.NET MAUI Chart Pie Series
The Pie Chart visualizes the Pie Series in the shape of a pie. Each data item is visually represented by a pie slice. The ratio between the space consumed by each slice and the space consumed by the whole chart is the same as the ratio between the value of the data point that it represents and the total value of all data points in the series.
Features
The Pie Series supports the following properties:
-
ValueBinding—Defines the binding to a property of the data model that will be used to fill the pie slices. -
RadiusFactor—Defines the radius factor used to calculate the radius of the visual series. This value is usually within the [0,1] range but you can oversize the series by setting a value greater than1. -
SelectedPointOffset—Defines the offset applied to the currently selected point.
Example
The following example shows how to create a basic RadPieChart with a Pie Series in XAML.
1. Create the business object:
2. Define a sample ViewModel:
3. Declare a RadPieChart with Pie Series in XAML:
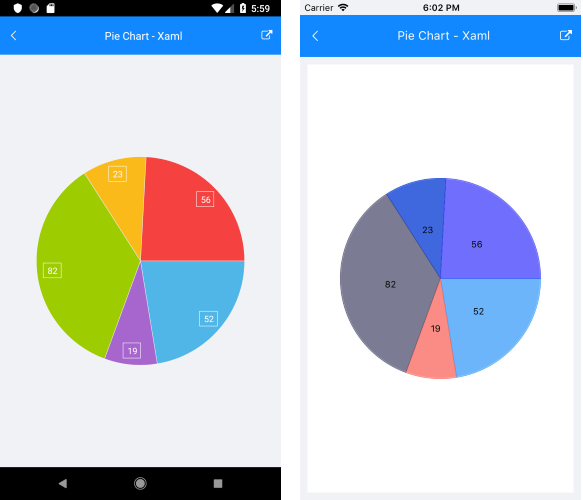
The following image shows the end result:

Label Customization
If you want to customize the labels in the pie series (setting color, formatting the value, changing the font family and so on) you have to use the native Android, iOS and WinUI chart control.
For more details what are the steps for customizing the labels, review the Customizing Labels in the Pie Chart artcile.