Category Indicator
There are different ways to organize your RadTaskBoard cards. The control provides category indicator color functionality, which allows you to apply different colors to its tasks. Using colors is a quick way to make tasks stand out on the board.
The purpose of this tutorial is to show you how to set different colors to your RadTaskBoard tasks.
First, we can go ahead and create some sample data and apply it directly to the ItemSource of the RadTaskBoard. The RadTaskBoard control will be populated with a collection of TaskBoardCardModel. The category indicator functionality uses the CategoryName property of the TaskBoardCardModel to match the item with the color.
Example 1: Defining ViewModel
public MainWindow()
{
InitializeComponent();
taskBoard.ItemsSource = GetTasks();
}
public ObservableCollection<TaskBoardCardModel> GetTasks()
{
ObservableCollection<TaskBoardCardModel> tasks = new ObservableCollection<TaskBoardCardModel>
{
new TaskBoardCardModel()
{
Assignee = "Bella",
Title = "RadDocking: Create Unit Test ",
Description = "Add Unit Tests",
State = "Done",
CategoryName = "Low"
},
new TaskBoardCardModel()
{
Assignee = "Tomas",
Title = "RadPanelBar: IsExpanded property is not respected",
Description = "Fix Bug",
State = "Not Done",
CategoryName = "Medium"
},
new TaskBoardCardModel()
{
Assignee = "Smith",
Title = "RadChartView: Implement Animation Feature",
Description = "Implement animations for all series in RadChartView",
State = "In Progress",
CategoryName = "High",
}
};
return tasks;
}
The CategoryCollection and CategoryModel class can be accessed in XAML through the following namespace:
xmlns:taskBoard="clr-namespace:Telerik.Windows.Controls.TaskBoard;assembly=Telerik.Windows.Controls"
Example 2: Specifying custom colors
<telerik:RadTaskBoard x:Name="taskBoard" GroupMemberPath="State">
<telerik:RadTaskBoard.Categories>
<taskBoard:CategoryCollection>
<taskBoard:CategoryModel CategoryName="Low" CategoryBrush="Green"/>
<taskBoard:CategoryModel CategoryName="Medium" CategoryBrush="Yellow"/>
<taskBoard:CategoryModel CategoryName="High" CategoryBrush="Red"/>
</taskBoard:CategoryCollection>
</telerik:RadTaskBoard.Categories>
</telerik:RadTaskBoard>
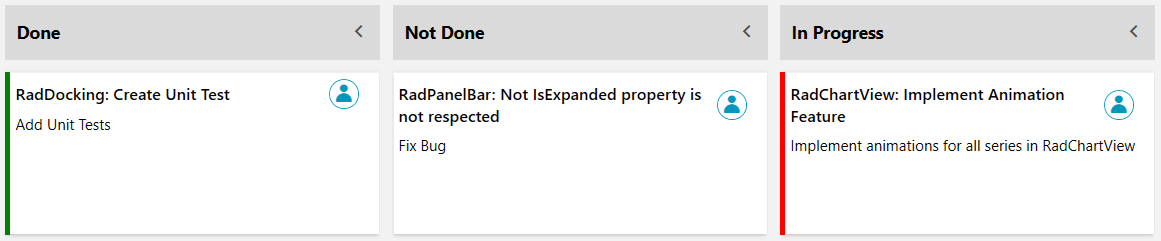
Figure 1: Tasks with different categories Color

Hide Categories Color
When you don't want a given task to have a color, you can set the ShowCategoryIndicator property of the TaskBoardCardModel to false. We are going to set this property to false to the second TaskBoardCardModel element from Example 1.
Example 3: Hide Category Indicator on the second item
public MainWindow()
{
InitializeComponent();
taskBoard.ItemsSource = GetTasks();
}
public ObservableCollection<TaskBoardCardModel> GetTasks()
{
ObservableCollection<TaskBoardCardModel> tasks = new ObservableCollection<TaskBoardCardModel>
{
new TaskBoardCardModel()
{
Assignee = "Bella",
Title = "RadDocking: Create Unit Test ",
Description = "Add Unit Tests",
State = "Done",
CategoryName = "Low"
},
new TaskBoardCardModel()
{
Assignee = "Tomas",
Title = "RadPanelBar: IsExpanded property is not respected",
Description = "Fix Bug",
State = "Not Done",
CategoryName = "Medium",
ShowCategoryIndicator = false
},
new TaskBoardCardModel()
{
Assignee = "Smith",
Title = "RadChartView: Implement Animation Feature",
Description = "Implement animations for all series in RadChartView",
State = "In Progress",
CategoryName = "High",
}
};
return tasks;
}
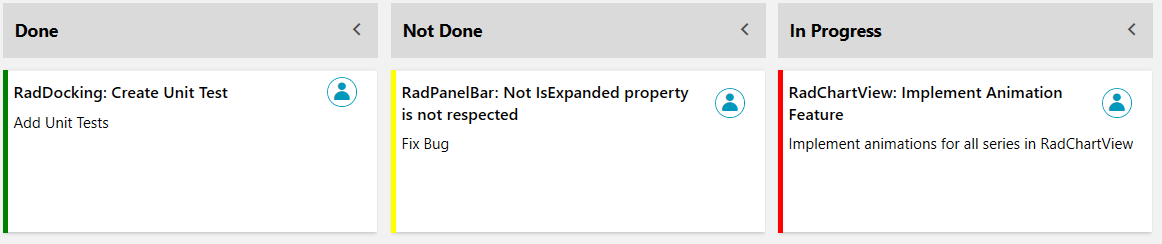
Figure 2: A task with no color