Handing Off Designs to Developers
The Unite UX Plugin for Figma provides a Handoff wizard that allows you to quickly export and share design assets. As a result, developers are able to inspect the design in Unite UX.
The handoff procedure includes the following steps:
- Launching the wizard
- Exporting the design assets
- Confirming the color and typography styles
- Selecting a Unite UX project.
- Sharing the project
Launching the Wizard
Open your design in Figma.
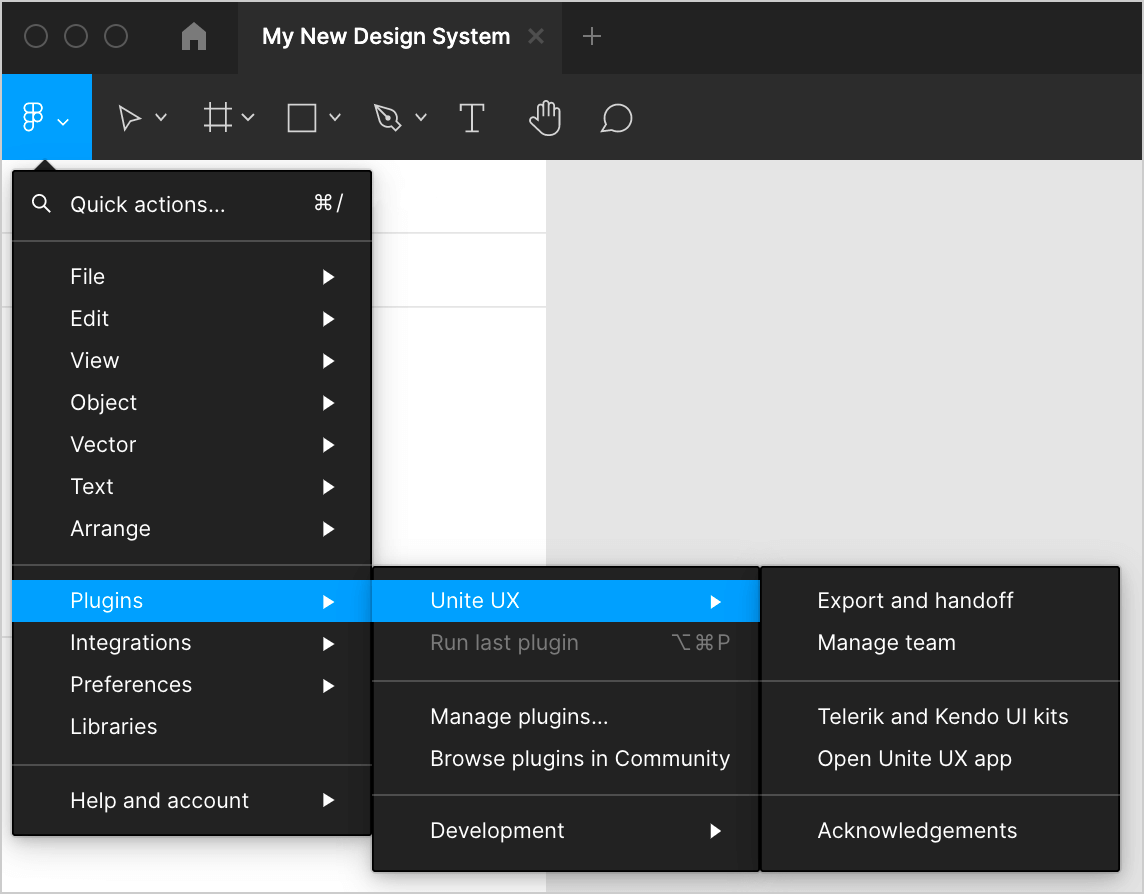
Go to the Main menu.
-
Hover over Plugins > Unite UX, and then select Export and handoff.
- If you use the plugin for the first time, you have to log in with your Telerik account.
- If you export a design to Unite UX for the first time, you will see the Unite UX Welcome Screen. Click Handoff to launch the wizard.

