ContainerShapes
This article will walk you through the functionality and the main features of the RadDiagramContainerShape.
Overview
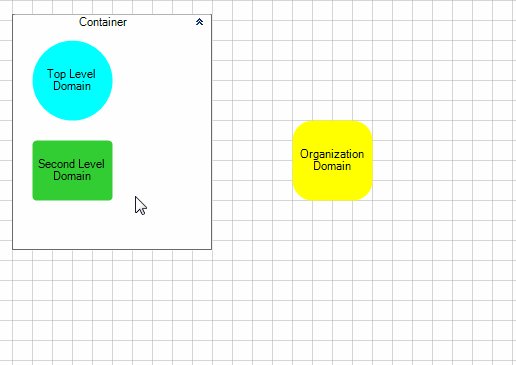
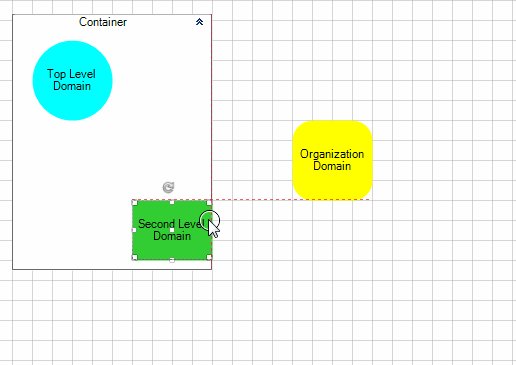
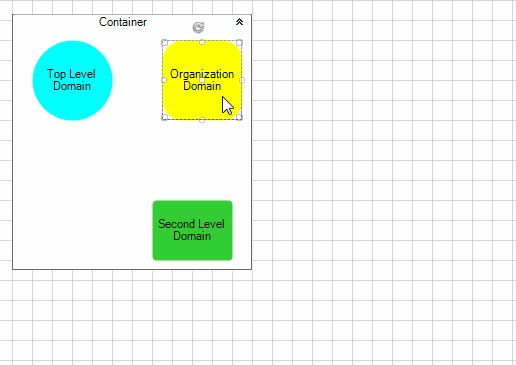
RadDiagramContainerShape allows you to place multiple shapes into one container shape. RadDiagramContainerShapes are much like groups , a way to logically combine other shapes but add to this the capability to have a visual wrapper including a header. You can drag shapes in and out of a container shape at run-time and take advantage of its built-in auto-sizing logic that can extend the size of a container to wrap a shape. RadDiagram provides a visual feedback when a shape is being dragged over a RadDiagramContainerShape and even if part of the shape is outside the bounds of the container, the framework internally handles the drop and expands the size of the container to place the shape inside the content area of the container.
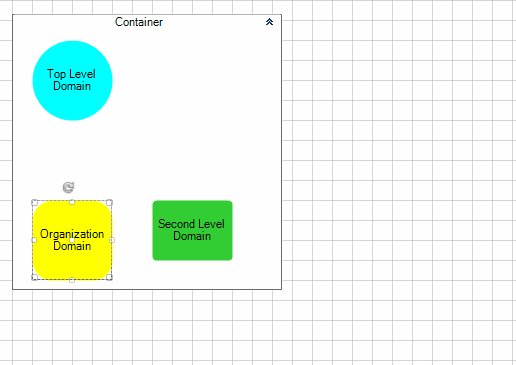
Figure 1: Illustration of the ContainerShape auto-sizing capabilities

A container can be connected and handled like other shapes.
RadDiagramContainerShape derives from the RadDiagramShapeBase class and that is why it exposes similar properties to those of the RadDiagramShape . To get familiar with the RadDiagramShape features and properties, please refer to the Shapes article.
Setting a header
RadDiagramContainerShape header is controlled via the Content property:
RadDiagramContainerShape container = new RadDiagramContainerShape();
container.Content = "Container header";
this.radDiagram1.Items.Add(container);
Dim container As New RadDiagramContainerShape()
container.Content = "Container header"
Me.RadDiagram1.Items.Add(container)
Figure 2: ContainerShape's content

