Getting Started with the .NET MAUI ListPicker
This guide provides the information you need to start using the Telerik UI for .NET MAUI ListPicker by adding the control to your project.
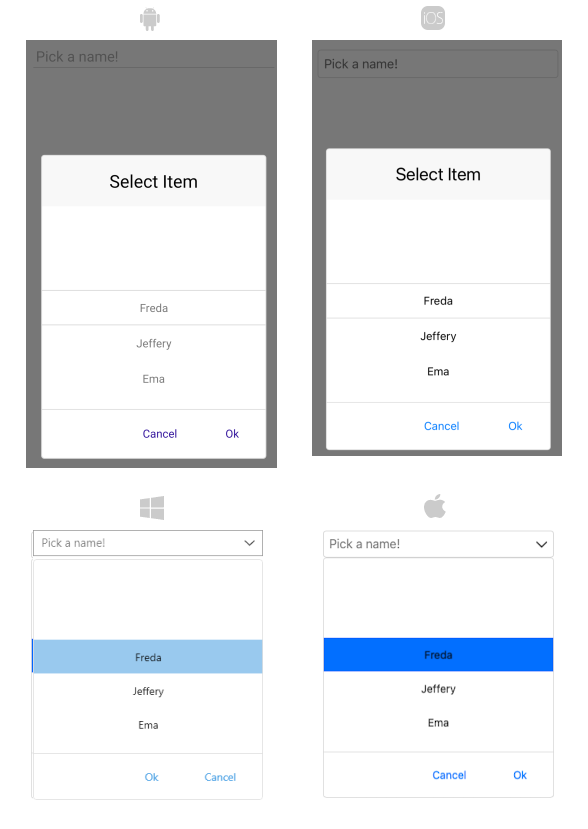
At the end, you will achieve the following result.

Prerequisites
Before adding the ListPicker, you need to:
Define the Control
1. When the your .NET MAUI application is set up, you are ready to add a ListPicker control to your page.
<telerik:RadListPicker Placeholder="Pick a name!"
ItemsSource="{Binding Items}"
DisplayMemberPath="FullName">
<telerik:RadListPicker.BindingContext>
<local:PeopleViewModel/>
</telerik:RadListPicker.BindingContext>
<telerik:RadListPicker.ItemTemplate>
<DataTemplate>
<Label Text="{Binding Name}"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"/>
</DataTemplate>
</telerik:RadListPicker.ItemTemplate>
</telerik:RadListPicker>
2. Add a sample ViewModel class:
public class PeopleViewModel
{
public PeopleViewModel()
{
this.Items = new ObservableCollection<Person>()
{
new Person("Freda","Curtis"),
new Person("Jeffery","Francis"),
new Person("Ema","Lawson"),
new Person("Niki","Samaniego"),
new Person("Jenny","Santos"),
new Person("Eric","Wheeler"),
new Person("Emmett","Fuller"),
new Person("Brian","Johnas"),
};
}
public ObservableCollection<Person> Items { get; set; }
}
3. Create the Business model:
public class Person
{
public Person(string name, string lastName)
{
this.Name = name;
this.LastName = lastName;
}
public string Name { get; set; }
public string LastName { get; set; }
public string FullName
{
get
{
return $"{this.Name} {this.LastName}";
}
}
}
5. Add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
6. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
Additional Resources
- .NET MAUI ListPicker Product Page
- .NET MAUI ListPicker Forum Page
- Telerik .NET MAUI Blogs
- Telerik .NET MAUI Roadmap