Getting Started with WPF TaskBoard
This tutorial will walk you through the creation of a sample application that contains a RadTaskBoard control.
Adding Telerik Assemblies Using NuGet
To use RadTaskBoard when working with NuGet packages, install the Telerik.Windows.Controls.for.Wpf.Xaml package. The package name may vary slightly based on the Telerik dlls set - Xaml or NoXaml
Read more about NuGet installation in the Installing UI for WPF from NuGet Package article.
With the 2025 Q1 release, the Telerik UI for WPF has a new licensing mechanism. You can learn more about it here.
Adding Assembly References Manually
If you are not using NuGet packages, you can add a reference to the following assemblies:
- Telerik.Licensing.Runtime
- Telerik.Windows.Controls
You can find the required assemblies for each control from the suite in the Controls Dependencies help article.
Defining RadTaskBoard
The control can be populated in three different ways.
- Binding to a collection of TaskBoardCardModel.
- Binding to a collection of custom objects.
- Binding to a CollectionView collection with predifined groups. For the purpose of this tutorial we are going to use the first one. The other approaches and more complex one can be found in the Populating With Data section.
First, we can go ahead and create our ViewModel with some tasks. The control API provides a built-in TaskBoardCardModel model class which exposes the most needed properties to start organizing your tasks.
Example 1: Defining ViewModel
public class MainViewModel
{
public ObservableCollection<TaskBoardCardModel> Data { get; set; }
public MainViewModel()
{
Data = GetTasks();
}
public ObservableCollection<TaskBoardCardModel> GetTasks()
{
ObservableCollection<TaskBoardCardModel> tasks = new ObservableCollection<TaskBoardCardModel>
{
new TaskBoardCardModel() { Assignee = "Nancy Davolio", Description = "Task Description", State = "In Progress", Title = "Task Title" },
new TaskBoardCardModel() { Assignee = "Andrew Fuller", Description = "Task Description", State = "Not Done", Title = "Task Title" },
new TaskBoardCardModel() { Assignee = "Janet Leverling", Description = "Task Description", State = "Not Done", Title = "Task Title" },
new TaskBoardCardModel() { Assignee = "Margaret Peacock", Description = "Task Description", State = "Not Done", Title = "Task Title" },
new TaskBoardCardModel() { Assignee = "Steven Buchanan", Description = "Task Description", State = "Done", Title = "Task Title" },
new TaskBoardCardModel() { Assignee = "Michael Suyama", Description = "Task Description", State = "Done", Title = "Task Title" },
new TaskBoardCardModel() { Assignee = "Robert King", Description = "Task Description", State = "Done", Title = "Task Title" },
new TaskBoardCardModel() { Assignee = "Laura Callahan", Description = "Task Description", State = "In Progress", Title = "Task Title" },
new TaskBoardCardModel() { Assignee = "Anne Dodsworth", Description = "Task Description", State = "In Progress", Title = "Task Title" }
};
return tasks;
}
}
Example 2: Binding RadTaskBoard
<telerik:RadTaskBoard ItemsSource="{Binding Data}" GroupMemberPath="State" />
Example 3: Setting DataContext
public MainWindow()
{
InitializeComponent();
this.DataContext = new MainViewModel();
}
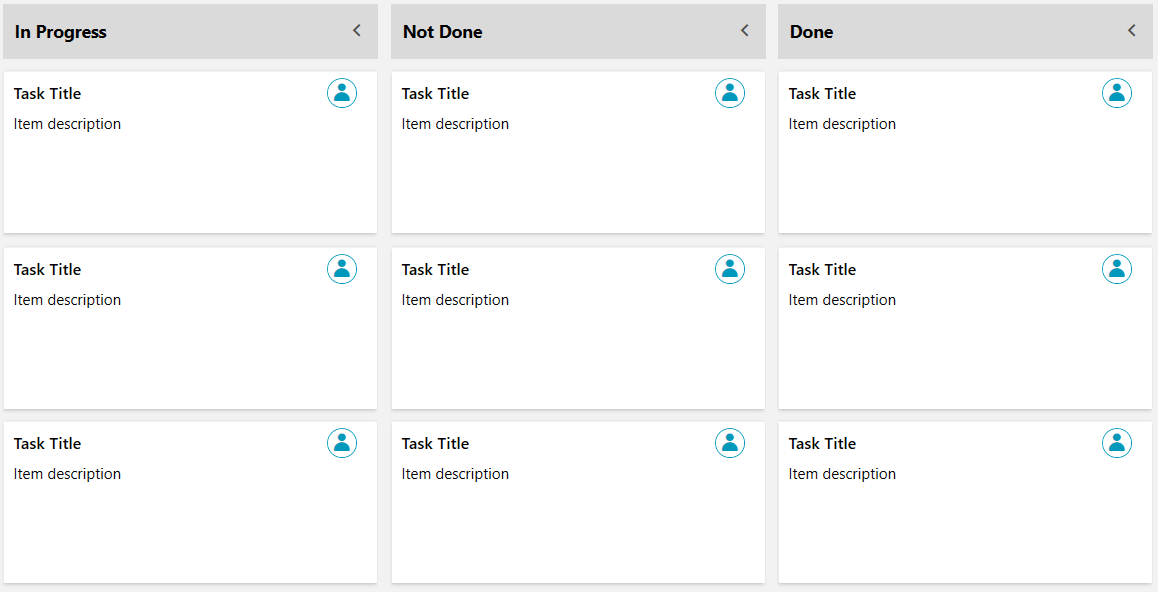
Figure 1: RadTaskBoard with sample data

Setting a Theme
The controls from our suite support different themes. You can see how to apply a theme different than the default one in the Setting a Theme help article.
Changing the theme using implicit styles will affect all controls that have styles defined in the merged resource dictionaries. This is applicable only for the controls in the scope in which the resources are merged.
To change the theme, you can follow the steps below:
Choose between the themes and add reference to the corresponding theme assembly (ex: Telerik.Windows.Themes.Windows8.dll). You can see the different themes applied in the Theming examples from our WPF Controls Examples application.
-
Merge the ResourceDictionaries with the namespace required for the controls that you are using from the theme assembly. For the RadTaskBoard, you will need to merge the following resources:
- Telerik.Windows.Controls
Example 4 demonstrates how to merge the ResourceDictionaries so that they are applied globally for the entire application.
Example 4: Merge the ResourceDictionaries
<Application.Resources>
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/System.Windows.xaml"/>
<ResourceDictionary Source="/Telerik.Windows.Themes.Windows8;component/Themes/Telerik.Windows.Controls.xaml"/>
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
Alternatively, you can use the theme of the control via the StyleManager.
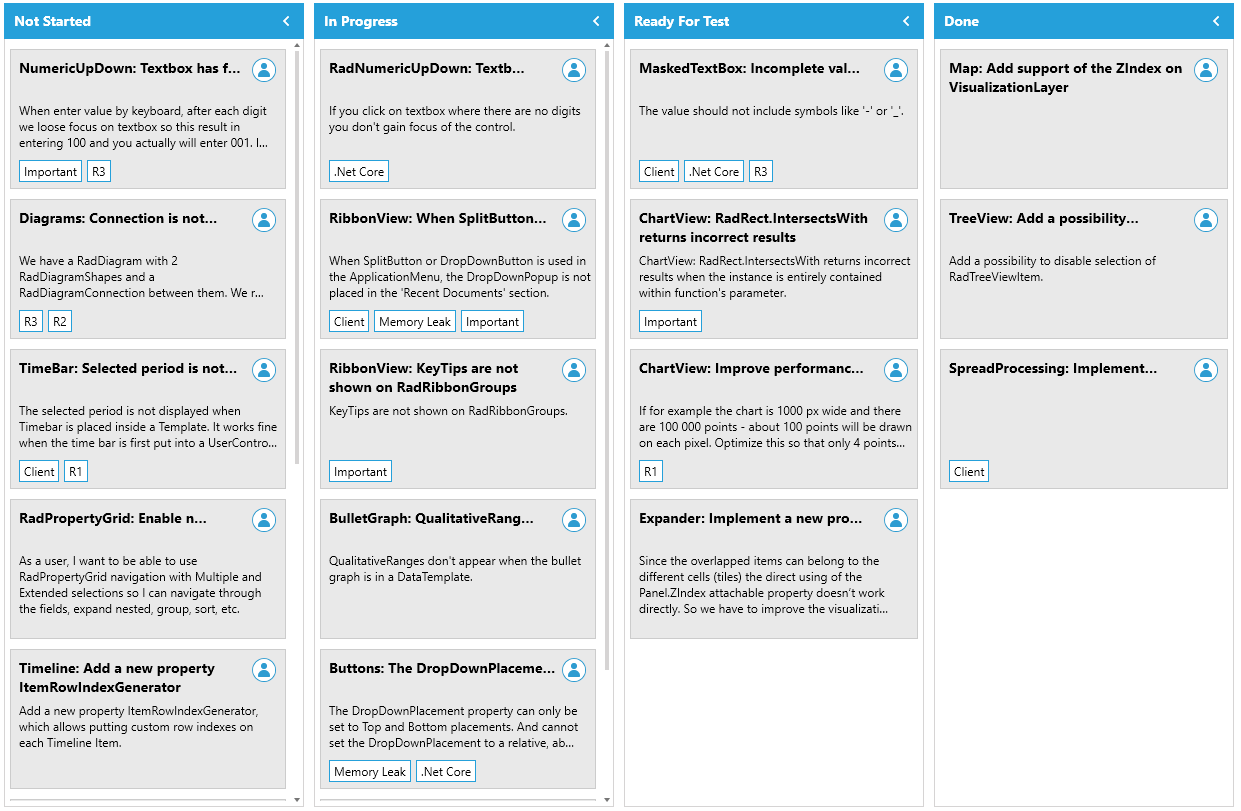
Figure 2 shows a RadTaskBoard with the Windows8 theme applied.
Figure 2: RadTaskBoard with the Windows8 theme

Telerik UI for WPF Learning Resources
- Telerik UI for WPF TaskBoard Component
- Getting Started with Telerik UI for WPF Components
- Telerik UI for WPF Installation
- Telerik UI for WPF and WinForms Integration
- Telerik UI for WPF Visual Studio Templates
- Setting a Theme with Telerik UI for WPF
- Telerik UI for WPF Virtual Classroom (Training Courses for Registered Users)
- Telerik UI for WPF License Agreement