Edit Mode
By default you can edit the header of the RadDiagramContainerShape out-of-the-box by double-clicking on the container or by hitting F2. If you'd like to disable the editing functionality, you can set the IsEditable property to false.
You can manually put the RadDiagramContainerShape in edit mode by setting its IsInEditMode property to true. This is the property that gets and sets the edit mode of the container.
Populating with data
The main purpose of the RadDiagramContainerShape is to allow you to drop shapes on it thus grouping them in one container. This is why dragging and dropping shapes onto the container is the main approach for populating its Items collection.
You can also populate it manually in code-behind:
RadDiagramShape shape = new RadDiagramShape()
{
Text = "Shape1",
Shape = new RoundRectShape(4),
BackColor = Color.LimeGreen
};
shape.Position = new Telerik.Windows.Diagrams.Core.Point(100, 100);
RadDiagramContainerShape containerShape = new RadDiagramContainerShape();
containerShape.Content = "Container header";
containerShape.Location = new Point(10,10);
containerShape.DrawBorder = true;
this.radDiagram1.Items.Add(containerShape);
containerShape.Items.Add(shape);
Dim shape As New RadDiagramShape() With { _
.Text = "Shape1", _
.Shape = New RoundRectShape(4), _
.BackColor = Color.LimeGreen _
}
shape.Position = New Telerik.Windows.Diagrams.Core.Point(100, 100)
Dim containerShape As New RadDiagramContainerShape()
containerShape.Content = "Container header"
containerShape.Location = New Point(10, 10)
containerShape.DrawBorder = True
Me.RadDiagram1.Items.Add(containerShape)
containerShape.Items.Add(shape)
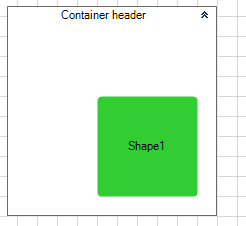
Figure 3: RadDiagramContainerShape.Items

Container Bounds
You can get the bounds of the RadDiagramContainerShape through the Bounds property, which is of type Telerik.Windows.Diagrams.Core.Rect and it gets the width, height and location of the container’s bounds.
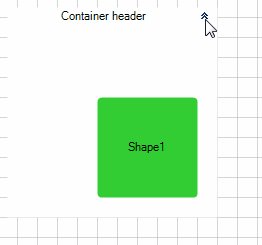
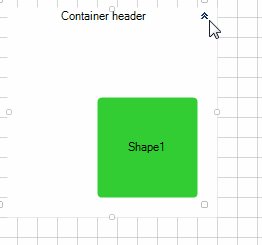
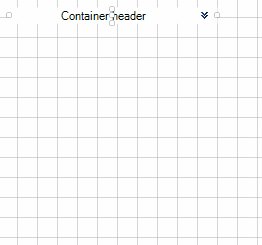
Collapsible ContainerShapes
By default, RadDiagramContainerShape is collapsible. It is controlled by the IsCollapsible property.
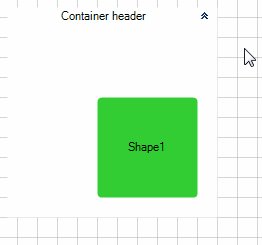
Figure 4: RadDiagramContainerShape.Items

Below you can find a list of all RadDiagramContainerShape members that are related to the collapsible feature of the shape:
IsCollapsible - a property of type bool that controls the collapsible state of a RadDiagramContainerShape.
IsCollapsed - a property of type bool that controls whether a collapsible RadDiagramContainerShape is currently collapsed.
IsCollapsedChanged - an event that is raised by a RadDiagramContainerShape to inform that the collapsed state of the container is changed.
Interaction
Below you can find a list of the interactions supported by the RadDiagramContainerShape:
Translation - you can translate the RadDiagramContainerShape along with its children.
Resizing - you can resize only the RadDiagramContainerShape without affecting its children size.
Cut and Copy - these clipboard operations work only on the RadDiagramContainerShape. The shapes inside the container won't be cut or copied. You can find more information about the clipboard operations supported in the RadDiagram in the Clipboard operations.
If you do wish to resize and cut or copy both the container and its children simultaneously, you can do so by dragging a selection rectangle around the container (instead of just clicking-selecting the container). This selection will contain both the container and the children thus allowing you to perform the aforementioned actions on all items at the same time.
Customize the ContainerShape Appearance
You can easily customize the visual appearance of the RadDiagramContainerShape by using the following properties:
BackColor - specifies the RadDiagramContainerShape background color.
BorderBrush - gets or sets the brush that specifies the RadDiagramContainerShape border color.
BorderThickness - gets or sets the width of the RadDiagramContainerShape outline.
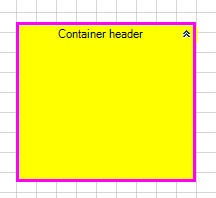
RadDiagramContainerShape's appearance
container.BackColor = Color.Yellow;
container.BorderThickness = new Padding(3);
container.BorderBrush = new System.Drawing.SolidBrush(Color.Fuchsia);
container.BackColor = Color.Yellow
container.BorderThickness = New System.Windows.Forms.Padding(3)
container.BorderBrush = New System.Drawing.SolidBrush(Color.Fuchsia)
Fig.5 RadDiagramContainerShape's appearance