Custom Chart Palette
When you need to define custom sets of colors for the Chart series, you can take advantage of custom palettes. RadChart exposes the following properties for setting custom ChartPalettes:
Palette (of type ChartPalette): Defines the default appearance of the Chart series/data points.
SelectionPalette (of type ChartPalette): Defines the appearance of the Chart series/data points when selected.
Both properties should be set to a ChartPalette instance. The ChartPalette holds a collection of PaletteEntry objects where each PaletteEntry has FillColor and StrokeColor properties, thus defining the visual appearance of each series/data points of the Chart.
For SelectionPalette you'd need to add the SelectionBehavior to the ChartBehaviors collection of the Chart instance. For more details on this refer to Chart SelectionBehavior topic.
Example
Here is an example how to create a CartesianChart with custom palettes:
First, create the needed business model:
public class CategoricalData
{
public object Category { get; set; }
public double Value { get; set; }
}
And here is the sample data used as binding context:
public class ViewModel
{
public ViewModel()
{
this.Data1 = GetCategoricalData1();
this.Data2 = GetCategoricalData2();
this.Data3 = GetCategoricalData3();
}
public ObservableCollection<CategoricalData> Data1 { get; set; }
public ObservableCollection<CategoricalData> Data2 { get; set; }
public ObservableCollection<CategoricalData> Data3 { get; set; }
private static ObservableCollection<CategoricalData> GetCategoricalData1()
{
var data = new ObservableCollection<CategoricalData> {
new CategoricalData { Category = "A", Value = 0.63 },
new CategoricalData { Category = "B", Value = 0.85 },
new CategoricalData { Category = "C", Value = 1.05 },
new CategoricalData { Category = "D", Value = 0.96 },
new CategoricalData { Category = "E", Value = 1.1 },
};
return data;
}
private static ObservableCollection<CategoricalData> GetCategoricalData2()
{
var data = new ObservableCollection<CategoricalData> {
new CategoricalData { Category = "A", Value = 0.23 },
new CategoricalData { Category = "B", Value = 0.35 },
new CategoricalData { Category = "C", Value = 0.55 },
new CategoricalData { Category = "D", Value = 0.66 },
new CategoricalData { Category = "E", Value = 0.77 },
};
return data;
}
private static ObservableCollection<CategoricalData> GetCategoricalData3()
{
var data = new ObservableCollection<CategoricalData> {
new CategoricalData { Category = "A", Value = 1.63 },
new CategoricalData { Category = "B", Value = 1.85 },
new CategoricalData { Category = "C", Value = 2.05 },
new CategoricalData { Category = "D", Value = 1.96 },
new CategoricalData { Category = "E", Value = 1.78 },
};
return data;
}
}
Finally, declare the RadCartesianChart in XAML or C#:
<telerikChart:RadCartesianChart>
<telerikChart:RadCartesianChart.BindingContext>
<local:ViewModel />
</telerikChart:RadCartesianChart.BindingContext>
<telerikChart:RadCartesianChart.ChartBehaviors>
<telerikChart:ChartSelectionBehavior DataPointSelectionMode="None"
SeriesSelectionMode="Single" />
</telerikChart:RadCartesianChart.ChartBehaviors>
<telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:NumericalAxis />
</telerikChart:RadCartesianChart.VerticalAxis>
<telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:CategoricalAxis LabelFitMode="MultiLine" />
</telerikChart:RadCartesianChart.HorizontalAxis>
<telerikChart:RadCartesianChart.Series>
<telerikChart:BarSeries ValueBinding="Value"
CategoryBinding="Category"
CombineMode="Cluster"
ItemsSource="{Binding Data1}" />
<telerikChart:BarSeries ValueBinding="Value"
CategoryBinding="Category"
CombineMode="Cluster"
ItemsSource="{Binding Data2}" />
<telerikChart:BarSeries ValueBinding="Value"
CategoryBinding="Category"
CombineMode="Cluster"
ItemsSource="{Binding Data3}" />
</telerikChart:RadCartesianChart.Series>
<telerikChart:RadCartesianChart.Palette>
<telerikChart:ChartPalette>
<telerikChart:ChartPalette.Entries>
<telerikChart:PaletteEntry FillColor="#4FB6E7" StrokeColor="#4FB6E7" />
<telerikChart:PaletteEntry FillColor="#A666CE" StrokeColor="#A666CE" />
<telerikChart:PaletteEntry FillColor="#9DCC00" StrokeColor="#9DCC00" />
</telerikChart:ChartPalette.Entries>
</telerikChart:ChartPalette>
</telerikChart:RadCartesianChart.Palette>
<telerikChart:RadCartesianChart.SelectionPalette>
<telerikChart:ChartPalette>
<telerikChart:ChartPalette.Entries>
<telerikChart:PaletteEntry FillColor="#4FB6E7" StrokeColor="#4D4D4D" />
<telerikChart:PaletteEntry FillColor="#A666CE" StrokeColor="#4D4D4D" />
<telerikChart:PaletteEntry FillColor="#9DCC00" StrokeColor="#4D4D4D" />
</telerikChart:ChartPalette.Entries>
</telerikChart:ChartPalette>
</telerikChart:RadCartesianChart.SelectionPalette>
</telerikChart:RadCartesianChart>
var chart = new RadCartesianChart
{
BindingContext = new ViewModel(),
VerticalAxis = new NumericalAxis(),
HorizontalAxis = new CategoricalAxis
{
LabelFitMode = AxisLabelFitMode.MultiLine
},
Series =
{
new BarSeries
{
CombineMode = ChartSeriesCombineMode.Cluster,
ValueBinding = new PropertyNameDataPointBinding("Value"),
CategoryBinding = new PropertyNameDataPointBinding("Category")
},
new BarSeries
{
CombineMode = ChartSeriesCombineMode.Cluster,
ValueBinding = new PropertyNameDataPointBinding("Value"),
CategoryBinding = new PropertyNameDataPointBinding("Category")
},
new BarSeries
{
CombineMode = ChartSeriesCombineMode.Cluster,
ValueBinding = new PropertyNameDataPointBinding("Value"),
CategoryBinding = new PropertyNameDataPointBinding("Category")
},
},
Palette = new ChartPalette
{
Entries =
{
new PaletteEntry(Color.FromHex("#4FB6E7"), Color.FromHex("#4FB6E7")),
new PaletteEntry(Color.FromHex("#A666CE"), Color.FromHex("#A666CE")),
new PaletteEntry(Color.FromHex("#9DCC00"), Color.FromHex("#9DCC00"))
}
},
SelectionPalette = new ChartPalette
{
Entries =
{
new PaletteEntry(Color.FromHex("#4FB6E7"), Color.FromHex("#4D4D4D")),
new PaletteEntry(Color.FromHex("#A666CE"), Color.FromHex("#4D4D4D")),
new PaletteEntry(Color.FromHex("#9DCC00"), Color.FromHex("#4D4D4D"))
}
}
};
chart.ChartBehaviors.Add(new ChartSelectionBehavior { DataPointSelectionMode = ChartSelectionMode.None, SeriesSelectionMode = ChartSelectionMode.Single});
chart.Series[0].SetBinding(ChartSeries.ItemsSourceProperty, "Data1");
chart.Series[1].SetBinding(ChartSeries.ItemsSourceProperty, "Data2");
chart.Series[2].SetBinding(ChartSeries.ItemsSourceProperty, "Data3");
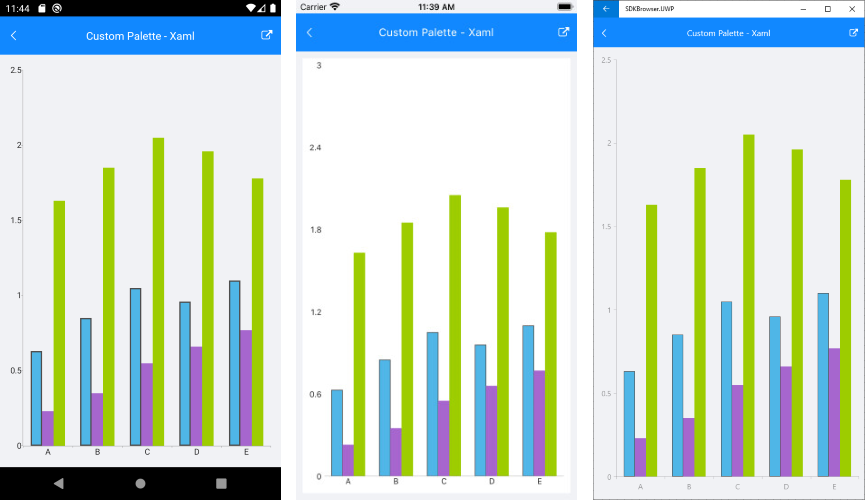
Here is the result: