Getting Started with the .NET MAUI Chat
This guide provides the information you need to start using the Telerik UI for .NET MAUI Chat by adding the control to your project.
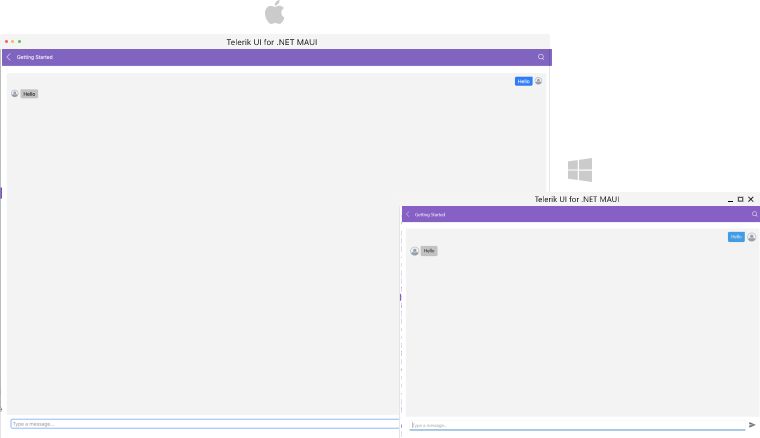
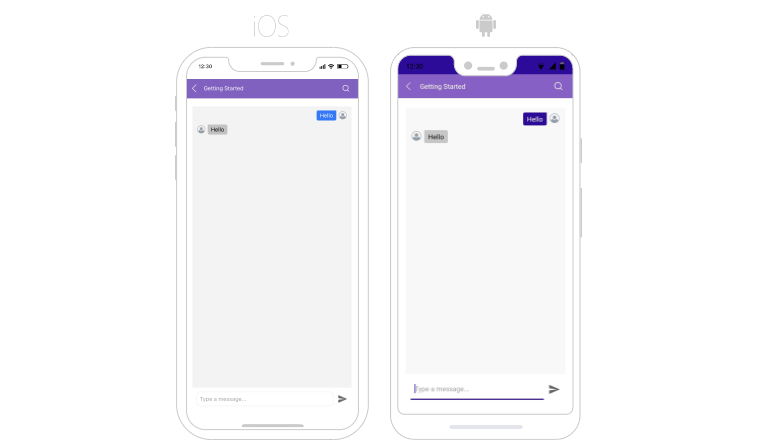
At the end, you will achieve the result on the first image for desktop platforms and the results on the second image for mobile platforms:


Prerequisites
Before adding the Chat, you need to:
Define the Control
1. When your .NET MAUI application is set up, you are ready to add a RadChat control to your page.
<telerik:RadChat x:Name="chat"/>
2. Add the following namespace:
xmlns:telerik="http://schemas.telerik.com/2022/xaml/maui"
3. Register the Telerik controls through the Telerik.Maui.Controls.Compatibility.UseTelerik extension method called inside the CreateMauiApp method of the MauiProgram.cs file of your project:
using Telerik.Maui.Controls.Compatibility;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseTelerik()
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
For a runnable example with the Chat Getting Started scenario, see the SDKBrowser Demo Application and go to Chat > Getting Started.