Scaffolding Pages and Screens for Visual Studio Code
The Telerik UI for .NET MAUI Visual Studio Code extension lets you scaffold an app page (screen) and increase your productivity. The scaffoldings allow you to quickly add predefined pages with controls to your application and define the parameters of the controls through an UI.
Get the Extension
To use the Telerik UI for .NET MAUI Scaffoldings, install the Telerik UI for .NET MAUI Productivity Tools extension for Visual Studio Code. You can get the extension from:
The Extensions tab in Visual Studio Code—search for
Telerik UI for .NET MAUI Productivity Tools, select the extension, and then click Install.
Add The Scaffolding Page to Your App
To add the desired screen to your MAUI application:
- Open the project in Visual Studio Code.
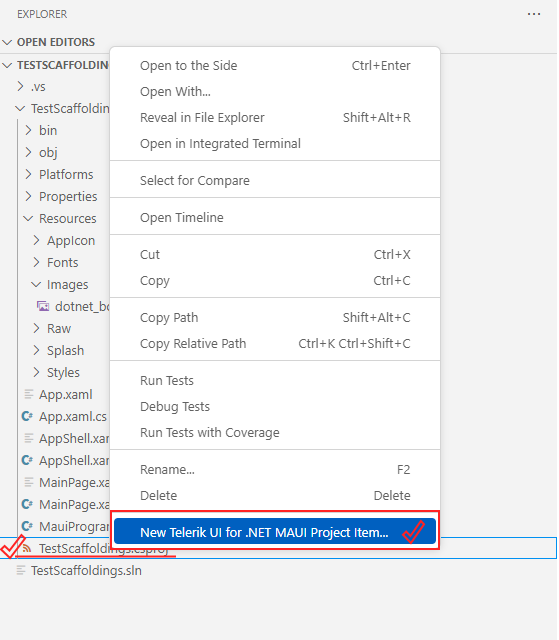
Right-click the name of the
.csprojfile.From the popup menu, select New Telerik UI for .NET MAUI Project Item Generator.

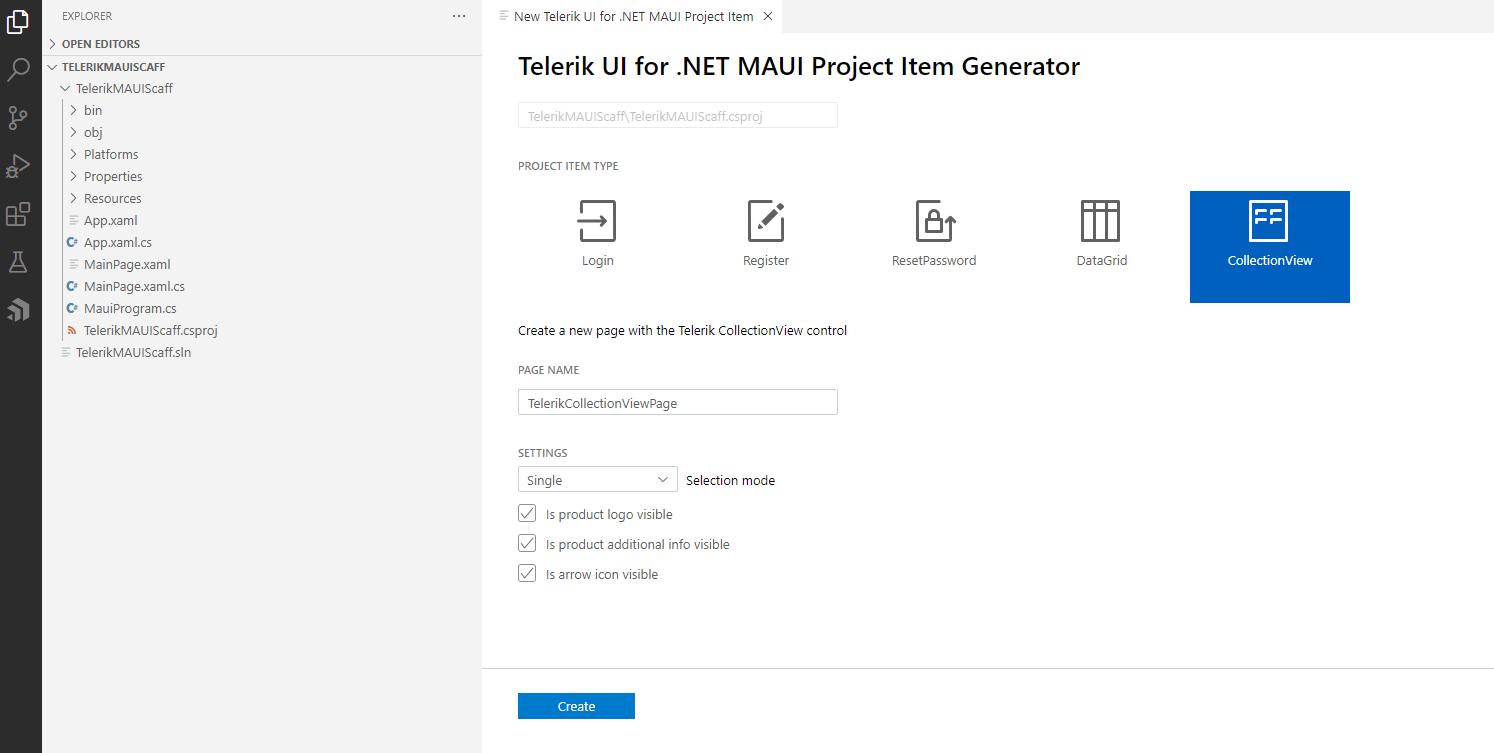
From the UI form, select the desired page and set the available parameters.

As a result, the VS code extension does the following:
- Adds the page to the
Pagesfolder of the application. If the folder does not exist, it will be created. - Adds a
ViewModelfor the created page to theViewModelsfolder. If the folder does not exist, it will be created.
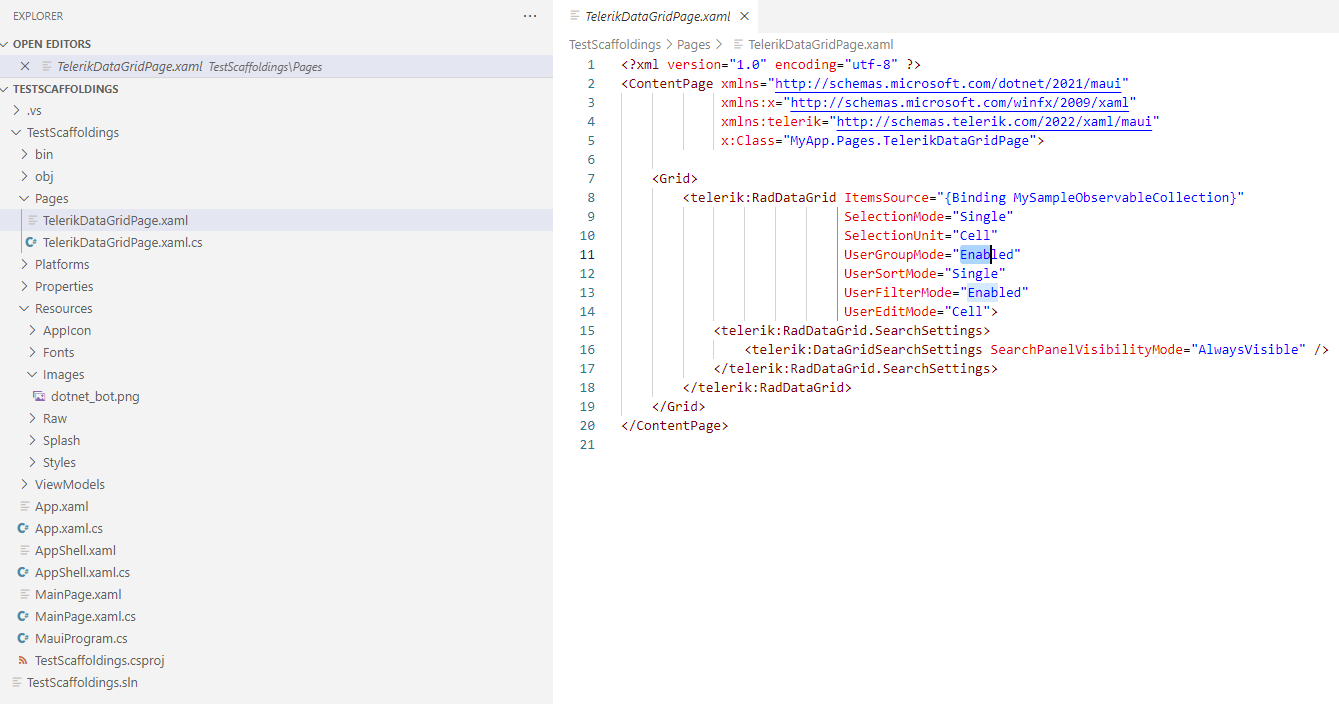
The next image shows the file structure created for the DataGrid page:

Displaying a Scaffolded Screen in Your App
To show a newly scaffolded page in your MAUI app, specify the page's namespace.
