Layout
Layout in the RadDiagram refers to the way the Shapes are arranged on the diagramming surface. RadDiagram provides a dozen of layout algorithms which can be easily customized.
Sugiyama Layout
The Sugiyama is a layered layout type which organizes a diagram in layers and attempts to minimize the amount of crossings between the connections and the layers.
Sugiyama is the default layout algorithm in RadDiagram. Using it is straightforward - just invoke the RadDiagram.SetLayout() method or use the DiagramCommands.Layout:
- use the RadDiagram.SetLayout method:
this.radDiagram1.SetLayout(Telerik.Windows.Diagrams.Core.LayoutType.Sugiyama);
Me.RadDiagram1.SetLayout(Telerik.Windows.Diagrams.Core.LayoutType.Sugiyama)
- use the DiagramCommands.Layout:
this.radDiagram1.DiagramElement.TryExecuteCommand(Telerik.WinControls.UI.Diagrams.DiagramCommands.Layout);
Me.RadDiagram1.DiagramElement.TryExecuteCommand(Telerik.WinControls.UI.Diagrams.DiagramCommands.Layout)
The SetLayout method provides two optional parameters - the type of the Layout (Sugiyama or Tree) and the corresponding layout settings (SugiyamaSettings or TreeLayoutSettings):
Telerik.Windows.Diagrams.Core.SugiyamaSettings settings = new Telerik.Windows.Diagrams.Core.SugiyamaSettings()
{
HorizontalDistance = 50,
VerticalDistance = 20,
Orientation = Telerik.Windows.Diagrams.Core.Orientation.Horizontal,
TotalMargin = new Telerik.Windows.Diagrams.Core.Size(20, 20),
ShapeMargin = new Telerik.Windows.Diagrams.Core.Size(10, 10),
};
this.radDiagram1.SetLayout(Telerik.Windows.Diagrams.Core.LayoutType.Sugiyama, settings);
Dim settings As New Telerik.Windows.Diagrams.Core.SugiyamaSettings() With { _
.HorizontalDistance = 50, _
.VerticalDistance = 20, _
.Orientation = Telerik.Windows.Diagrams.Core.Orientation.Horizontal, _
.TotalMargin = New Telerik.Windows.Diagrams.Core.Size(20, 20), _
.ShapeMargin = New Telerik.Windows.Diagrams.Core.Size(10, 10) _
}
Me.RadDiagram1.SetLayout(Telerik.Windows.Diagrams.Core.LayoutType.Sugiyama, Settings)
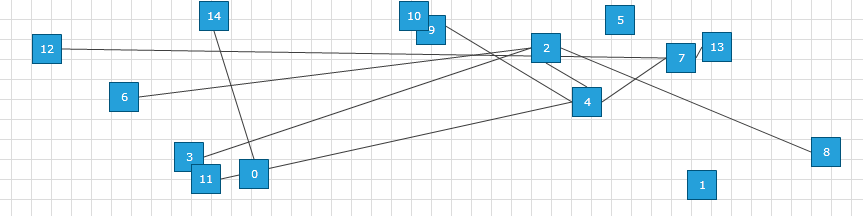
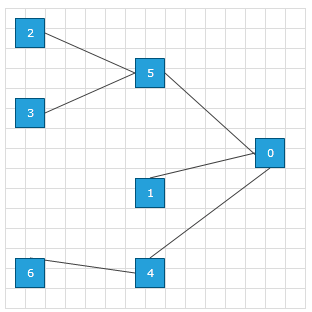
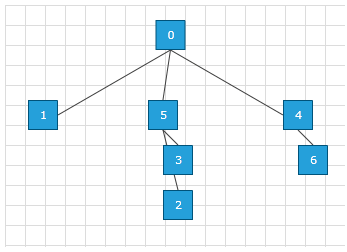
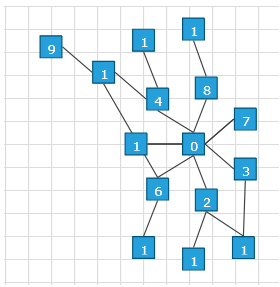
Below you can see how random shapes and connections are being arranged with the given layout configuration:
Fig.1 Random generated shapes and connections

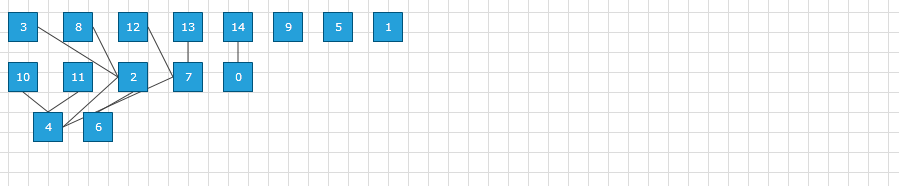
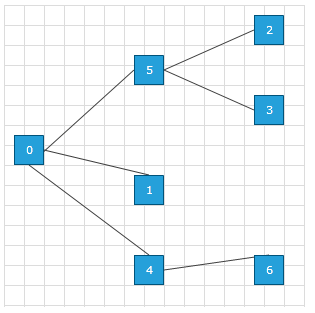
Figure 2: Sugiyama layout

Tree Layout
The Tree Layout Type organizes a diagram in a tree-like fashion. There are eight additional subtypes of Tree Layout:
Tree-down: a standard hierarchical layout with node spreading from the root downwards.
Tree-up: a standard hierarchical layout with node spreading from the root upwards.
Tree-left: a standard hierarchical layout with node spreading from the root to the left.
Tree-right: a standard hierarchical layout with node spreading from the root to the right.
Mindmap-vertical: a classic mind mapping pattern with wings stacked vertically.
Mindmap-horizontal: a classic mind mapping pattern with wings stacked horizontally.
Tip-over tree: much like the tree-down layout but nodes are organized as standard trees from the first-child level on to reduce the spreading and usage of space.
Radial: siblings are organized on circular level emanating from the center/root outwards.
Below you can see a snapshots of random diagrams laid out with Tree Layout types:
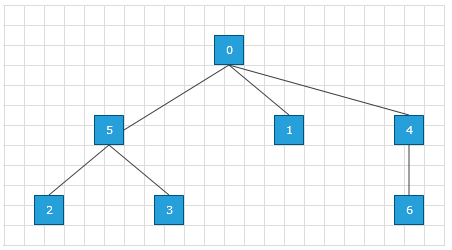
- TreeLayoutType.TreeDown:

- TreeLayoutType.TreeUp:

- TreeLayoutType.TreeLeft:

- TreeLayoutType.TreeRight:

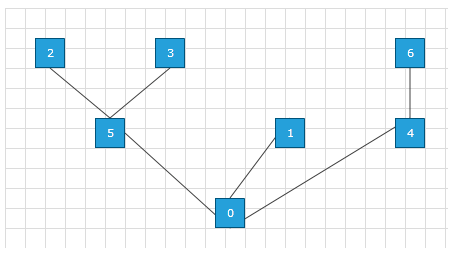
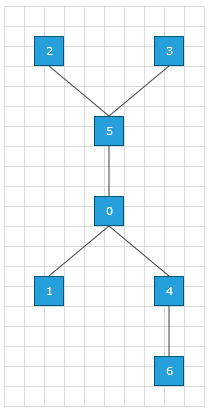
- TreeLayoutType.MindmapVertical:

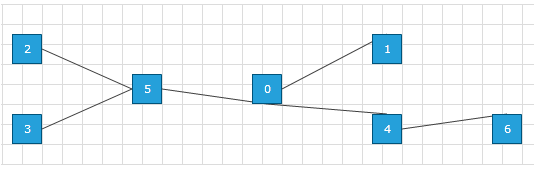
- TreeLayoutType.MindmapHorizontal:

- TreeLayoutType.TipOverTree:

- TreeLayoutType.RadialTree:

Here is how this could be achieved in code behind.
Telerik.Windows.Diagrams.Core.TreeLayoutSettings settings = new Telerik.Windows.Diagrams.Core.TreeLayoutSettings()
{
TreeLayoutType = Telerik.Windows.Diagrams.Core.TreeLayoutType.RadialTree,
VerticalDistance = 20,
};
settings.Roots.Add(this.radDiagram1.Shapes[0]);
this.radDiagram1.SetLayout(Telerik.Windows.Diagrams.Core.LayoutType.Tree, settings);
Dim settings As New Telerik.Windows.Diagrams.Core.TreeLayoutSettings() With { _
.TreeLayoutType = Telerik.Windows.Diagrams.Core.TreeLayoutType.RadialTree, _
.VerticalDistance = 20 _
}
Settings.Roots.Add(Me.RadDiagram1.Shapes(0))
Me.RadDiagram1.SetLayout(Telerik.Windows.Diagrams.Core.LayoutType.Tree, Settings)
Layout Settings
- Component Layout and Settings: One important aspect with respect to diagram layout is the concept of graph component. If a diagram consists of separate sub-diagrams with no connection between them they are called components of a diagram.When applying a diagram layout to a diagram consisting of one or more components a layout is applied to each components and thereafter the components are organized in a grid.
 The splitting in components is automatic and the grid layout of the components applied to both the tree layout and the layered layout types. The grid layout has the following settings which are both present as part of the SugiyamaLayoutSettings and the TreeLayoutSettings:
The splitting in components is automatic and the grid layout of the components applied to both the tree layout and the layered layout types. The grid layout has the following settings which are both present as part of the SugiyamaLayoutSettings and the TreeLayoutSettings:
AnimateTransitions: This property allows you to animate the dynamic changes of a Diagram layout. When you set the value of the property to true and dynamically change the layout settings of a Diagramming solution, an animation will be applied during the transition of the settings.
ComponentMargin: the margin each component has in the grid layout.
ComponentsGridWidth: the total width of the grid wherein the components are laid out.
IgnoreContainers: gets or sets a boolean value indicating whether the shape containers are ignored when laying out the graph. If false, the shape containers will be considered as ordinary shapes in the tree layout process. You can additionally set the flag to perform a separate layout pass on the content of the containers. On the other hand, if this property is set to true the flag will have no effect since the layout process will be oblivious to the containers.
IgnoreInvisible: gets or sets a boolean value indicating whether the non-visible diagram items have to be taken into account. If set to true shapes with Visibility not set to Visible will be ignored.
LayoutContainerChildren: gets or sets a boolean value indicating whether the content of the containers is processed on top of the global layout. This flag has only an effect if is set to false.
TotalMargin: the margin around the (virtual) grid.
Sugiyama specific settings
Orientation: gets or sets the orientation in which the layout process should organize the diagram.
ShapeMargin
VerticalDistance: the vertical spacing between the layers.
HorizontalDistance: the horizontal spacing between the layers.
Tree layout settings
TreeLayoutType: the subtype of the tree layout: TreeDown, TreeUp, TreeLeft, TreeRight TipOverTree, RadialTree, MindmapVertical, MindmapHorizontal. See the examples above for more details.
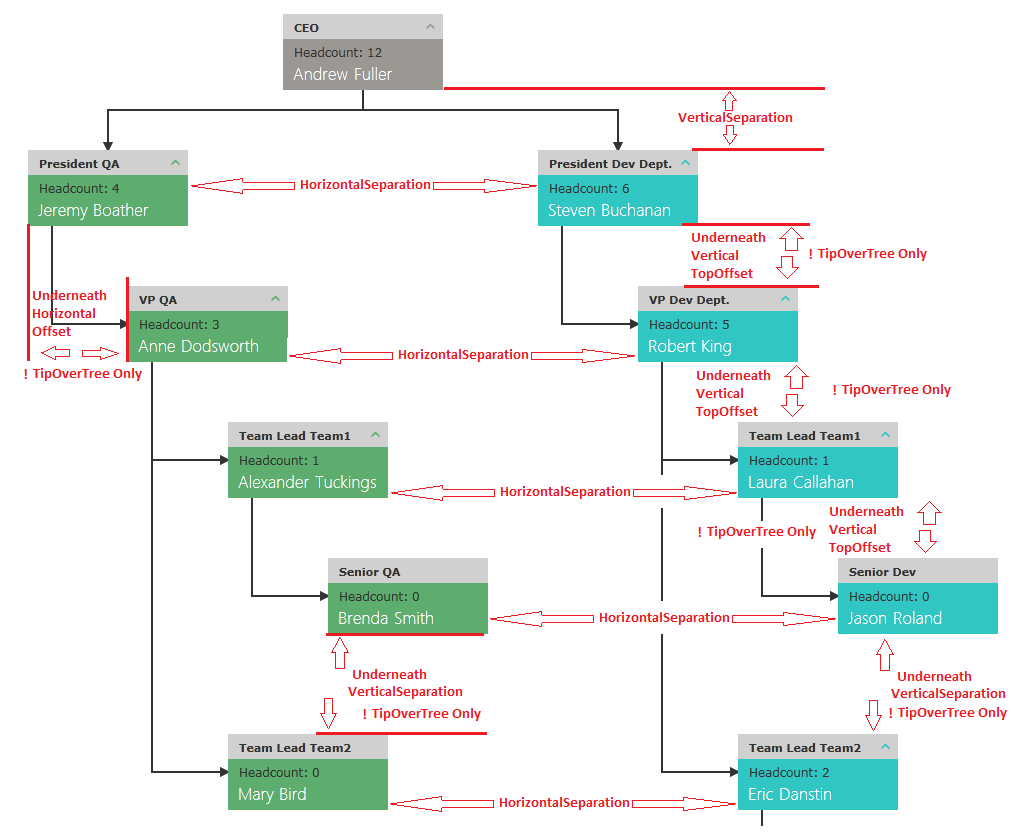
VerticalSeparation: (applies only to the four standard tree types and the TipOverTree) the vertical separation between tree level.
HorizontalSeparation: (applies only to the four standard tree types and the TipOverTree) the horizontal separation between siblings on the same level.
UnderneathVerticalTopOffset: (applies only to the TipOverTree type) the offset from the parent of the first child.
UnderneathHorizontalOffset: (applies only to the TipOverTree type) the horizontal offset between parent and child.
UnderneathVerticalSeparation: (applies only to the TipOverTree type) the vertical offset between subsequent children.
Roots: The Roots of the components. Use this collection of IShapes to set the roots of the trees in your diagram before layout.
TipOverTreeStartLevel: this property applies only to the TipOverTree type and gets or sets the level from which a tip-over tree arrangement should be applied. A value of zero means that the children underneath the root will have a tip-over arrangement, a value of one means the grand-children of the root will have this applied and so on.
RadialSeparation: (applies only to the RadialTree type) the radial distance between levels.
RadialFirstLevelSeparation: (applies only to the RadialTree type) the radial distance between the root and the first level.
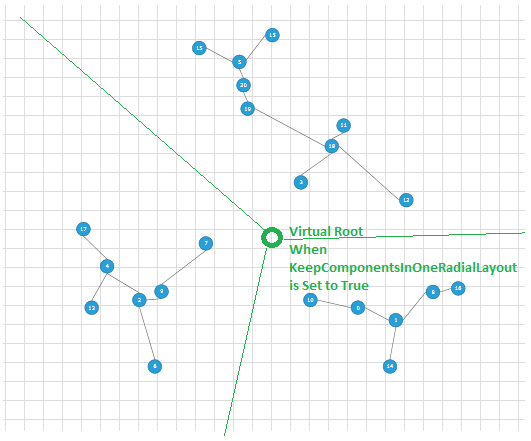
KeepComponentsInOneRadialLayout: (applies only to the RadialTree type) if set to true the default behavior of organizing components into a grid will be overridden and the components will be considered as part of one radial tree. To this end a virtual root will be added which unifies the different components. See the example below.
StartRadialAngle: The radial layout allows you to use a sector instead of the full 360 degrees. This start angle defines the beginning of this sector.
EndRadialAngle: This end angle defines the end of the sector used (the part of 360 degrees used). Below you can see the explanation of the main TreeLayout Settings for the base 4 types (Up, Down, Left, Right) + TipOverTree.
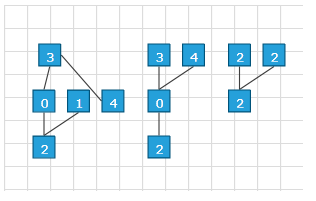
 Below you can see how the KeepComponentsInOneRadialLayout actually works when you have more than one component:
Below you can see how the KeepComponentsInOneRadialLayout actually works when you have more than one component:

Properties and Methods
The RadDiagram’s methods related with the Layout feature are the following ones:
SetLayout: of type void which organizes all the items in the RadDiagram using specified layout type and settings. By default, the type is set to Sugiyama and the settings are set to null. You can define your custom layout type and settings and use them with the method.
LayoutAsync: just like the SetLayout but acts asynchronously. This is why you should be careful when using this method. Keep in mind that it waits until all shapes, containers and connections are already generated and then gets executed within the following layout pass.
Choosing which method should be used depends on your custom scenario and requirements this is why no specific rule can be made. A good practice is to first evaluate how the SetLayout method works and then to move to the LayoutAsync if needed.
The properties that are related with the same feature are:
- AutoLayout: a boolean property that controls whether the RadDiagram should automatically layout the items hosted in it whenever a new item is added or removed.
If you need to change the settings that are used when the automatic layout is triggered you should ones call the LayoutAsync method with the new settings. In other words, the automatic layout uses the last settings that are used in the context of the RadDiagram . By default, this feature is disabled.