Getting Started with the .NET MAUI ImageEditor control
This guide provides the information you need to start using the Telerik UI for .NET MAUI ImageEditor by adding the control to your project.
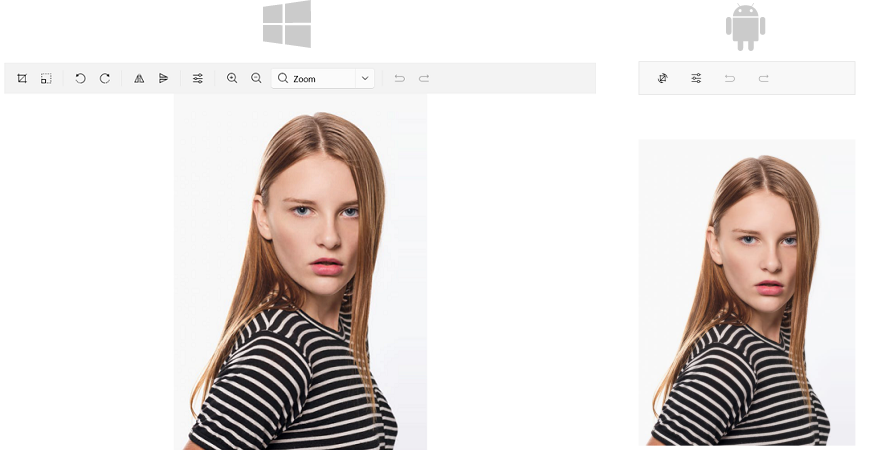
At the end, you will achieve the following result.

Prerequisites
Before adding the ImageEditor, you need to:
The ImageEditor is rendered through the SkiaSharp graphics library.
Define the Control
1. When your .NET MAUI application is set up, you are ready to add an ImageEditor control and the built-in Toolbar to your page.
2. Add the following namespace:
3. For the demo the image is loaded in the ImageEditor from a stream:
4. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
For the ImageEditor Getting Started example refer to the SDKBrowser Demo Application.