Using a Blank App Template
Set the screen directly to the MainPage of the application inside the App.xaml.cs file when using a Blank app template.
MainPage = new MyApp.Pages.TelerikDataGridPage();
Using a Blank Shell App Template
Set the screen directly to the ShellContent inside the AppShell.xaml file when using a Blank Shell app.
<Shell
x:Class="TestScaffoldings.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TestScaffoldings"
xmlns:pages="clr-namespace:MyApp.Pages"
Shell.FlyoutBehavior="Disabled"
Title="TestScaffoldings">
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate pages:TelerikCollectionViewPage}"
Route="MainPage" />
</Shell>
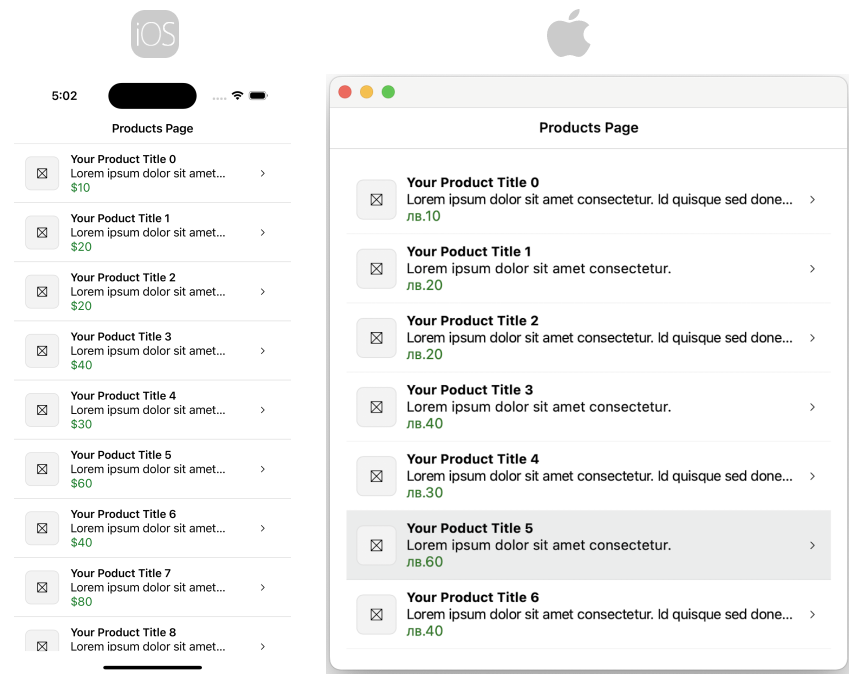
This is the result on iOS and MacCatalyst:

Available Scaffoldings
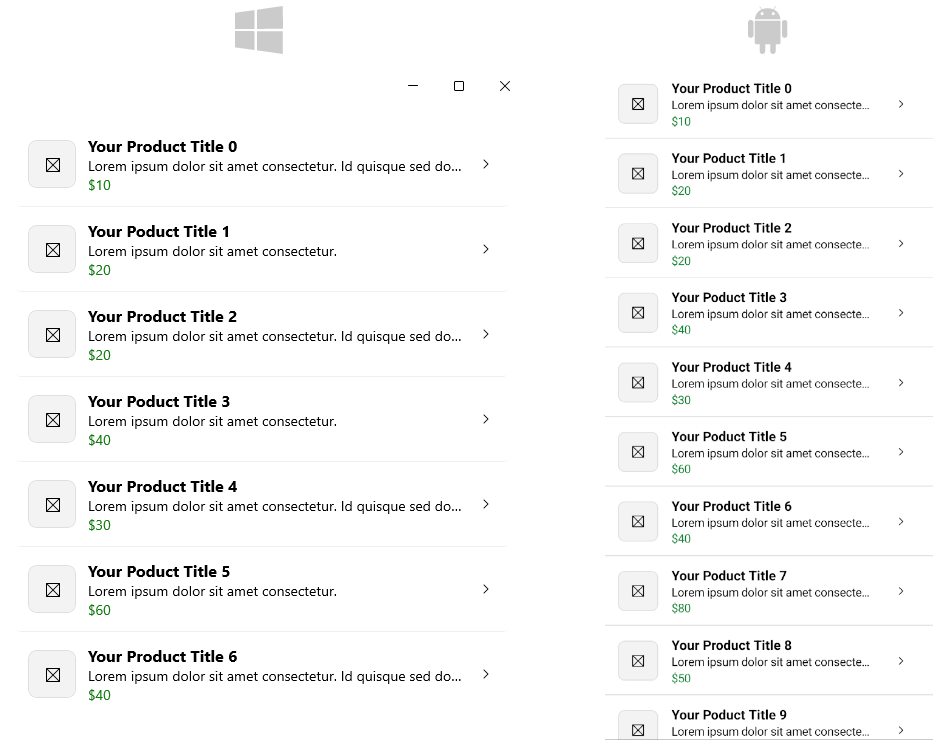
Products Page
The Products page represents a list of products. The main control used on this page is the Telerik UI for .NET MAUI CollectionView control. The scaffolding page allows you to configure the selection mode of the CollectionView and whether to add the predefined icons used in the template.
The image shows the default appearance of the page:

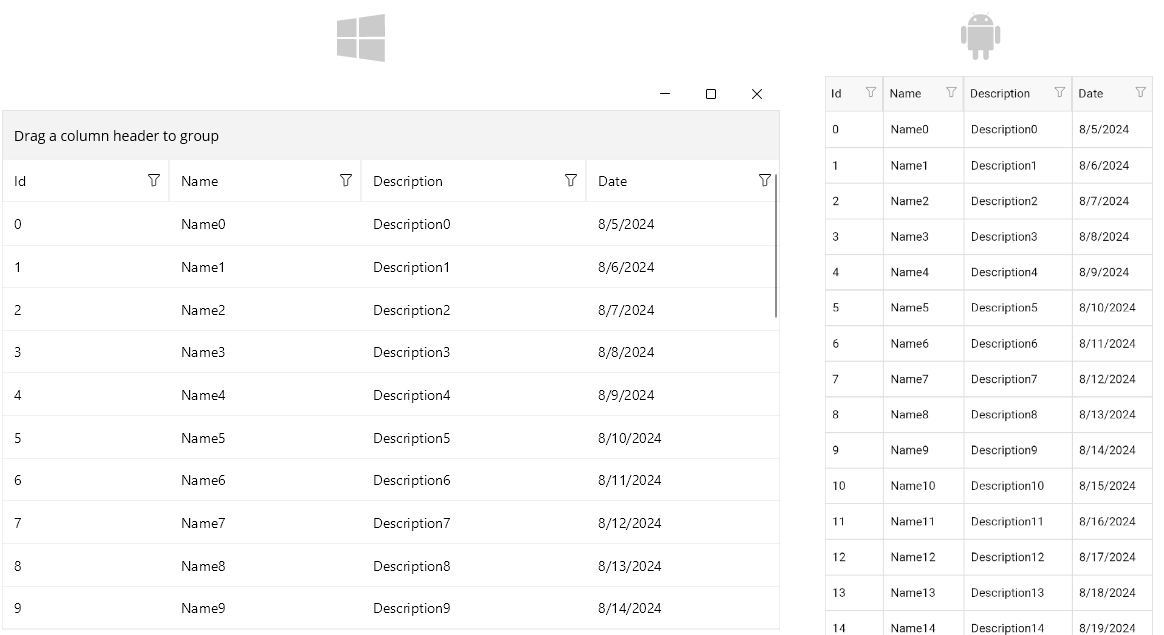
DataGrid Page
The DataGrid page represents a data displayed in a table. The main control used on this page is the Telerik UI for .NET MAUI DataGrid control. The scaffolding page allows you to configure the data source used in the DataGrid, the selection mode, whether editing, sorting, filtering and grouping the data in the control will be enabled.
