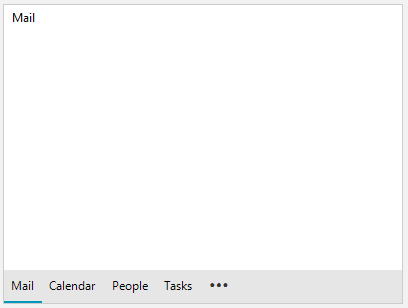
The following picture shows the final result produced by the code of this tutorial.

The design may vary according to the applied theme to the application.
Defining RadOfficeNavigationBar
To start using the RadOfficeNavigationBar control, you can just populate its Pages collection with RadPageViewPage objects.
RadOfficeNavigationBar radOfficeNavigationBar = new RadOfficeNavigationBar();
var page1 = new RadPageViewPage() { Text = "Mail" };
page1.Controls.Add(new Label() {Text="Mail" });
var page2 = new RadPageViewPage() { Text = "Calendar" };
page2.Controls.Add(new Label() { Text = "Calendar" });
var page3 = new RadPageViewPage() { Text = "People" };
page3.Controls.Add(new Label() { Text = "People" });
var page4 = new RadPageViewPage() { Text = "Tasks" };
page4.Controls.Add(new Label() { Text = "Tasks" });
radOfficeNavigationBar.Controls.Add(page1);
radOfficeNavigationBar.Controls.Add(page2);
radOfficeNavigationBar.Controls.Add(page3);
radOfficeNavigationBar.Controls.Add(page4);
this.Controls.Add(radOfficeNavigationBar);
Dim radOfficeNavigationBar As RadOfficeNavigationBar = New RadOfficeNavigationBar()
Dim page1 = New RadPageViewPage() With {
.Text = "Mail"
}
page1.Controls.Add(New Label() With {
.Text = "Mail"
})
Dim page2 = New RadPageViewPage() With {
.Text = "Calendar"
}
page2.Controls.Add(New Label() With {
.Text = "Calendar"
})
Dim page3 = New RadPageViewPage() With {
.Text = "People"
}
page3.Controls.Add(New Label() With {
.Text = "People"
})
Dim page4 = New RadPageViewPage() With {
.Text = "Tasks"
}
page4.Controls.Add(New Label() With {
.Text = "Tasks"
})
radOfficeNavigationBar.Controls.Add(page1)
radOfficeNavigationBar.Controls.Add(page2)
radOfficeNavigationBar.Controls.Add(page3)
radOfficeNavigationBar.Controls.Add(page4)
Me.Controls.Add(radOfficeNavigationBar)
See Also
Telerik UI for WinForms Learning Resources
- Telerik UI for WinForms OfficeNavigationBar Component
- Getting Started with Telerik UI for WinForms Components
- Telerik UI for WinForms Setup
- Telerik UI for WinForms Application Modernization
- Telerik UI for WinForms Visual Studio Templates
- Deploy Telerik UI for WinForms Applications
- Telerik UI for WinForms Virtual Classroom(Training Courses for Registered Users)
- Telerik UI for WinForms License Agreement)