.NET MAUI DataGrid TimeColumn
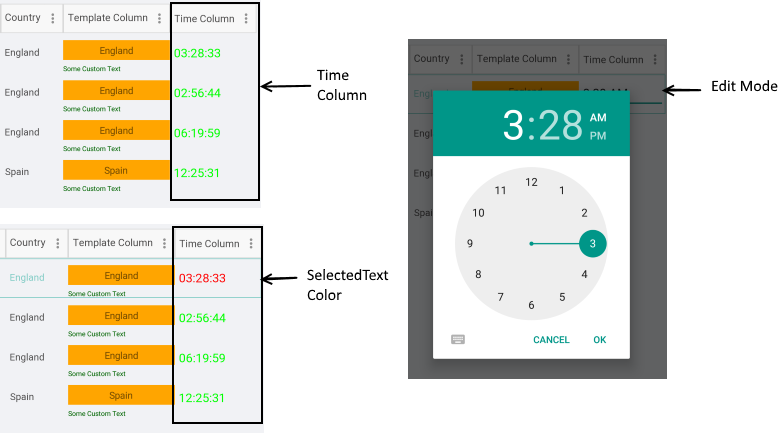
The DataGridTimeColumn is used to represent TimeSpan objects. It uses the Telerik UI for .NET MAUI TimePicker control to pick a value in EditMode.
Important Properties
-
PropertyName—Specifies the name of the property of the object type that represents each row within the grid. -
DataMemberBinding—Defines the binding which points to the data member of the underlying object being displayed in the column's cell. -
HeaderText—Defines the content that will be displayed in the Header UI that represents the column. -
CellContentStyle(DataGridTextCellStyle)—Defines the appearance of each cell associated with this column. -
CellContentStyleSelector—Defines theStyleSelectorinstance that allows for the dynamic appearance on a per-cell basis. -
CellContentFormat—Defines the custom format for each cell value. TheString.Formatroutine is used and the format passed has to be in the form required by this method. -
CellContentTemplate(DataTemplate)—Defines the appearance of each cell associated with the concrete column.CellContenTemplateenables you to customize the default content of the cell. -
CellEditTemplate(DataTemplate)—Defines the editor associated with the concrete column. TheCellEditTemplateis displayed when the cell is in edit mode. -
FooterText—Defines the content that will be displayed in the Footer UI that represents the column. -
FooterStyle(DataGridColumnFooterStyle)—Defines theStyleobject that sets the appearance of each footer cell associated with this column. -
FooterContentTemplate(DataTemplate)—Defines the appearance of the footer. -
IsResizable(bool)—Specifies whether the user can resize the DataGrid Column. The default value isTrue.This is only supported inWinUIandMacCatalyst. -
IsFrozen(bool)—Specifies whether the column is frozen. The default value isFalse.
For more information about
CellDecorationStyleandCellDecorationStyleSelector, refer to the Columns Styling topic.
CellContentFormatuses the format string provided by the framework. For more details, refer to the Standard Date and Time Formatting and Custom Date and Time Formatting articles.
<telerik:DataGridTimeColumn PropertyName="Time"
HeaderText="Time Column"
CellContentFormat="{}{0: hh:mm:ss}">
<telerik:DataGridTimeColumn.CellContentStyle>
<telerik:DataGridTextCellStyle TextColor="Lime"
FontSize="18"
SelectedTextColor="Red" />
</telerik:DataGridTimeColumn.CellContentStyle>
</telerik:DataGridTimeColumn>

Example with CellContenTemplate and CellEditTemplate
<telerik:DataGridTimeColumn PropertyName="Time"
HeaderText="Time">
<telerik:DataGridColumn.CellContentTemplate>
<DataTemplate>
<Label Text="{Binding Time}"/>
</DataTemplate>
</telerik:DataGridColumn.CellContentTemplate>
<telerik:DataGridColumn.CellEditTemplate>
<DataTemplate>
<telerik:RadTimePicker Time="{Binding Time}"/>
</DataTemplate>
</telerik:DataGridColumn.CellEditTemplate>
</telerik:DataGridDateColumn>