The image shows the default appearance of the page:

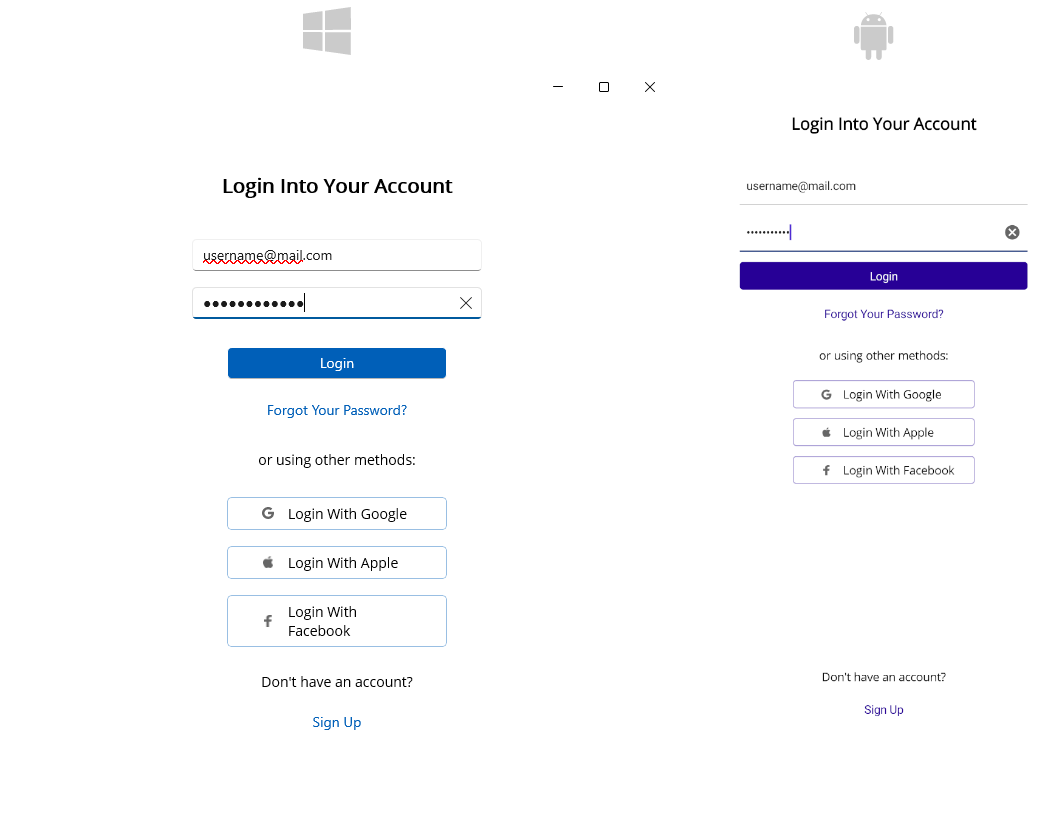
Login Screen
The Login screen represents a login panel. The main controls used on this screen are the Telerik UI for .NET MAUI Entry and TemplatedButton controls. The scaffolding page allows you to add a social login panel to this screen.
The image shows the default appearance of the page:

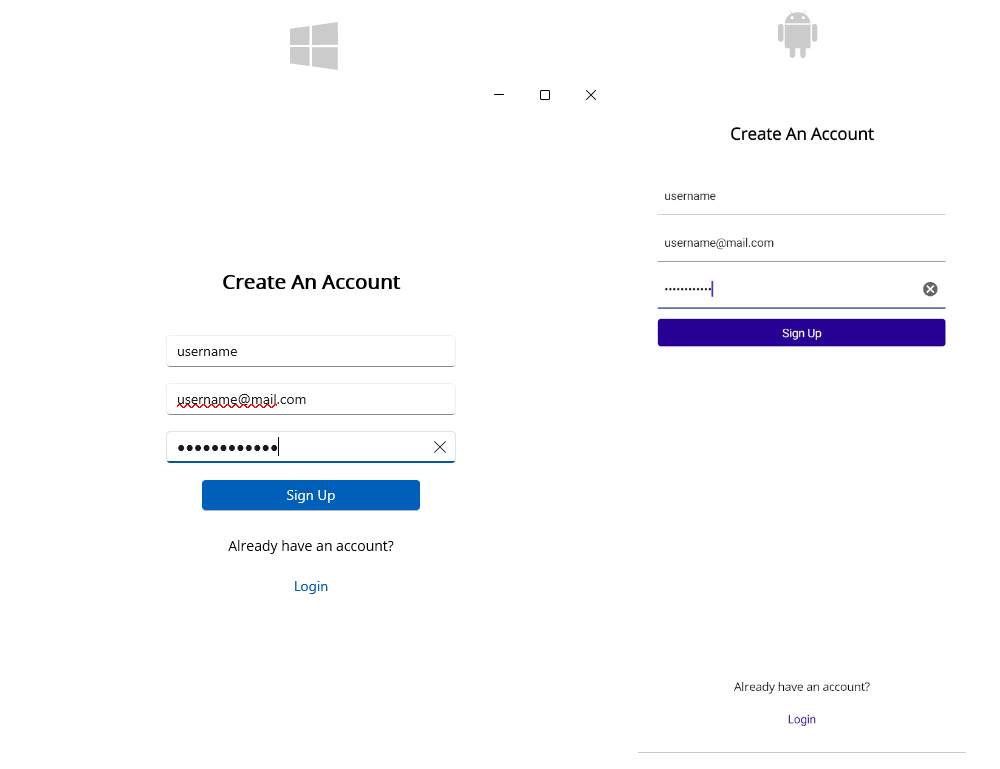
Register Screen
This screen allows you to add a register page to your .NET MAUI application. The main controls used on this screen are the Telerik UI for .NET MAUI Entry and TemplatedButton controls.
The image shows the default appearance of the page:

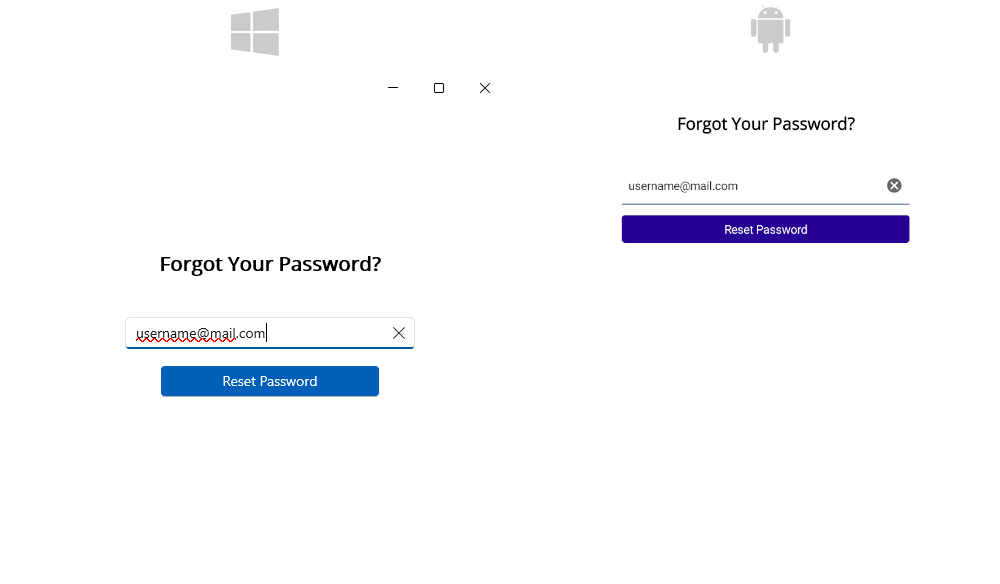
Reset Password Screen
This screen allows you to add a reset password page to your application. The main controls used on this screen are the Telerik UI for .NET MAUI Entry and TemplatedButton controls.
The image shows the default appearance of the page: