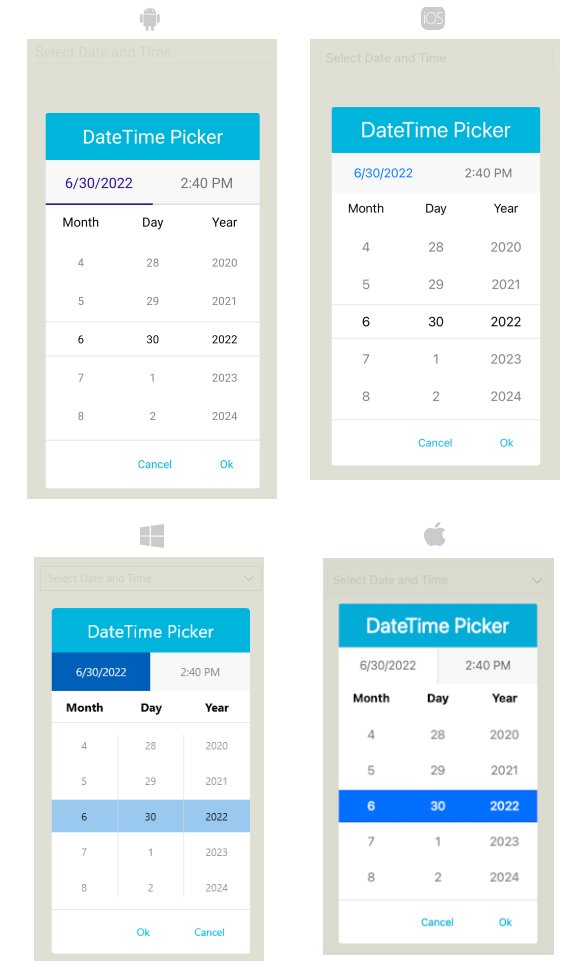
.NET MAUI DateTimePicker Popup Styling
By using the PopupSettings property (of type Telerik.Maui.Controls.PickerPopupSettings) of the DateTimePicker, you can modify the appearance of the dialog (popup). The PickerPopupSettings class exposes the following Style properties:
-
PopupViewStyle(of typeStylewith target typetelerik:PickerPopupContentView)—Defines the popup view style. -
HeaderStyle(of typeStylewith target typetelerik:PickerPopupHeaderView)—Defines the popup header style. -
HeaderLabelStyle(of typeStylewith target typeLabel)—Defines the popup header label style. -
FooterStyle(of typeStylewith target typetelerik:PickerPopupFooterView)—Defines the popup footer style. -
AcceptButtonStyle(of typeStylewith target typeButton)—Defines the Accept button style. -
CancelButtonStyle(of typeStylewith target typeButton)—Defines the Cancel button style.
The PickerPopupSettings also provides the following properties for popup customization:
-
PopupOutsideBackgroundColor—Defines the color outside of the popup. -
IsPopupModal(bool)—Defines a Boolean value indicating if the popup will be closed when tapped outside of the popup. By default, the value of theIsPopupModalisfalse.When
IsPopupModal="True", the UI behind the popup gets inactive and cannot be used until the popup is closed.When
IsPopupModal="False", the popup can be closed when clicking outside the popup. HeaderLabelText(string)—Specifies the text visualized in the popup header.-
IsHeaderVisible(bool)—Specifies whether the Popup header is currently visible. By default, the value isTrue -
IsFooterVisible(bool)—Specifies whether the Popup footer is currently visible. By default, the value isTrue. -
AcceptButtonText(string)—Defines the text visualized for theAcceptbutton. By default, the text is OK. -
CancelButtonText(string)—Defines the text visualized for theCancelbutton. By default, the text is Cancel.
PopupSettingsprovides styling options for the popup, its header and footer, outside background color and other. If you need to customize the look&feel of the spinner controls that show the available date values, please refer toSpinnerStyle,SpinnerHeaderStyleandSelectionHighlightStyleproperties of the DateTimePicker. For more detailed information on them go to DateTimePicker Styling topic.
Namespaces
When you use PopupViewStyle, HeaderStyle, FooterStyle, you will need to add the following namespace:
Styling Examples
The following examples demonstrate how to define use the styling properties of the DateTimePicker.
Define the RadDateTimePicker
Define the Spinner Style
Define the SpinnerHeader Style
Define the PopupView Style
Define the Header Style
Define the HeaderLabel Style
Define the Footer Style
Define the AcceptButton Style
Define the CancelButton Style
In addition, add the following namespaces: