Color Picker View
ColorPickerView is a view for picking color which is applied to the appointment.
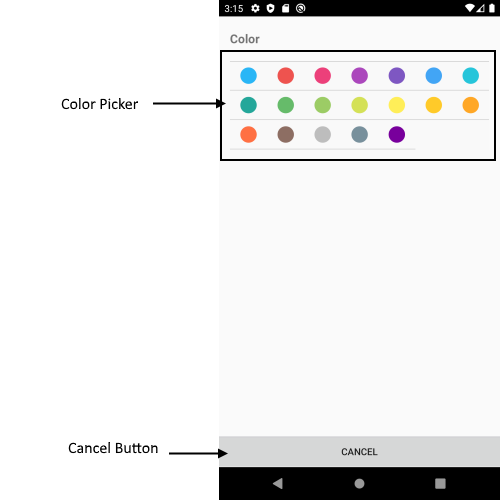
Visual Structure of Color Picker View

Control Template
The control template for the ColorPickerView can be found at the following location in our SDKBrowser Application.
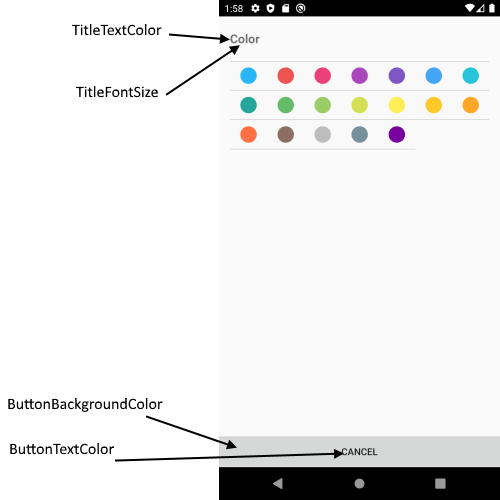
Customization Properties
In addition, to avoid editing the whole control template, there are additional properties which you can use to customize the look of the ColorPickerView:
- ControlTemplate(controlTemplate): Defines the Control Template of the ColorPickerView.
- TitleFontSize(double): Defines the font size of the color picker title.
- TitleTextColor(Xamarin.Forms.Color): Defines the text color of the color picker title.
- ButtonBackgroundColor(Xamarin.Forms.Color): Defines the background color of the Cancel button.
- ButtonTextColor(Xamarin.Forms.Color): Defines the text color of the Cancel button.
- BackgroundColor(Xamarin.Forms.Color): Defines the background color of the ColorPickerView.

These properties or the ControlTemplate can be changed by applying style with TargetType="telerikInput:ColorPickerView" in the resources of the “App.xaml” file of your application.
If you customize the control template using ControlTemplate property, you need to define first the control template then the style in the App.xaml Resources. Also when the control template is defined in the App.xaml resources it will be applied for all RadCalendar controls used in the application. If you want to apply the control template on a concreate calendar control, you will need to merge the resource dictionary to the concreate page where the calendar is defines. Example can be found in out Telerik Sample Application.
Example:
<Style TargetType="telerikInput:ColorPickerView">
<Setter Property="ButtonBackgroundColor" Value="Blue"/>
<Setter Property="TitleFontSize" Value="16"/>
<Setter Property="BackgroundColor" Value="LightGray"/>
</Style>
In addition, you will need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"