End Repeat Appointment View
EndRepeatAppointmentView is a view for choosing when recurring appointments end.
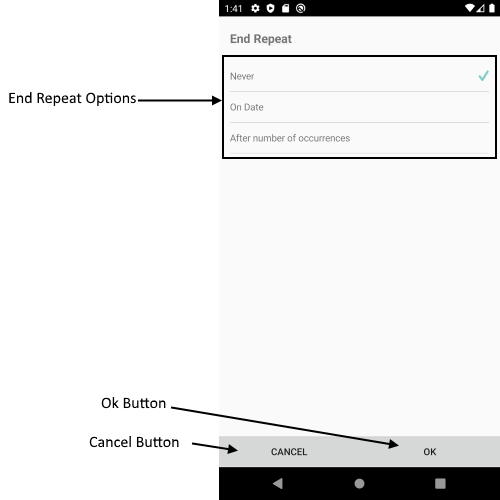
Visual Structure of End Repeat Appointment View

Control Template
The control template for the EndRepeatAppointmentView can be found at the following location in our SDKBrowser Application.
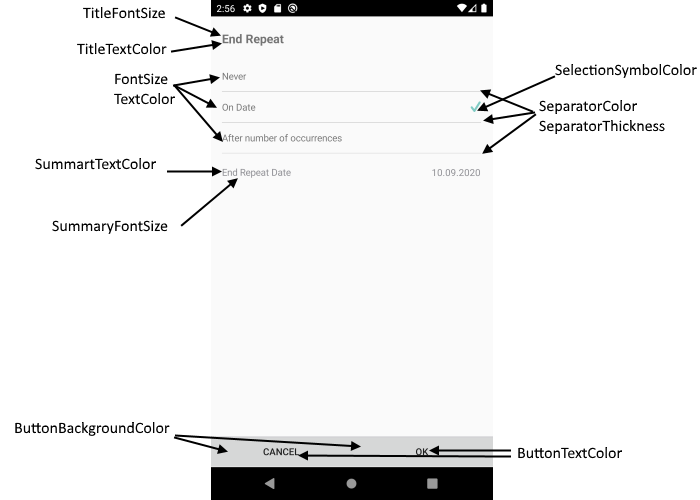
Customization Properties
In addition, to avoid editing the whole control template, there are additional properties which you can use to customize the look of the EndRepeatAppointmentView:
- ControlTemplate(controlTemplate): Defines the Control Template of the EndRepeatAppointmentView.
- TitleFontSize(double): Defines the font size of the EndRepeatAppointmentView title.
- TitleTextColor(Xamarin.Forms.Color): Defines the text color of the EndRepeatAppointmentView title.
- FontSize(double): Defines the font size of the end repeat appointment options.
- TextColor(Xamarin.Forms.Color): Defines the text color of the end repeat appointment options.
- SeparatorColor(Xamarin.Forms.Color): Defines the color of the separator (the lines which devide each end repeat appointment option).
- SeparatorThickness(Xamarin.Forms.Thickness): Defines the thickness of the separators (the lines which devide each end repeat appointment option).
- ButtonBackgroundColor(Xamarin.Forms.Color): Defines the background color for the OK and Cancel buttons.
- ButtonTextColor(Xamarin.Forms.Color): Defines the text color of the OK and Cancel buttons.
- SelectionSymbolColor(Xamarin.Forms.Color): Defines the color of the symbol when end repeat appointment option is selected.
- SummaryTextColor(Xamarin.Forms.Color): Defines the text color of the summary text (when the repeat appointment ends).
- SummaryFontSize(double): Defines the font size of the summary text (when the repeat appointment ends).
- BackgroundColor(Xamarin.Forms.Color): Defines the background color of the EndRepeatAppointmentView.

These properties or the ControlTemplate can be changed by applying style with TargetType="telerikInput:EndRepeatAppointmentView" in the resources of the “App.xaml” file of your application.
If you customize the control template using ControlTemplate property, you need to define first the control template then the style in the App.xaml Resources. Also when the control template is defined in the App.xaml resources it will be applied for all RadCalendar controls used in the application. If you want to apply the control template on a concreate calendar control, you will need to merge the resource dictionary to the concreate page where the calendar is defines. Example can be found in out Telerik Sample Application.
Example
<Style TargetType="telerikInput:EndRepeatAppointmentView">
<Setter Property="TextColor" Value="Red"/>
<Setter Property="TitleTextColor" Value="Red"/>
<Setter Property="TitleFontSize" Value="20"/>
...
</Style>
In addition, you will need to add the following namespace:
xmlns:telerikInput="clr-namespace:Telerik.XamarinForms.Input;assembly=Telerik.XamarinForms.Input"