Shapes
This tutorial will walk you through the functionality and the main features of RadDiagramShape.
Before proceeding with this topic, it is recommended to get familiar with the visual structure of the RadDiagram .
RadDiagramShape
RadDiagramShape is an object that describes the nodes of the diagram. You can configure its form using the Shape property as it allows you to define a custom shape:

RadDiagramShape shape1 = new RadDiagramShape()
{
Text = "",
Shape = new AShape(),
BackColor = Color.LimeGreen
};
shape1.Position = new Telerik.Windows.Diagrams.Core.Point(100, 100);
radDiagram1.AddShape(shape1);
Dim shape1 As New RadDiagramShape() With { _
.Text = "", _
.Shape = New AShape(), _
.BackColor = Color.LimeGreen _
}
shape1.Position = New Telerik.Windows.Diagrams.Core.Point(100, 100)
RadDiagram1.AddShape(shape1)
public class AShape : ElementShape
{
public override GraphicsPath CreatePath(Rectangle bounds)
{
GraphicsPath path = new GraphicsPath();
path.AddString("A", new FontFamily("Arial"), 0, 122, Point.Empty, StringFormat.GenericTypographic);
return path;
}
}
Public Class AShape
Inherits ElementShape
Public Overrides Function CreatePath(bounds As Rectangle) As GraphicsPath
Dim path As New GraphicsPath()
path.AddString("A", New FontFamily("Arial"), 0, 122, Point.Empty, StringFormat.GenericTypographic)
Return path
End Function
End Class
or to use one of the pre-defined shapes:

RadDiagramShape starShape = new RadDiagramShape()
{
Text = "",
Shape = new StarShape(),
BackColor = Color.LimeGreen
};
starShape.Position = new Telerik.Windows.Diagrams.Core.Point(400, 100);
radDiagram1.AddShape(starShape);
Dim starShape As New RadDiagramShape() With { _
.Text = "", _
.Shape = New StarShape(), _
.BackColor = Color.LimeGreen _
}
starShape.Position = New Telerik.Windows.Diagrams.Core.Point(100, 100)
RadDiagram1.AddShape(starShape)
A list of pre-defined shapes is available here: Shapes
Setting the Position of a Shape
The RadDiagramShape. Position property is of type Telerik.Windows.Diagrams.Core.Point and it gets or sets the coordinates of the top left point of a shape. By default, its value is a Point with coordinates (0,0).
Content
You can add content in the RadDiagramShape using its Text property. It allows you to define the content as a string.
Connectors
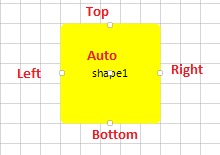
Each RadDiagramShape has 5 default connectors - Top, Right, Bottom, Left and Auto. Those are the predefined points where you can connect a RadDiagramConnection to the shape.
Fig.3 Connectors

Top- the connector point positioned in the middle of the top border of a shape
Bottom- the connector point positioned in the middle of the bottom border of a shape
Right- the connector point positioned in the middle of the right border of a shape
Left- the connector point positioned in the middle of the left border of a shape
Auto- the connector positioned at the center of a shape. If you attach a RadDiagramConnection to this point, the connector point of the connection will dynamically change based on the shortest path to the shape.
All connector points of a shape can be accessed through the RadDiagramShape.Connectors property. It is a collection of RadDiagramConnector items. Each item represents a RadDiagramShape connector and can give you information about the coordinates of each connector point, its position and if the connector is active. A connector is active when the connection tool activates it in order to prepare it to start drawing a connection.
Common Properties
The RadDiagramShape class exposes multiple properties that allow you to control the state and appearance of a shape.
-
Shape Bounds
Bounds- this property is of type Rect and it gets the width, height and location of the shape's bounds.
ActualBounds - this property is of type Rect and it gets the width, height and location of a rotated shape's bounds.
-
Shape Connections - you can get all incoming and outgoing connections related to the shape through the following properties:
IncomingLinks- this property is an enumeration that gets all incoming connections. It gives you information about the connections type, starting and ending points as well as the related connector positions.
OutgoingLinks- this property is an enumeration that gets all outgoing connections. It gives you information about the connections type, starting and ending points as well as the related connector positions.
Rotation Angle - RadDiagramShape supports rotation. You can get or set the rotation angle of a shape using the RotationAngle property.
-
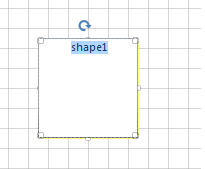
Edit Mode - you can set the RadDiagramShape in edit mode using the IsInEditMode property. By default, when a shape enters edit mode, the RadDiagramShape.Text is displayed inside a TextBox control so that you can change its value. `
Figure 4: Edit mode

Shape Selection State - the IsSelected property allows you to track and control the selection state of a shape.
Shape ZIndex - you can get or set the z-order rendering behavior of the RadDiagramShape through the ZIndex property.
Customize the Shape Appearance
You can easily customize the visual appearance of the RadDiagramShape by using the following properties:
BackColor - gets or sets the RadDiagramShape background color.
BorderBrush- gets or sets the brush that specifies the RadDiagramShape border color if the DrawBorder property is set to true.
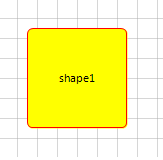
shape1.BorderBrush = new System.Drawing.SolidBrush(System.Drawing.Color.Red);
shape1.DrawBorder = true;
shape1.BorderBrush = New System.Drawing.SolidBrush(System.Drawing.Color.Red)
shape1.DrawBorder = True
Figure 5: Shape border

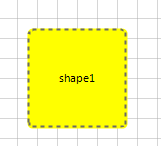
- StrokeDashArray - gets or sets a collection of Double values that indicate the pattern of dashes and gaps that is used to outline the RadDiagramShape.
shape.StrokeDashArray = new Telerik.WinControls.UI.Diagrams.DoubleCollection(new List<float> { 2, 2, 2, 2 });
shape.StrokeDashArray = New Telerik.WinControls.UI.Diagrams.DoubleCollection(New List(Of Single)() From { _
2, _
2, _
2, _
2 _
})
Figure 6: StrokeDashArray

- StrokeThickness- gets or sets the width of the RadDiagramShape outline.
Figure 7: StrokeThickness