Exporting the Design Assets
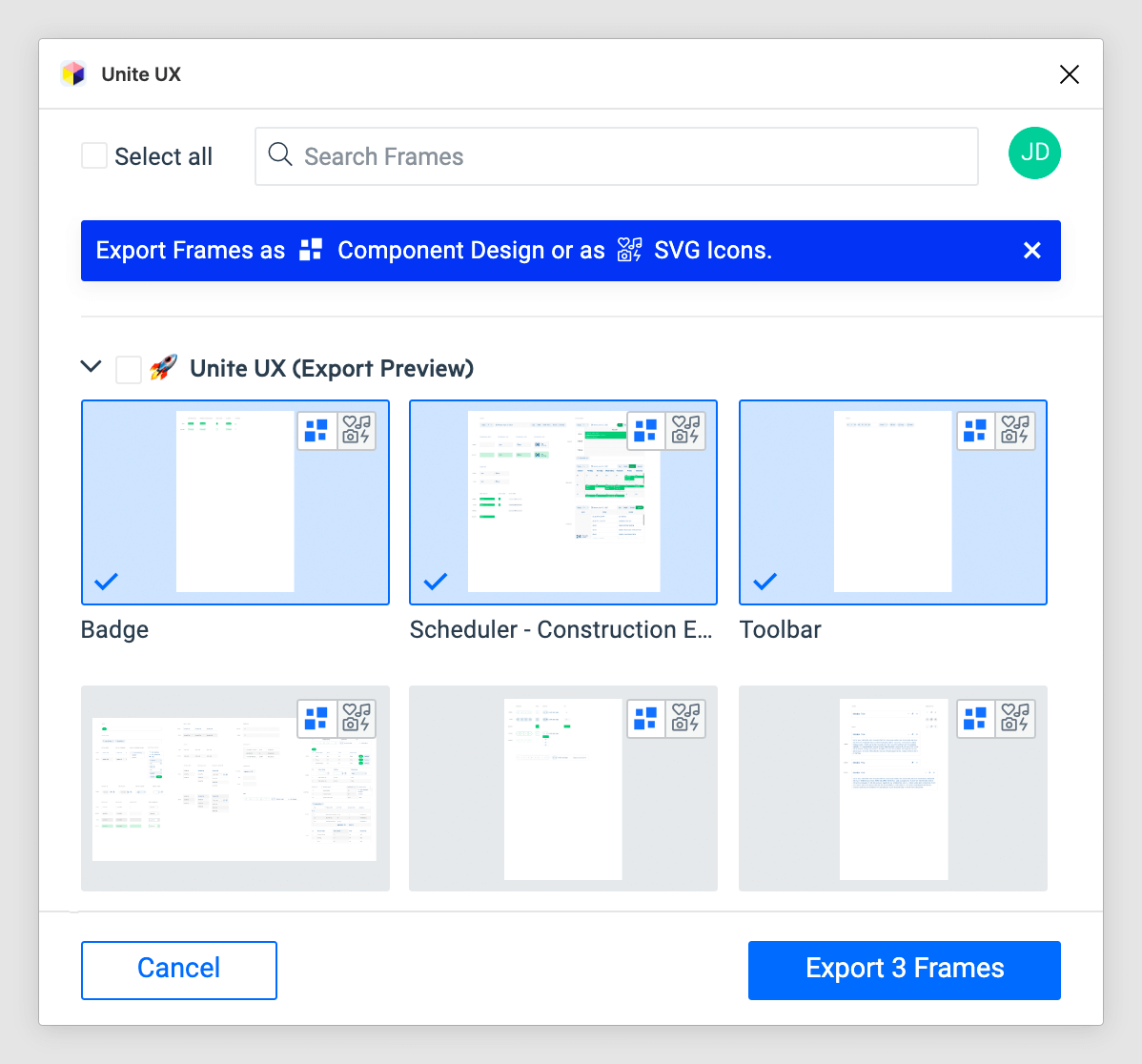
After you launch the Export and handoff wizard, you will see the Export screen.
The wizard provides the following export options:
You can export all frames in the design by selecting the Select all checkbox.
You can select individual pages or frames.
-
You can export frames as Component Design or as SVG Icons.
The Unite UX Plugin for Figma exports frames either as Component Design or SVG Icons by automatically selecting the type of the frame. If your design contains frames with custom SVG Icons, the plugin will convert these frames to font icons that will be ready for use in Unite UX.

- To export frames from a file in Figma, you need
can editaccess to the file. - Hidden frames and frames with masks can't be exported. These frames are not available for preview in the export window.
- To export frames from a file in Figma, you need
To export the design assets:
From the UI Components node, select the desired component design frames.
From the Icons node, select the desired frames with SVG icons. Skip this step if you don't need to export icons.
Select Export Frames.
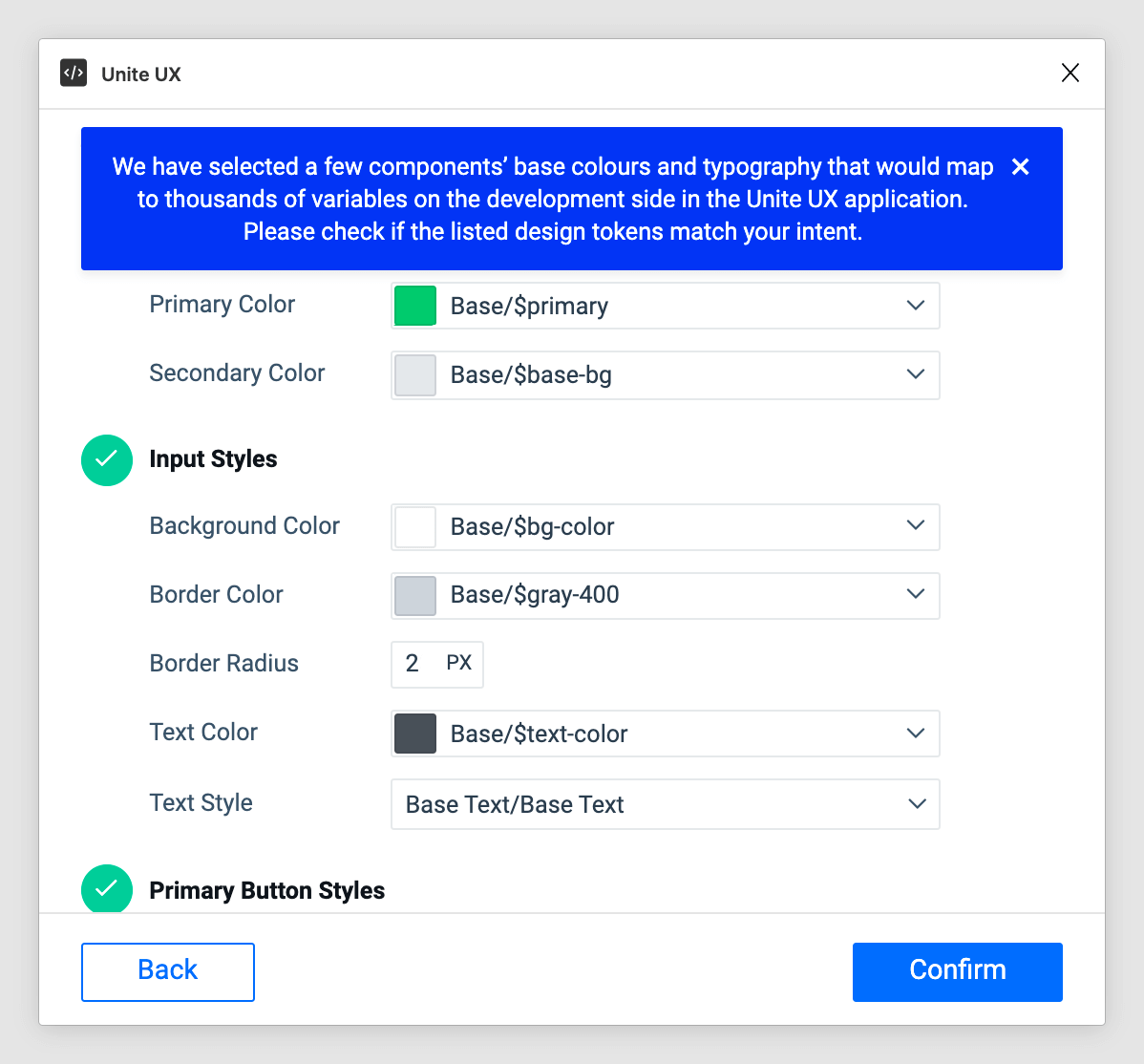
Confirming the Color and Typography Styles
The Unite UX plugin extracts the design tokens from your Figma project and transfers them to the Unite UX web app, where developers can use them to style the Telerik and Kendo UI components. To speed up the customization of supported Telerik and Kendo UI components, the Unite UX plugin maps some of the base design tokens found in your project to thousands of variables that comprise these UI components.
Verify that the plugin has selected the correct values for the design tokens and select Confirm. To change the values, use the drop-down list to select another design token or to enter a local value.
Using local values instead of design tokens can make the future maintenance and updates of your UI component library extremely time-consuming. For more details, see the About Design Tokens article.

Selecting a Unite UX Project
The next step is to select the Unite UX project where you will export the design assets. The Unite UX project is a virtual workspace where designers, developers, and other non-developers collaborate.
-
On the Projects screen, select the Unite UX project where you want to export the design, and then select Export.
If no projects exist, or if you require a new project for your design, select Create New Project.
Existing projects that are using a different theme will display the theme not compatible message. For example, this can happen if you create a blank project in Unite UX and then select the Material theme. When you try to export frames to this project from the Default or Bootstrap UI kit, you will see the theme not compatible message.
