Show/Hide Columns outside of RadGridView
This topic will show you how to choose which columns to be visible from outside of RadGridView.
There are several options available:
through ControlPanel
defining Header Context Menu
ListBox Outside RadGridView
The example will represent a ListBox and RadGridView. The ListBox will list the available columns for RadGridView and each of the items in this list will have a check box for determining the visibility of the column.
Here are the definitions of the controls.
<Grid Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ListBox />
<telerik:RadGridView Grid.Column="1"
Margin="10,0,0,0" />
</Grid>
Next bind the ListBox.ItemsSource to RadGridView.Columns collection via Element Binding.
<Grid Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ListBox ItemsSource="{Binding Columns, ElementName=radGridView}" />
<telerik:RadGridView x:Name="radGridView"
Grid.Column="1"
Margin="10,0,0,0" />
</Grid>
After that define DataTemplate for ItemTemplate property of the ListBox. It should include a CheckBox and you can bind its IsChecked property to column.IsVisible property using TwoWay Data Binding.
<Grid Background="White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="150"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<ListBox ItemsSource="{Binding Columns, ElementName=radGridView2}">
<ListBox.ItemTemplate>
<DataTemplate>
<CheckBox Content="{Binding Header}"
IsChecked="{Binding IsVisible, Mode=TwoWay}" />
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
<telerik:RadGridView x:Name="radGridView2"
Grid.Column="1"
Margin="10,0,0,0" />
</Grid>
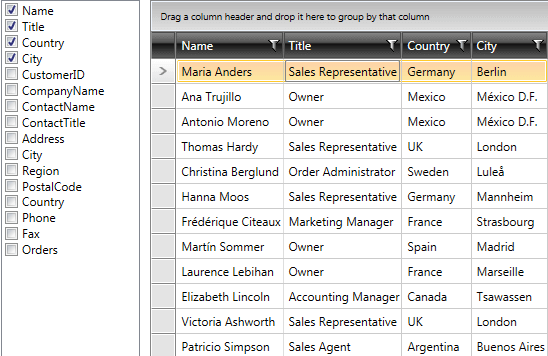
Provide RadGridView with an appropriate data source and run your application. The result should be similar to this snapshot:

You can download a runnable project of the previous example from our online SDK repository: ColumnChooser.