Column
The TaskBoardCardModels are added to the respective Column depending on the GroupMemberPath property of the RadTaskBoard control.
The GroupMemberPath property of the RadTaskBoard is required in order for the columns to be created.
The control provides two mechanisms for defining its columns:
- Automatic columns definition based on the underlying data source.
- Manual columns definition in XAML or code-behind.
- Cancel Auto Generation of a Specific Column
Key Features and Properties
- GroupName: A property of type object that gets or sets the group name used to categorize the items in columns.
- Header: A property of type object that gets or sets the content inside the header of the columns.
- HeaderTemplate: A property of type DataTemplate that gets or sets the content template inside the header of the columns. This property can be used to further customize the column header.
- IsExpanded: A Boolean property that gets or sets if a given column is expanded or not.
- Width: A property of type double that gets or sets the column width.
- CollapsedWidth: A property of type double that gets or sets the width of a collapsed column.
- Items: A collection property that holds the items inside the column.
Automatic Columns Generation
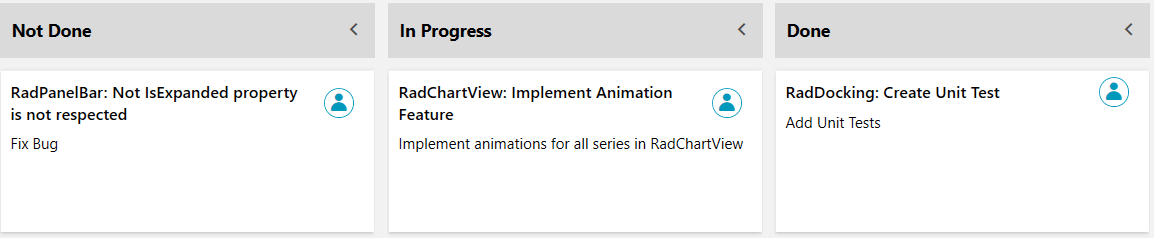
By default, RadTaskBoard will generate its columns automatically based on the underlying data source. When, for example, you set the ItemsSource of RadTaskBoard to a collection of TaskBoardCardModel (see code in Example 1 and the result in Figure 1), the control will create a separate column for each value of the property set to the GroupMemberPath of the RadTaskBoard.
Example 1: Defining the data
public MainWindow()
{
InitializeComponent();
this.taskBoard.ItemsSource = this.GetTasks();
}
public ObservableCollection<TaskBoardCardModel> GetTasks()
{
ObservableCollection<TaskBoardCardModel> tasks = new ObservableCollection<TaskBoardCardModel>();
tasks.Add(new TaskBoardCardModel()
{
Assignee = "Bella",
Title = "RadDocking: Create Unit Test ",
Description = "Add Unit Tests",
State = "Not Done",
});
tasks.Add(new TaskBoardCardModel()
{
Assignee = "Tomas",
Title = "RadPanelBar: Not IsExpanded property is not respected",
Description = "Fix Bug",
State = "In Progress",
});
tasks.Add(new TaskBoardCardModel()
{
Assignee = "Smith",
Title = "RadChartView: Implement Animation Feature",
Description = "Implement animations for all series in RadChartView",
State = "Done",
});
return tasks;
}
Example 2: Defining RadTaskBoard in XAML
<telerik:RadTaskBoard x:Name="taskBoard" GroupMemberPath="State" />
Figure 1: RadTaskBoard with automatically generated columns

Cancel Auto Generation of a Specific Column
To prevent the automatic generation of a specific column you can handle the AutoGeneratingColumn event of the RadTaskBoard. Inside the event handler you can get the current generated column and you can cancel its generation by setting the Cancel property to true.
Example 3: Cancel Auto Generation of a Specific Column
private void TaskBoard_AutoGeneratingColumn(object sender, TaskBoardAutoGeneratingColumnEventArgs e)
{
if(e.Column.GroupName.ToString() == "Done")
{
e.Cancel = true;
}
}
Manual Columns Definition
When the built-in order of the auto generation of columns does not fit in your case you can declare them manually. You can first disable the autogenerating of the columns by setting the AutoGenerateColumns property of the RadTaskBoard to False. Then you can populate the Columns collection property of the control.
If the Header property of the TaskBoardColumn is not set, the GroupName property will be used as a Header.
Example 4: Define RadTaskBoard with custom columns
<telerik:RadTaskBoard x:Name="taskBoard" GroupMemberPath="State" AutoGenerateColumns="False">
<telerik:RadTaskBoard.Columns>
<telerik:TaskBoardColumn GroupName="Not Done"/>
<telerik:TaskBoardColumn GroupName="In Progress"/>
<telerik:TaskBoardColumn GroupName="Done"/>
</telerik:RadTaskBoard.Columns>
</telerik:RadTaskBoard>
Example 5: Define TaskBoardColumns in code
public MainWindow()
{
InitializeComponent();
this.taskBoard.Columns.Add(new TaskBoardColumn() { GroupName = "Not Done" });
this.taskBoard.Columns.Add(new TaskBoardColumn() { GroupName = "In Progress" });
this.taskBoard.Columns.Add(new TaskBoardColumn() { GroupName = "Done" });
this.taskBoard.ItemsSource = this.GetTasks();
}
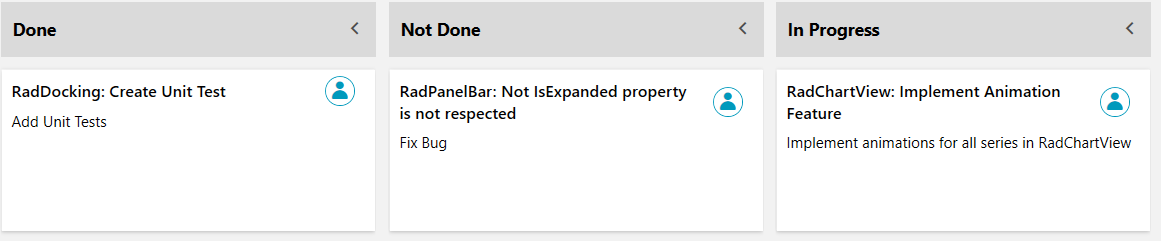
Figure 2: RadTaskBoard with manually generated columns