-
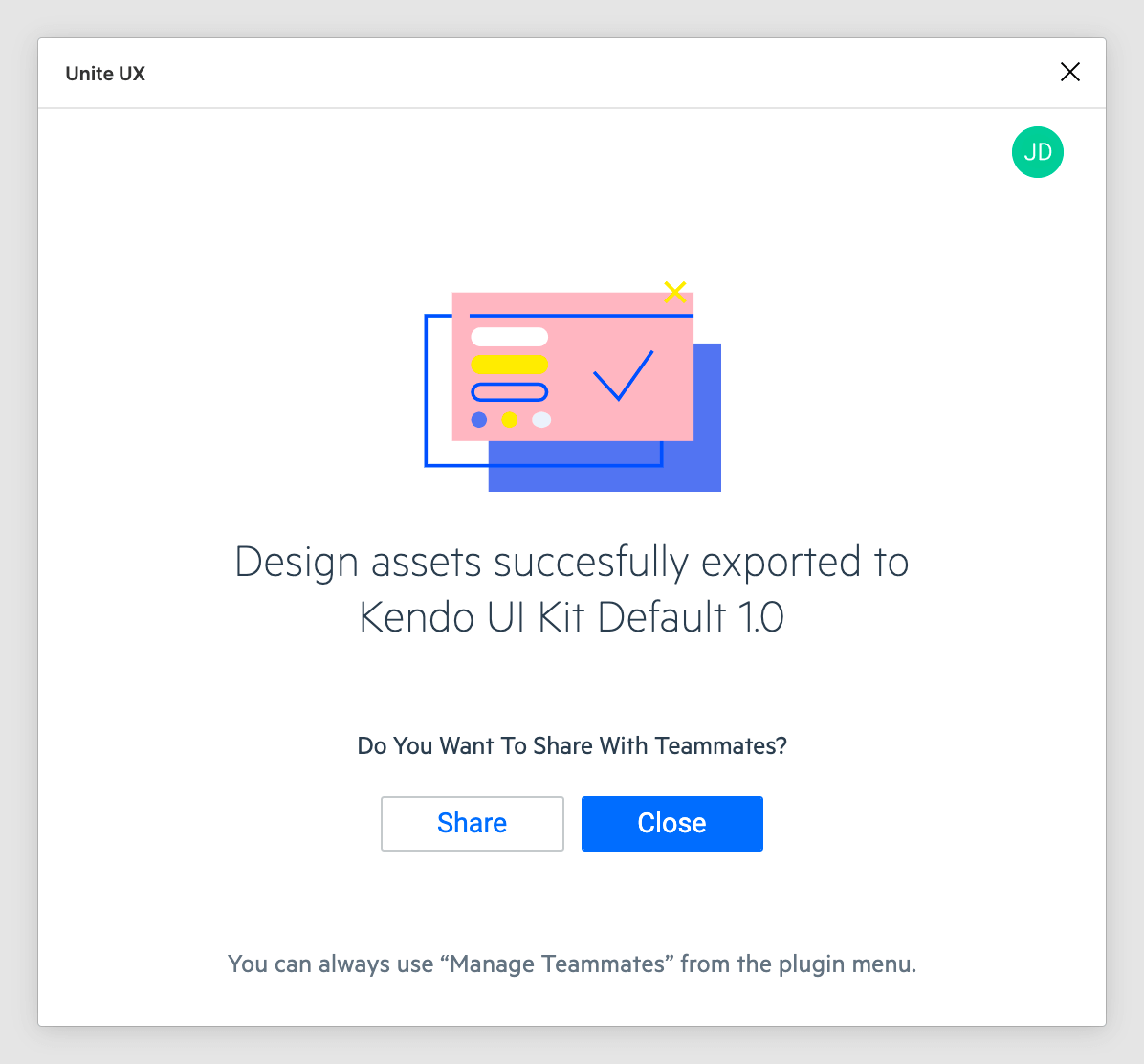
On the Design assets successfully exported screen, select Share.
At this point, you can choose to end the Export and handoff wizard by selecting Close. If you end the wizard without sharing it, only you can access the design in Unite UX.

When you export the design assets, the plugin reads their metadata and sends it to Unite UX. Unite UX uses the metadata to visualize the design.
Sharing the Project
When you share a project with your teammates, you share all design assets in the project. You allow your teammates to access all design frames that you export to this project.
To share the Unite UX project:
- Add the email addresses of your teammates, and then select Share.
- Select Finish to close the Handoff wizard.
You can share a project at any time without running the wizard. For more details, refer to the article on managing temmates.
Video Instructions
This video demonstrates how export and handoff ready designs from Figma by using the Unite UX plugin.